表格构造器 - Columns
文本列
概述
文本列(TextColumn)用来展示数据库中的简单文本:
use Filament\Tables\Columns\TextColumn; TextColumn::make('title')
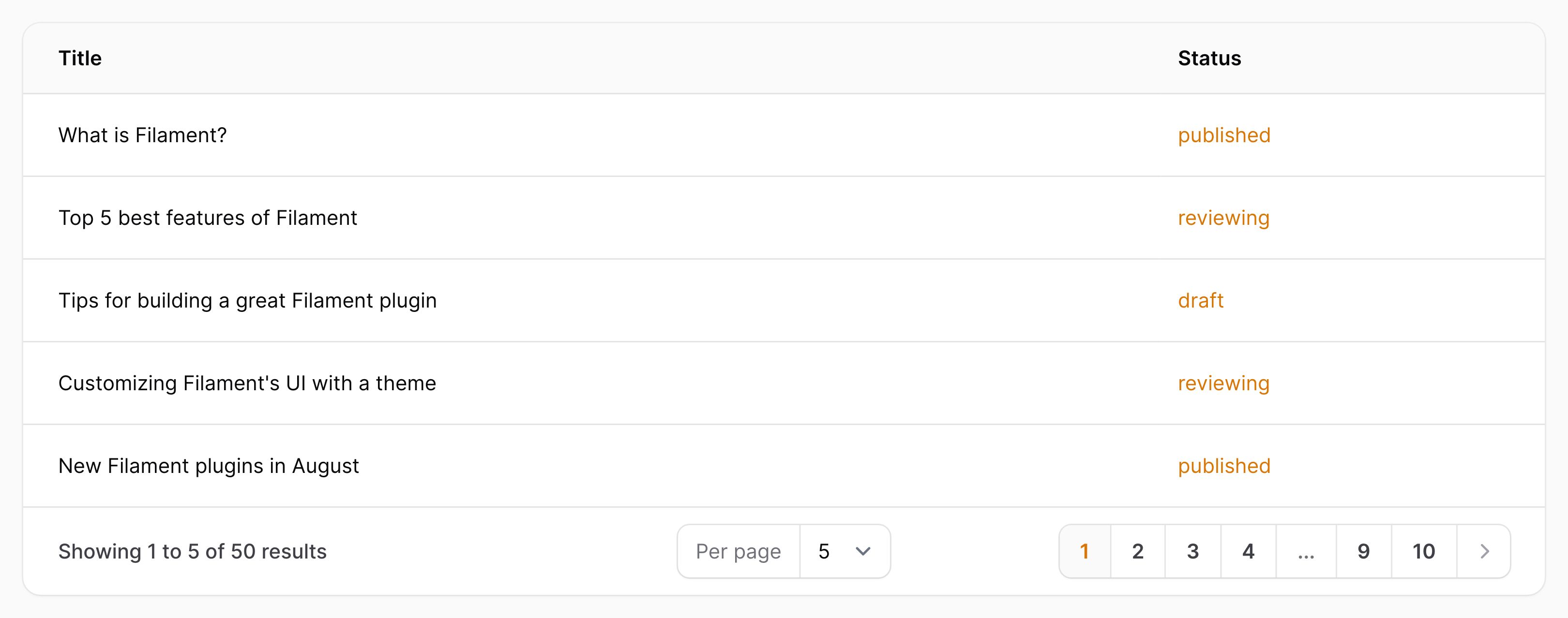
显示为"徽章"
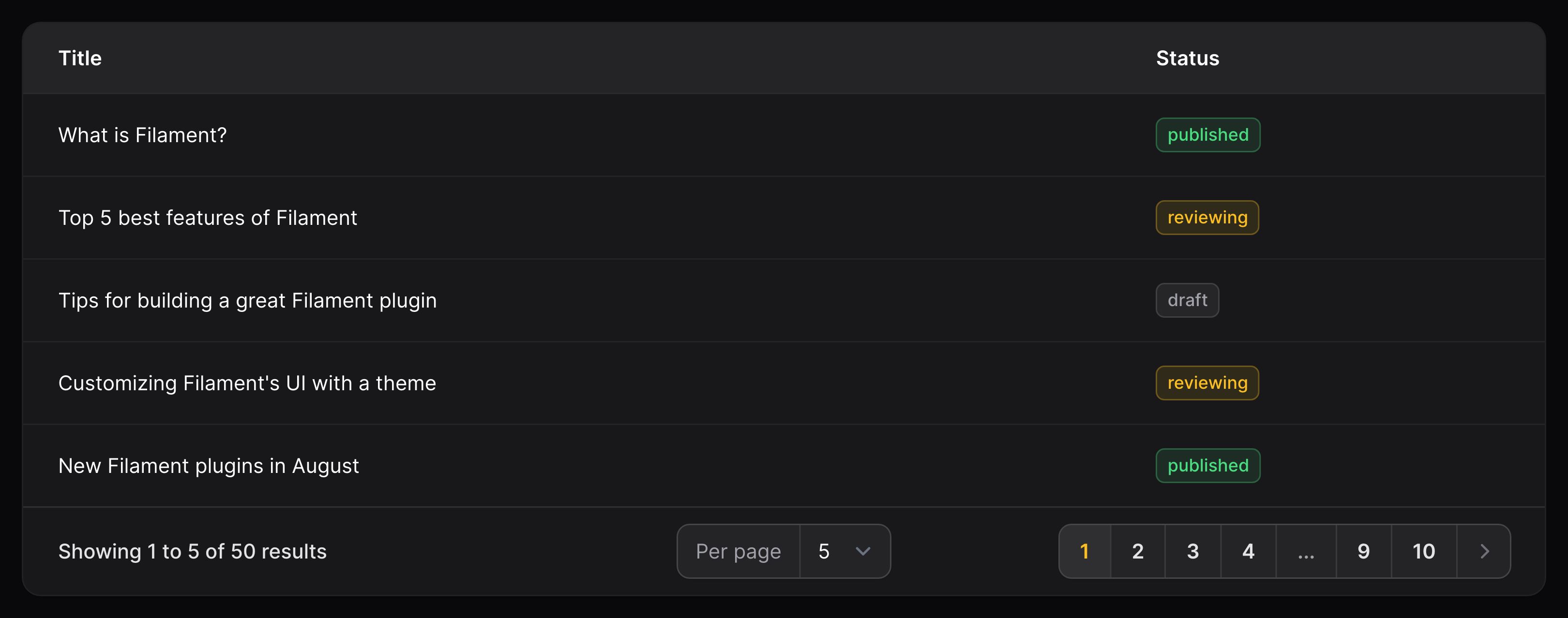
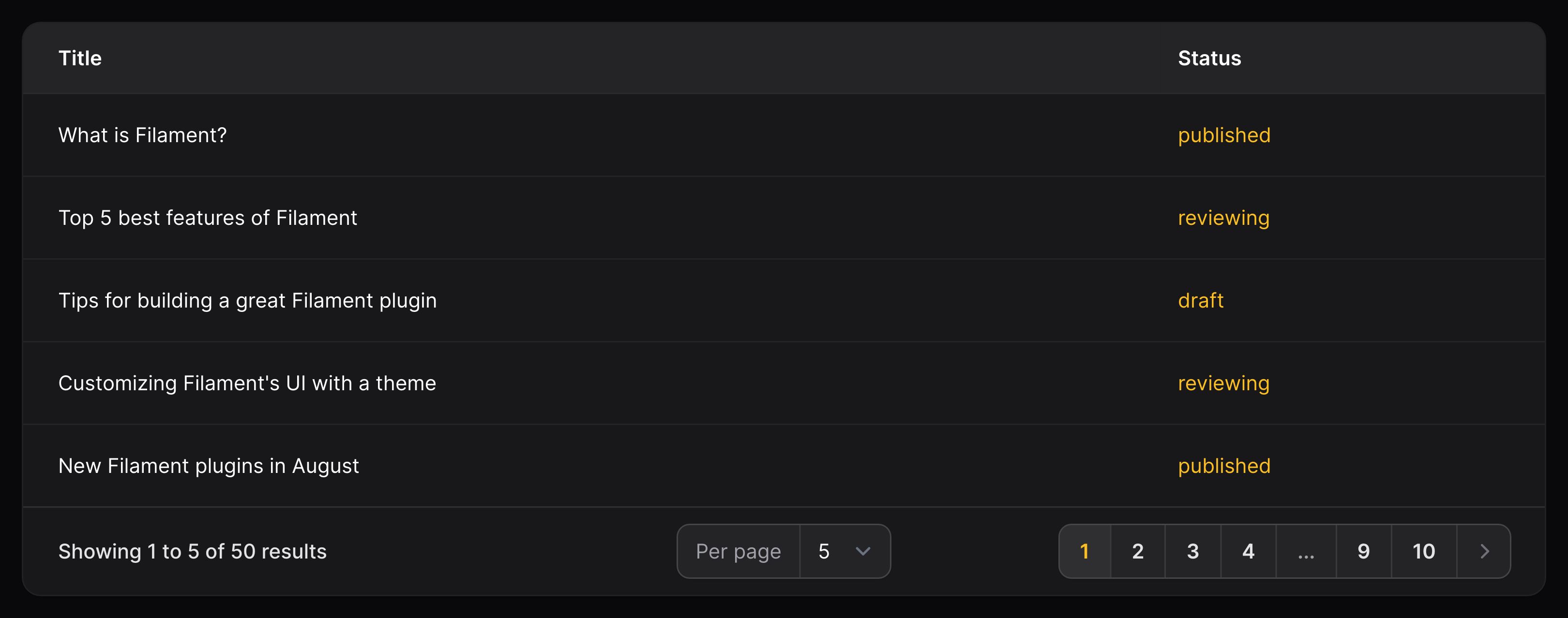
默认情况下,文本非常简单,没有背景色。你可以使用 badge() 方法将其显示为"徽章"。这方面的一个很好的用例是状态展示,其中可能需要显示与状态相匹配的颜色徽章:
use Filament\Tables\Columns\TextColumn; TextColumn::make('status') ->badge() ->color(fn (string $state): string => match ($state) { 'draft' => 'gray', 'reviewing' => 'warning', 'published' => 'success', 'rejected' => 'danger', })
你也可以添加其他诸如图标到徽章中。
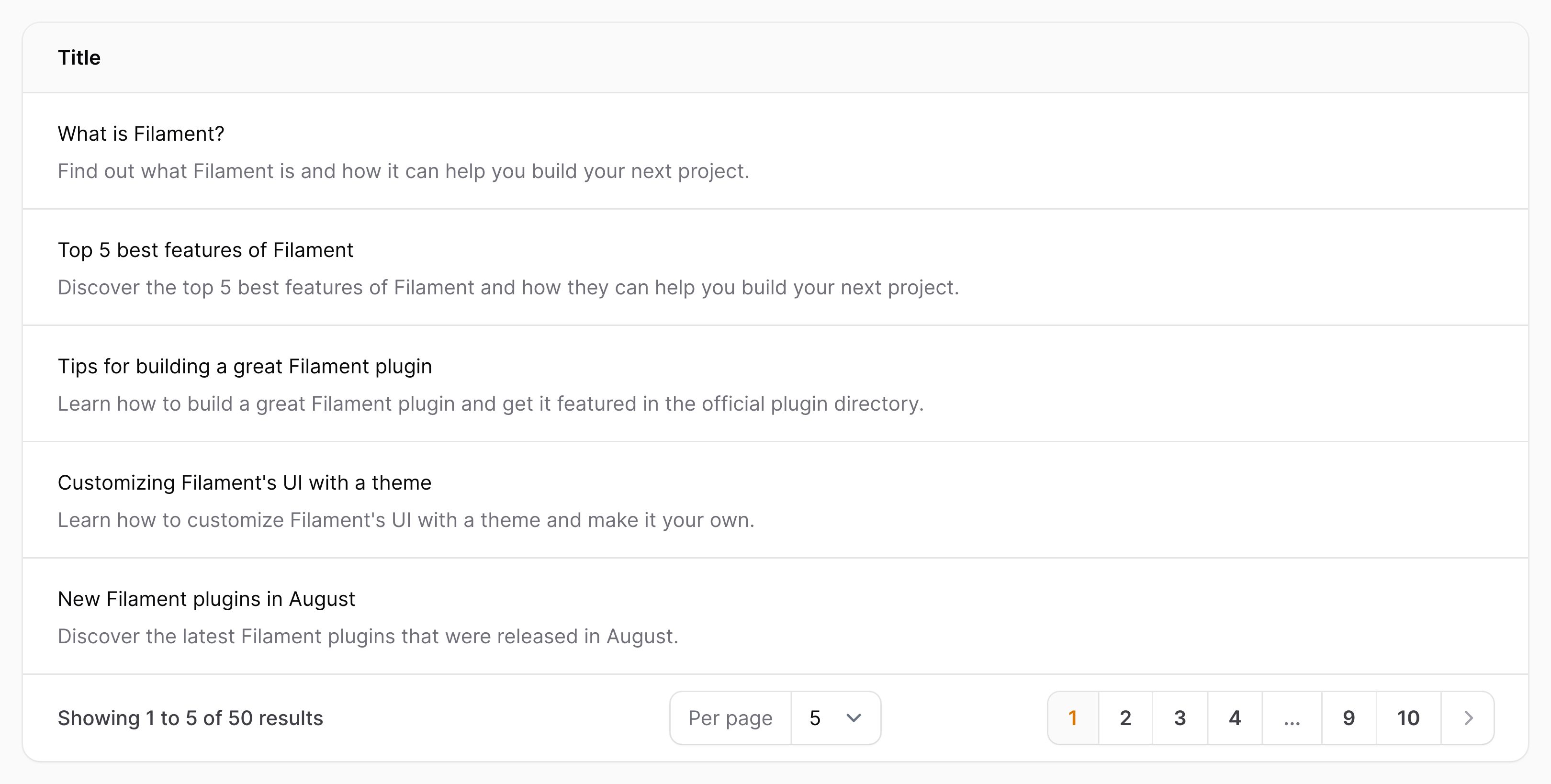
显示描述
描述用于在列内容上方或下方渲染额外的文本。
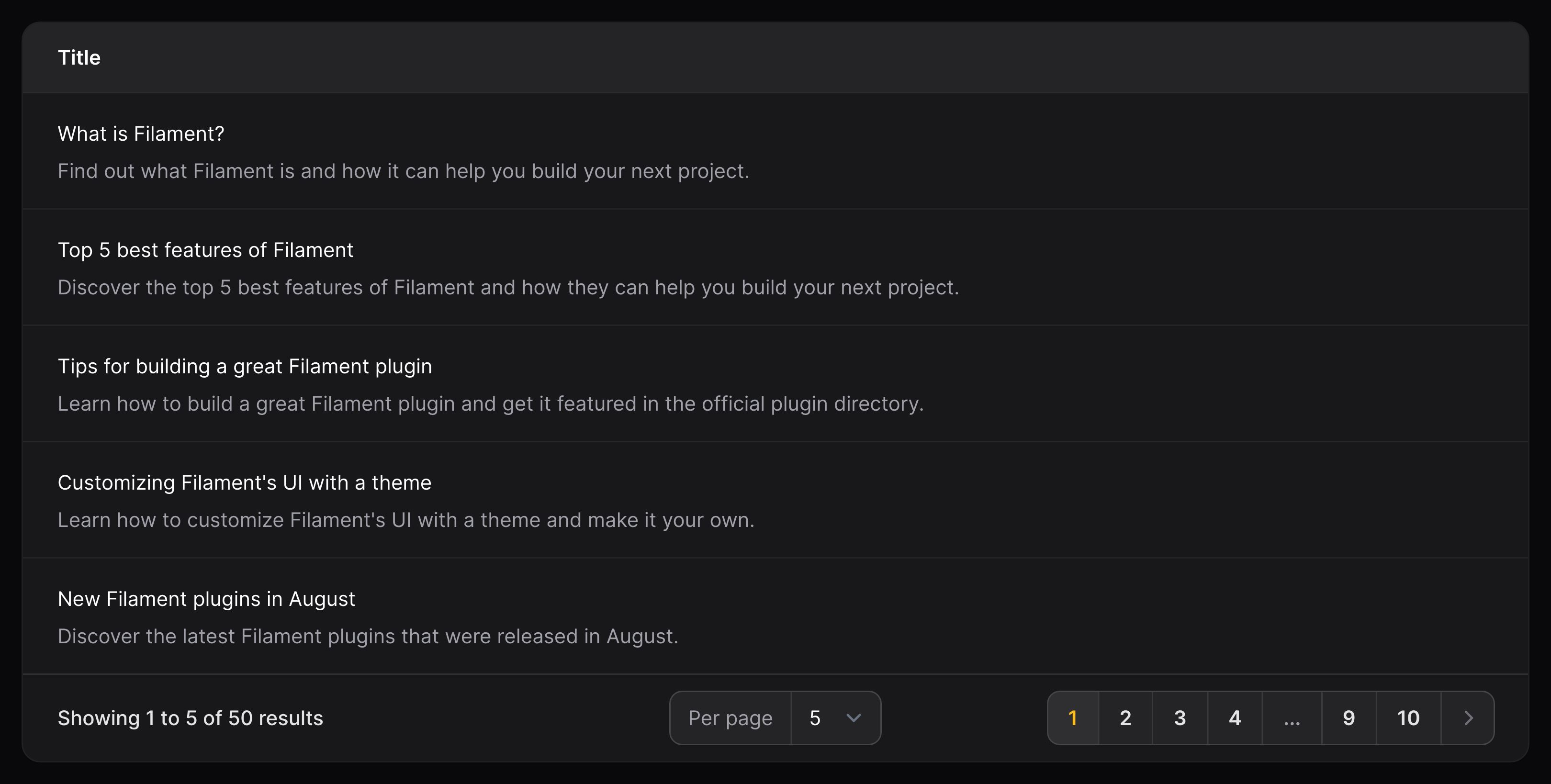
使用 description() 方法,你可以在文本列的内容下方显示描述:
use Filament\Tables\Columns\TextColumn; TextColumn::make('title') ->description(fn (Post $record): string => $record->description)
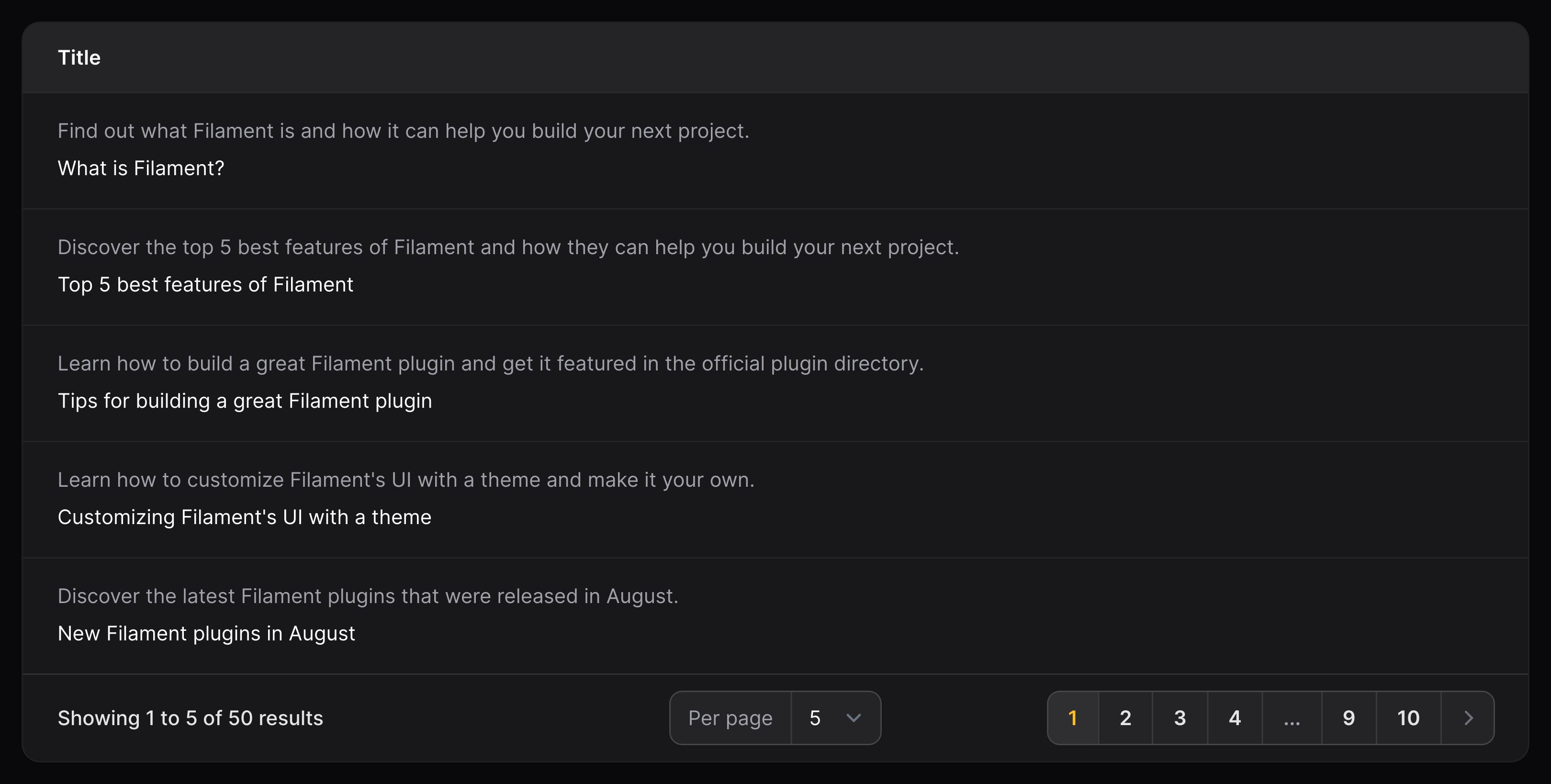
默认情况下,描述显示在主文本下方,不过你也可以使用第二个参数将其移到文本上方:
use Filament\Tables\Columns\TextColumn; TextColumn::make('title') ->description(fn (Post $record): string => $record->description, position: 'above')
