表格构造器 - 过滤器
过滤器布局
将过滤器定位到网格列中
要修改过滤器占用的列数,你可以使用 filtersFormColumns() 方法:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ // ... ]) ->filtersFormColumns(3);}控制过滤器下拉菜单的宽度
要自定义下拉菜单的宽度,你可以使用 filtersFormWidth() 方法,并指定一个宽度 - ExtraSmall、Small、Medium、Large、ExtraLarge、TwoExtraLarge、ThreeExtraLarge、FourExtraLarge、FiveExtraLarge、SixExtraLarge 或者 SevenExtraLarge。默认宽度是 ExtraSmall:
use Filament\Support\Enums\MaxWidth;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ // ... ]) ->filtersFormWidth(MaxWidth::FourExtraLarge);}控制过滤器下拉菜单的最大高度
使用 filtersFormMaxHeight() 方法,并传入一个 CSS 长度,可以为过滤器下拉菜单内容添加最大高度,使之在内容溢出时滚动:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ // ... ]) ->filtersFormMaxHeight('400px');}在模态框中显示过滤器
要在模态框中显示过滤器,替换原来的下拉方式,你可以:
use Filament\Tables\Enums\FiltersLayout;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ // ... ], layout: FiltersLayout::Modal);}你可以使用触发 Action API 来自定义该模态框,包括使用 slideOver()。
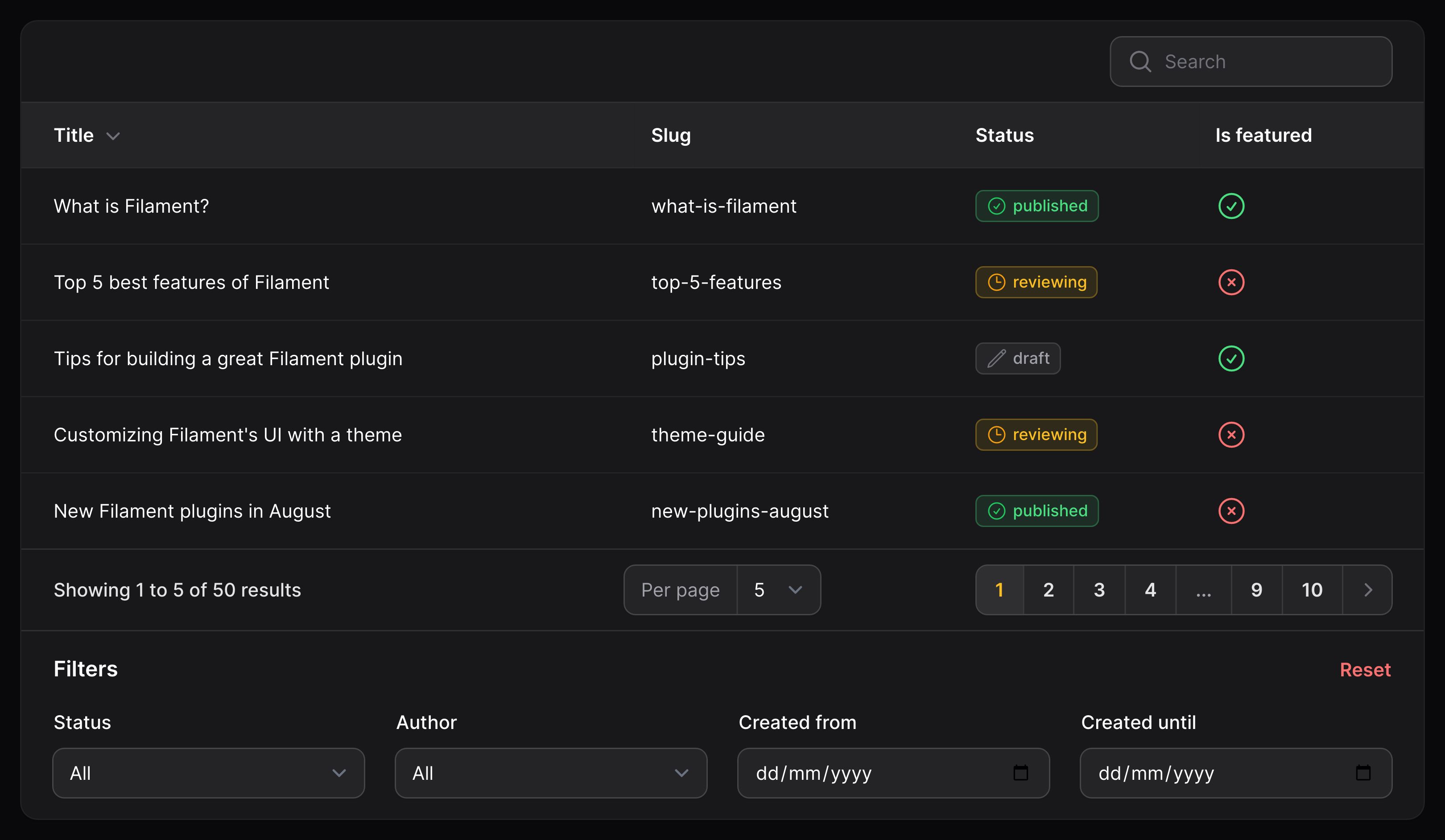
