表格构造器 - Columns
Color column
概述
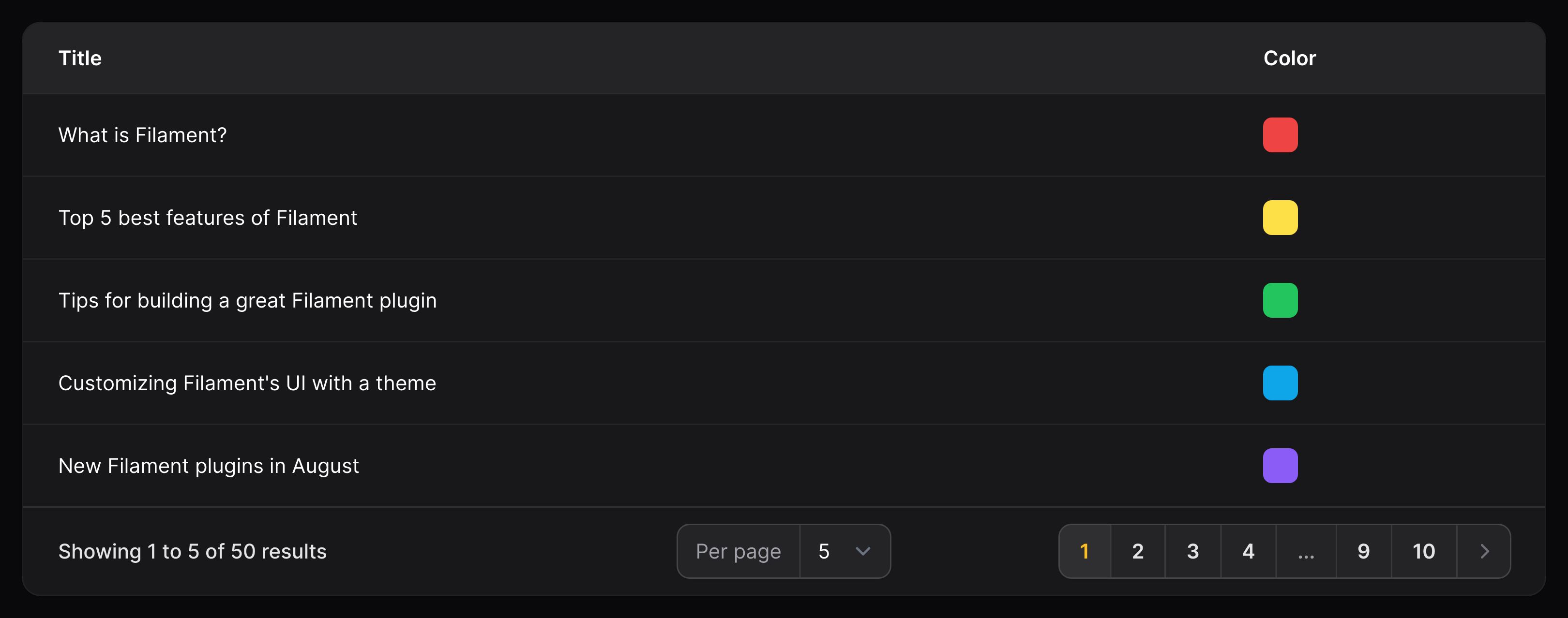
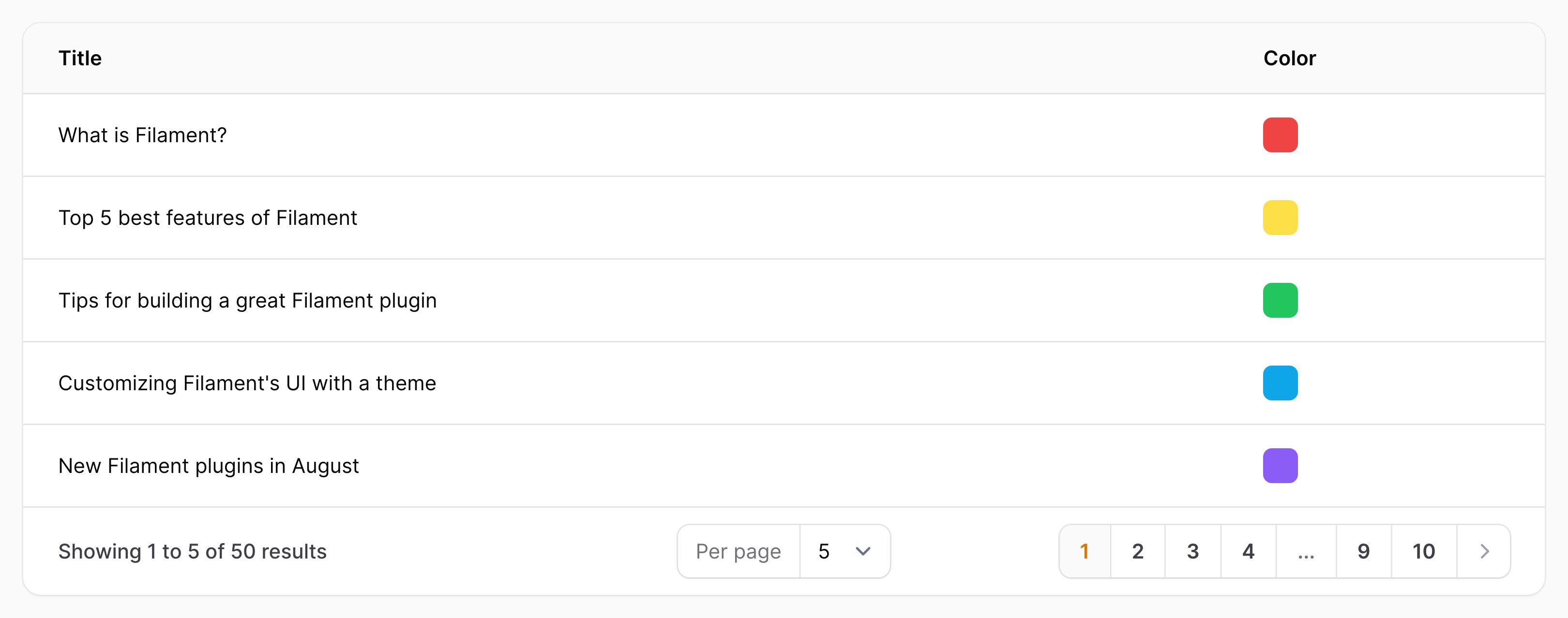
颜色列允许你以支持的格式之一(HEX、HSL、RGB、RGBA)显示 CSS 颜色定义的颜色预览,通常使用颜色选择器字段输入。
use Filament\Tables\Columns\ColorColumn; ColorColumn::make('color')
允许将颜色复制到剪贴板
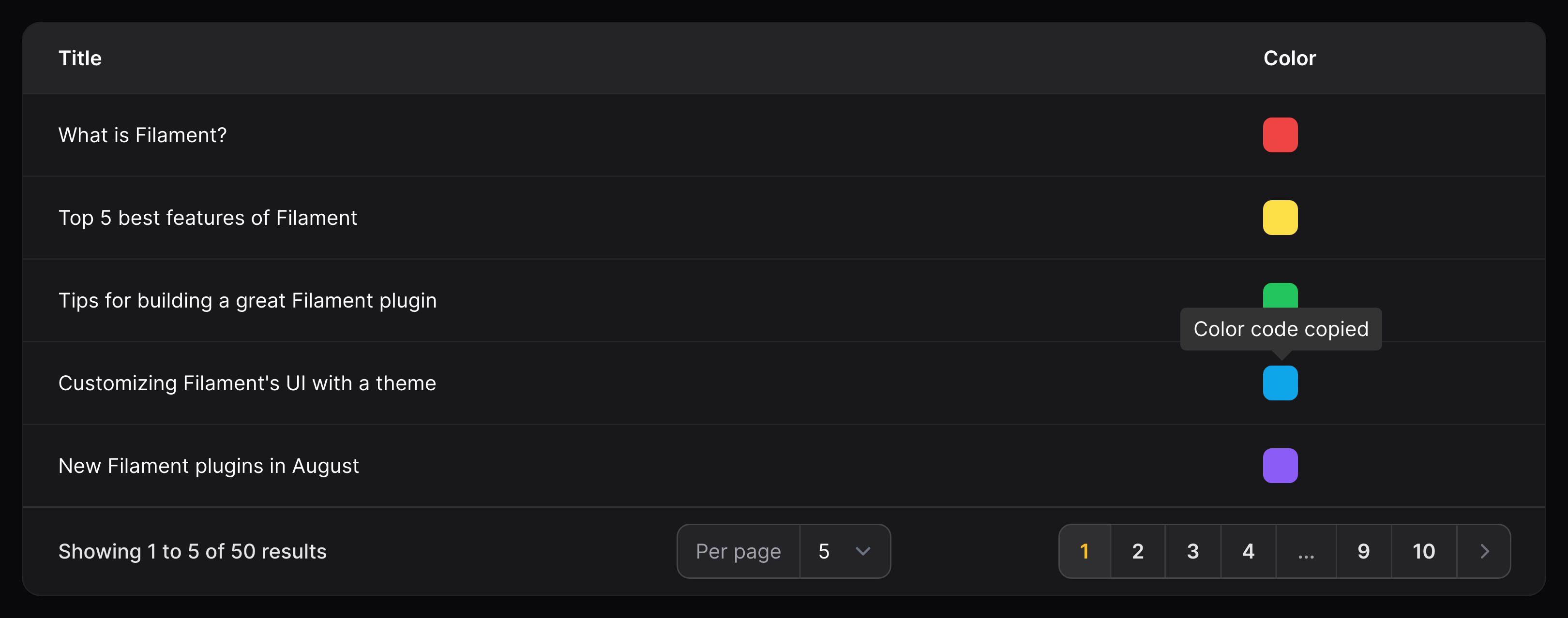
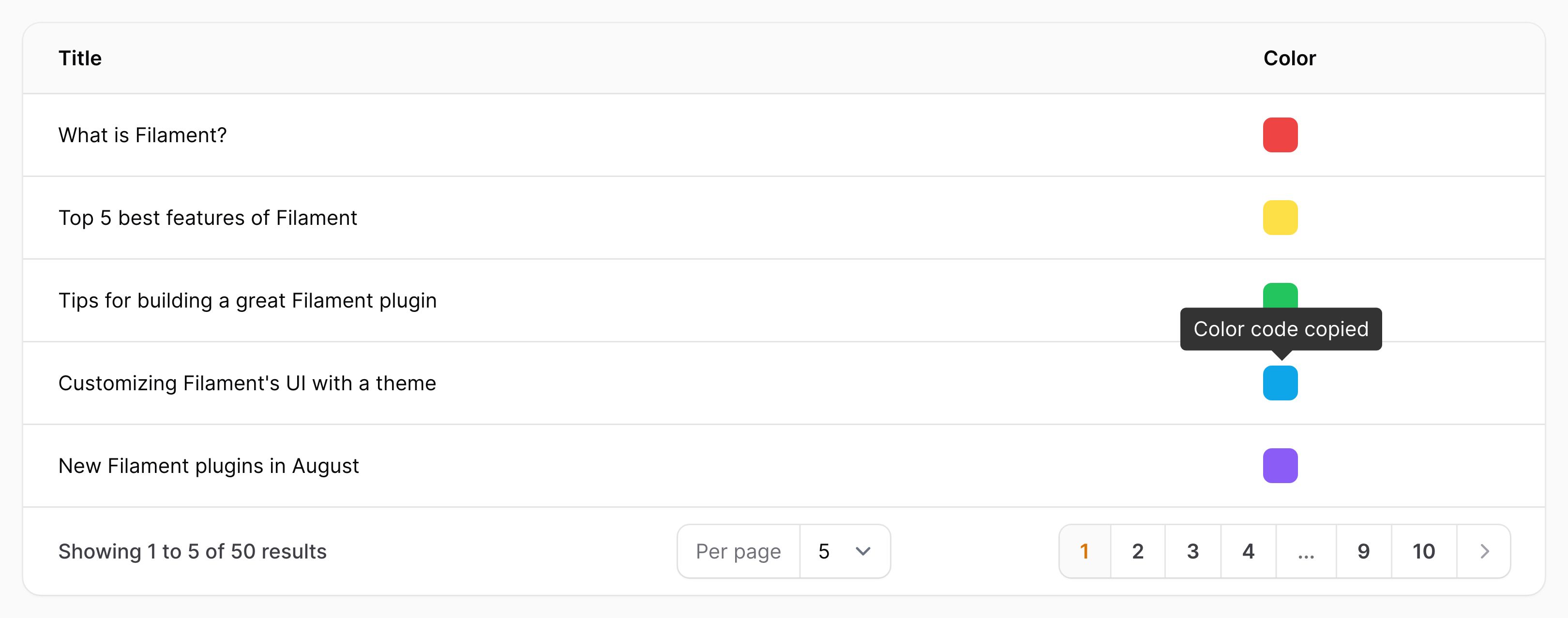
你可以让颜色可复制,通过点击预览将 CSS 值复制到剪贴板,并可选地指定自定义确认消息和时长(以毫秒计时)。该特性只有在应用启用 SSL 时有效。
use Filament\Tables\Columns\ColorColumn; ColorColumn::make('color') ->copyable() ->copyMessage('Color code copied') ->copyMessageDuration(1500)
自定义复制到剪贴板的文本
使用 copyableState() 方法,可以自定义复制到剪贴板的文本:
use Filament\Tables\Columns\ColorColumn; ColorColumn::make('color') ->copyable() ->copyableState(fn (string $state): string => "Color: {$state}")本函数中,你可以使用 $record 访问整条行记录:
use App\Models\Post;use Filament\Tables\Columns\ColorColumn; ColorColumn::make('color') ->copyable() ->copyableState(fn (Post $record): string => "Color: {$record->color}")多个颜色块换行
如果颜色在一行内无法放得下,可以设置 wrap() 进行换行:
use Filament\Tables\Columns\ColorColumn; ColorColumn::make('color') ->wrap()注意:换行的宽度(width)受列标签影响,因此你需要使用简单的标签或者隐藏标签使得换行更紧凑。
Edit on GitHubStill need help? Join our Discord community or open a GitHub discussion