日期格式化
你可以使用 date() 和 dateTime() 方法,通过 PHP 日期格式化 token 来格式化列状态:
use Filament\Tables\Columns\TextColumn; TextColumn::make('created_at') ->dateTime()你也可以使用 since() 方法,借由 Carbon 的 diffForHumans() 来格式化列状态:
use Filament\Tables\Columns\TextColumn; TextColumn::make('created_at') ->since()数字格式化
numeric() 方法允许你将列格式化成数字:
use Filament\Tables\Columns\TextColumn; TextColumn::make('stock') ->numeric()如果你想自定义数字的精度用以格式化数字,你可以使用 decimalPlaces 参数:
use Filament\Tables\Columns\TextColumn; TextColumn::make('stock') ->numeric(decimalPlaces: 0)默认情况下,应用的本地化会将用于格式化数字。如果你想自定义使用的本地化,可以将其传递给 locale 参数:
use Filament\Tables\Columns\TextColumn; TextColumn::make('stock') ->numeric(locale: 'nl')此外,你可以在服务提供者的 boot() 方法中,使用 Number::useLocale() 方法,用以设置整个应用的默认本地化:
use Illuminate\Support\Number; Number::useLocale('nl');金额格式化
money() 方法允许你以任何货币快速格式化金额值:
use Filament\Tables\Columns\TextColumn; TextColumn::make('price') ->money('EUR')money() 还有一个 divideBy 参数,以允许你在格式化之前将原始值除以某个数字。这对在数据库中将价格存储为分(cent)非常有用,比如:
use Filament\Tables\Columns\TextColumn; TextColumn::make('price') ->money('EUR', divideBy: 100)默认情况下,应用的本地化设置会将用于格式化数字。如果你想自定义使用的本地化设置,可以将其传递给 locale 参数:
use Filament\Tables\Columns\TextColumn; TextColumn::make('price') ->money('EUR', locale: 'nl')此外,你可以在服务提供者的 boot() 方法中,使用 Number::useLocale() 方法,用以设置整个应用的默认本地化:
use Illuminate\Support\Number; Number::useLocale('nl');限制文本长度
使用 limit() 方法,你可以限制单元格中值的长度:
use Filament\Tables\Columns\TextColumn; TextColumn::make('description') ->limit(50)你也可以重用传入到 limit() 中的值:
use Filament\Tables\Columns\TextColumn; TextColumn::make('description') ->limit(50) ->tooltip(function (TextColumn $column): ?string { $state = $column->getState(); if (strlen($state) <= $column->getCharacterLimit()) { return null; } // Only render the tooltip if the column content exceeds the length limit. return $state; })限制字符数
使用 words() 方法,你可以限制显示在单元格中的字数:
use Filament\Tables\Columns\TextColumn; TextColumn::make('description') ->words(10)将文本限制为指定行数
你可以将文本限制到指定的行数,而不是限制成固定长度。将文本行数锁定到指定行数在响应式界面中很有用,这样可以确保在所有屏幕中都有一致性体验。使用 lineClamp() 方法可以达成此效果:
use Filament\Tables\Columns\TextColumn; TextColumn::make('description') ->lineClamp(2)添加前后缀
你可以将前缀或后缀添加到单元格值中:
use Filament\Tables\Columns\TextColumn; TextColumn::make('domain') ->prefix('https://') ->suffix('.com')内容换行
如果你希望列中内容太长时进行换行,可以使用 wrap() 方法:
use Filament\Tables\Columns\TextColumn; TextColumn::make('description') ->wrap()罗列多个值
默认情况下,如果文本列中有多个值,会使用逗号隔开。你可以使用 listWithLineBreaks() 方法,将其改为换行展示:
use Filament\Tables\Columns\TextColumn; TextColumn::make('authors.name') ->listWithLineBreaks()将项目符号添加到列表中
使用 bulleted() 方法,你可以为每个列表项目添加符号:
use Filament\Tables\Columns\TextColumn; TextColumn::make('authors.name') ->listWithLineBreaks() ->bulleted()限制列表中值的数量
使用 limitList() 方法,你可以限制列表中值的数量:
use Filament\Tables\Columns\TextColumn; TextColumn::make('authors.name') ->listWithLineBreaks() ->limitList(3)打开限制列表
使用 expandableLimitedList() 方法你可以让限制列表可打开或者折叠:
use Filament\Tables\Columns\TextColumn; TextColumn::make('authors.name') ->listWithLineBreaks() ->limitList(3) ->expandableLimitedList()请注意这只是 listWithLineBreaks() 或 bulleted() 的一个特性,其每个项都有各自的行。
使用列表分隔符
如果你想将模型中的文本字符串"分解(explode)"为多个列表项,可以使用 separator() 方法。这对于将逗号分隔的标签显示为徽章非常有用,例如:
use Filament\Tables\Columns\TextColumn; TextColumn::make('tags') ->badge() ->separator(',')渲染 HTML
如果列中的值是 HTML,你可以使用 html() 进行渲染:
use Filament\Tables\Columns\TextColumn; TextColumn::make('description') ->html()如果你使用该方法,那么 HTML 将会在渲染之前被净化以移除任何潜在的不安全内容。如果你不想这样做,你可以将 HTML 包装在 HtmlString 对象中,将其格式化:
use Filament\Tables\Columns\TextColumn;use Illuminate\Support\HtmlString; TextColumn::make('description') ->formatStateUsing(fn (string $state): HtmlString => new HtmlString($state))或者,你也可以从 formatStateUsing() 方法返回一个 view() 对象,该对象也不会被清理:
use Filament\Tables\Columns\TextColumn;use Illuminate\Contracts\View\View; TextColumn::make('description') ->formatStateUsing(fn (string $state): View => view( 'filament.tables.columns.description-entry-content', ['state' => $state], ))将 Markdown 渲染成 HTML
如果列中包含 Markdown,你可以使用 markdown() 方法对其进行渲染:
use Filament\Tables\Columns\TextColumn; TextColumn::make('description') ->markdown()自定义格式
你可以将自定义格式的回调函数传入到 formatStateUsing(),该回调函数接收单元格的 $state 以及可选的 $record 作为参数:
use Filament\Tables\Columns\TextColumn; TextColumn::make('status') ->formatStateUsing(fn (string $state): string => __("statuses.{$state}"))自定义颜色
你可以为文本列添加颜色,颜色可以是 danger、gray、info、primary、success 或 warning:
use Filament\Tables\Columns\TextColumn; TextColumn::make('status') ->color('primary')
添加图标
文本列也可以有图标:
use Filament\Tables\Columns\TextColumn; TextColumn::make('email') ->icon('heroicon-m-envelope')使用 iconPosition() 可以设置图标位置:
use Filament\Support\Enums\IconPosition;use Filament\Tables\Columns\TextColumn; TextColumn::make('email') ->icon('heroicon-m-envelope') ->iconPosition(IconPosition::After) // `IconPosition::Before` or `IconPosition::After`图标颜色默认为文本颜色,你可以使用 iconColor() 自定义图标颜色:
use Filament\Tables\Columns\TextColumn; TextColumn::make('email') ->icon('heroicon-m-envelope') ->iconColor('primary')自定义文本大小
文本列默认使用 small 字体,你可以将其改为 TextColumnSize::ExtraSmall、TextColumnSize::Medium 或 TextColumnSize::Large。
比如,使用 size(TextColumnSize::Large) 你可以让文本变大:
use Filament\Tables\Columns\TextColumn; TextColumn::make('title') ->size(TextColumn\TextColumnSize::Large)
自定字体粗细
文本列默认使用常规字体,不过你可以将其改为以下选项:FontWeight::Thin、FontWeight::ExtraLight、FontWeight::Light、FontWeight::Medium、FontWeight::SemiBold、FontWeight::Bold、FontWeight::ExtraBold 或 FontWeight::Black。
比如,使用 weight(FontWeight::Bold) 你可以将字体加粗:
use Filament\Support\Enums\FontWeight;use Filament\Tables\Columns\TextColumn; TextColumn::make('title') ->weight(FontWeight::Bold)
自定义字体系列
你可以将字体改为以下选项:FontFamily::Sans、FontFamily::Serif 或 FontFamily::Mono。
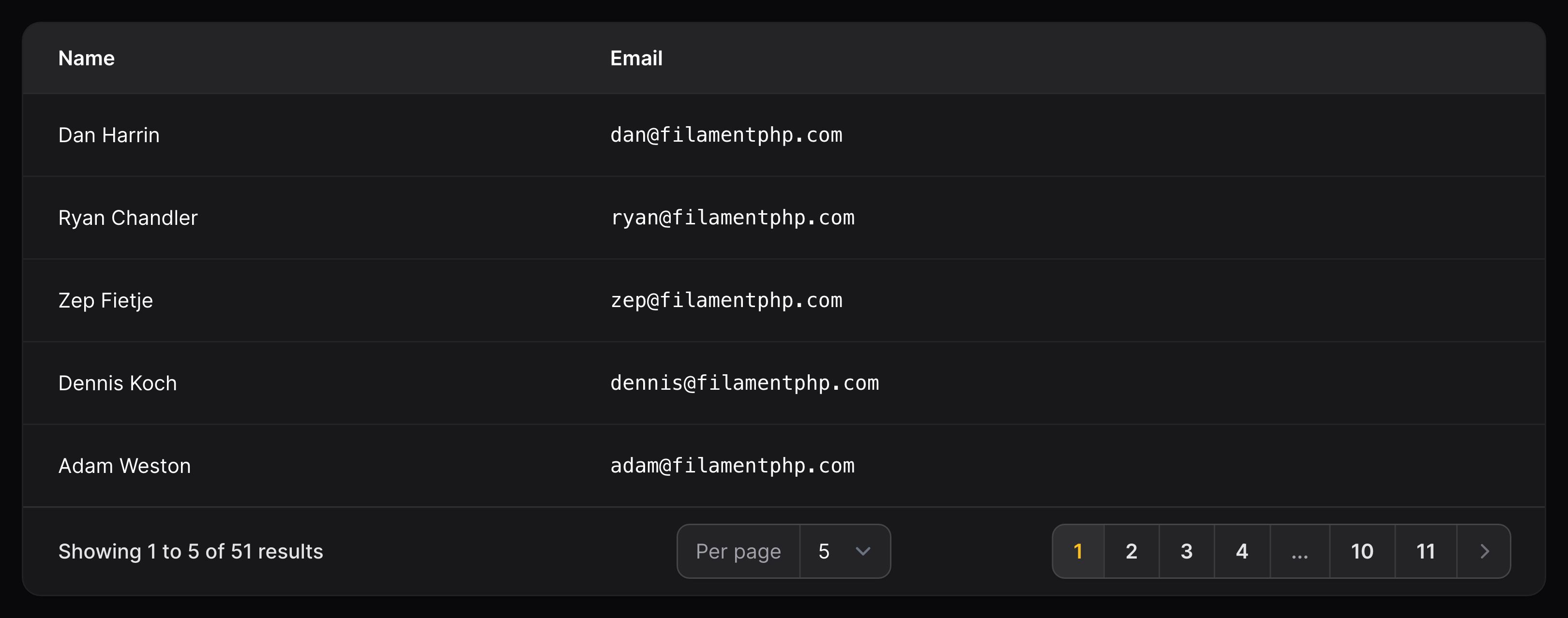
比如,使用 fontFamily(FontFamily::Mono) 你可以将字体改为 Mono:
use Filament\Support\Enums\FontFamily;use Filament\Tables\Columns\TextColumn; TextColumn::make('email') ->fontFamily(FontFamily::Mono)
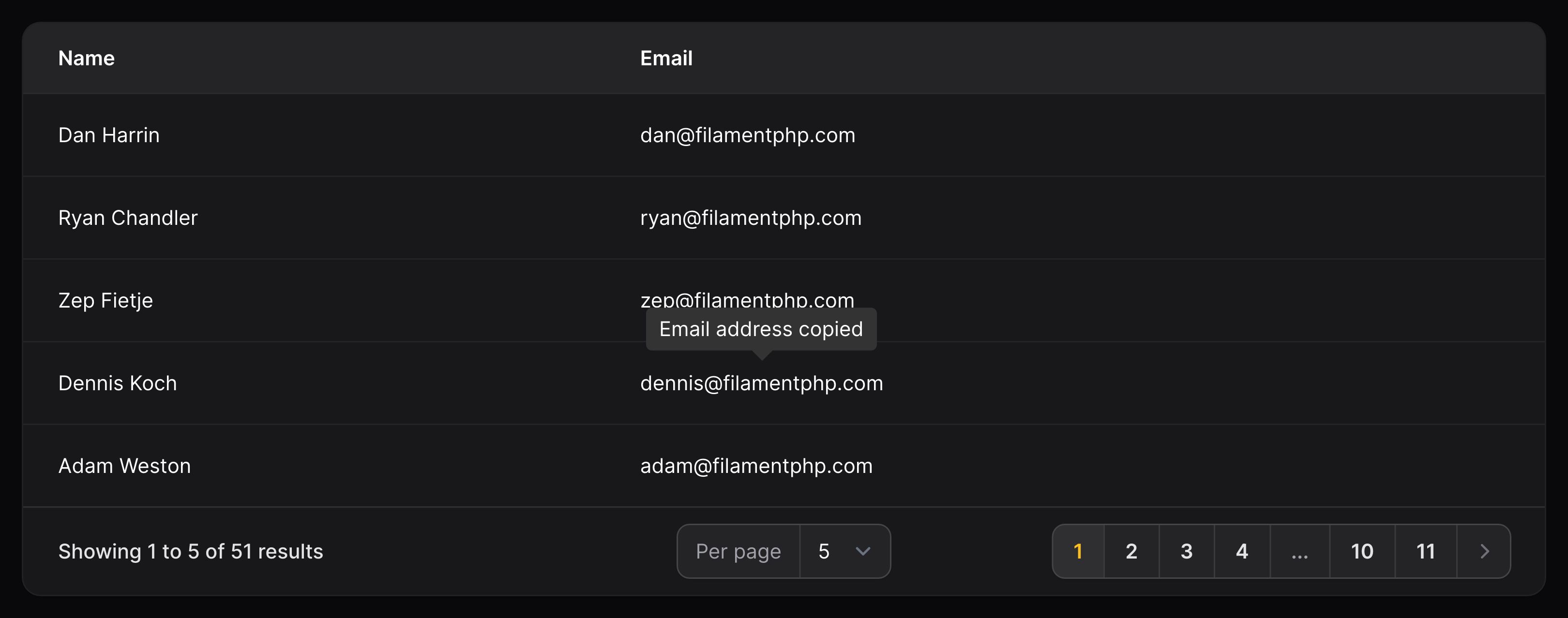
允许将文本复制到剪贴板
你可以使文本可复制,在单击单元格时将文本复制到剪贴板,并可以选择指定自定义确认消息和持续时间(以毫秒为单位)。此功能仅在为应用启用 SSL 时有效。
use Filament\Tables\Columns\TextColumn; TextColumn::make('email') ->copyable() ->copyMessage('Email address copied') ->copyMessageDuration(1500)
自定义复制到剪贴板的文本
使用 copyableState() 方法,你可以自定义复制到剪贴板的文本:
use Filament\Tables\Columns\TextColumn; TextColumn::make('url') ->copyable() ->copyableState(fn (string $state): string => "URL: {$state}")本函数中,你可以使用 $record 访问整个行记录:
use App\Models\Post;use Filament\Tables\Columns\TextColumn; TextColumn::make('url') ->copyable() ->copyableState(fn (Post $record): string => "URL: {$record->url}")显示行号
你可以在列中显示当前行号:
use Filament\Tables\Columns\TextColumn;use Filament\Tables\Contracts\HasTable; TextColumn::make('index')->state( static function (HasTable $livewire, stdClass $rowLoop): string { return (string) ( $rowLoop->iteration + ($livewire->getTableRecordsPerPage() * ( $livewire->getTablePage() - 1 )) ); }),$rowLoop 是 Laravel Blade 的 $loop 对象,因此你可以引用 $loop 的所有其他属性.
你可以使用 rowIndex() 作为快捷方式:
use Filament\Tables\Columns\TextColumn; TextColumn::make('index') ->rowIndex()如果要从 0 而非 1 开始计数,请使用 isFromZero: true:
use Filament\Tables\Columns\TextColumn; TextColumn::make('index') ->rowIndex(isFromZero: true)Still need help? Join our Discord community or open a GitHub discussion