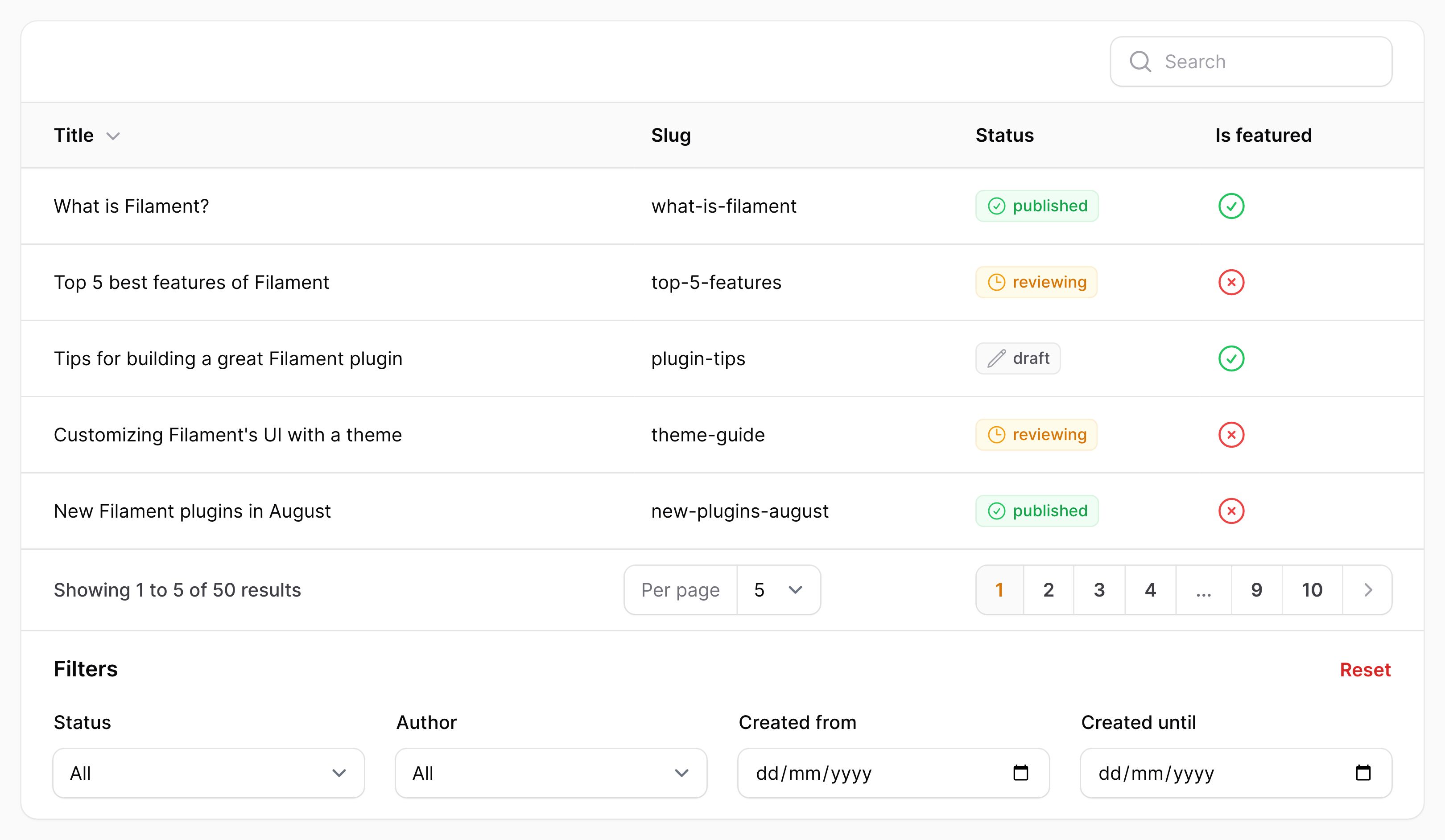
在表格内容上面显示过滤器
要在表格内容之上渲染过滤器,而非使用下拉菜单,你可以这样使用:
use Filament\Tables\Enums\FiltersLayout;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ // ... ], layout: FiltersLayout::AboveContent);}
允许表格内容上面的过滤器折叠
要使内容之上的过滤器折叠,你可以这样使用:
use Filament\Tables\Enums\FiltersLayout; public function table(Table $table): Table{ return $table ->filters([ // ... ], layout: FiltersLayout::AboveContentCollapsible);}在表格内容下面显示过滤器
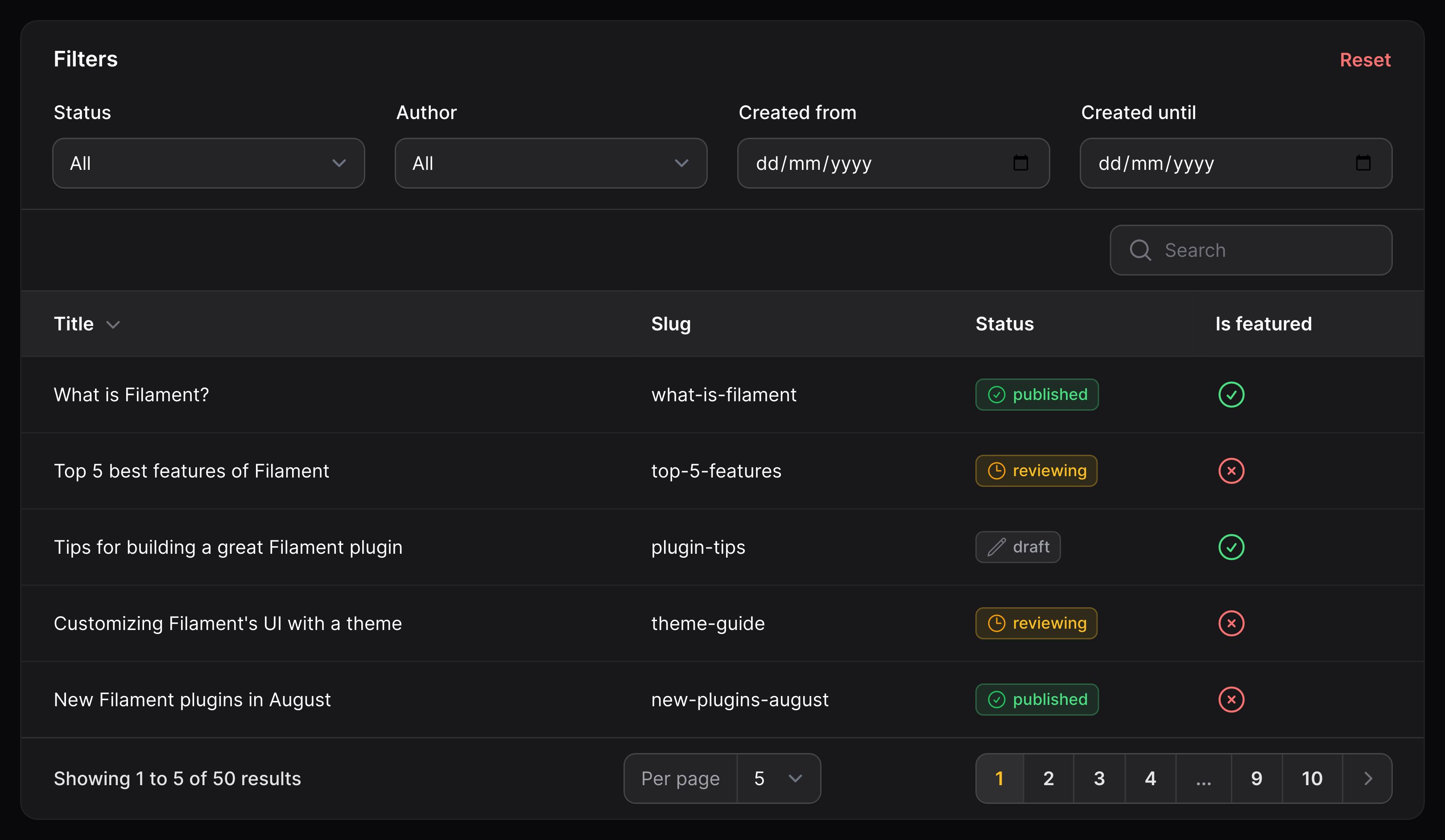
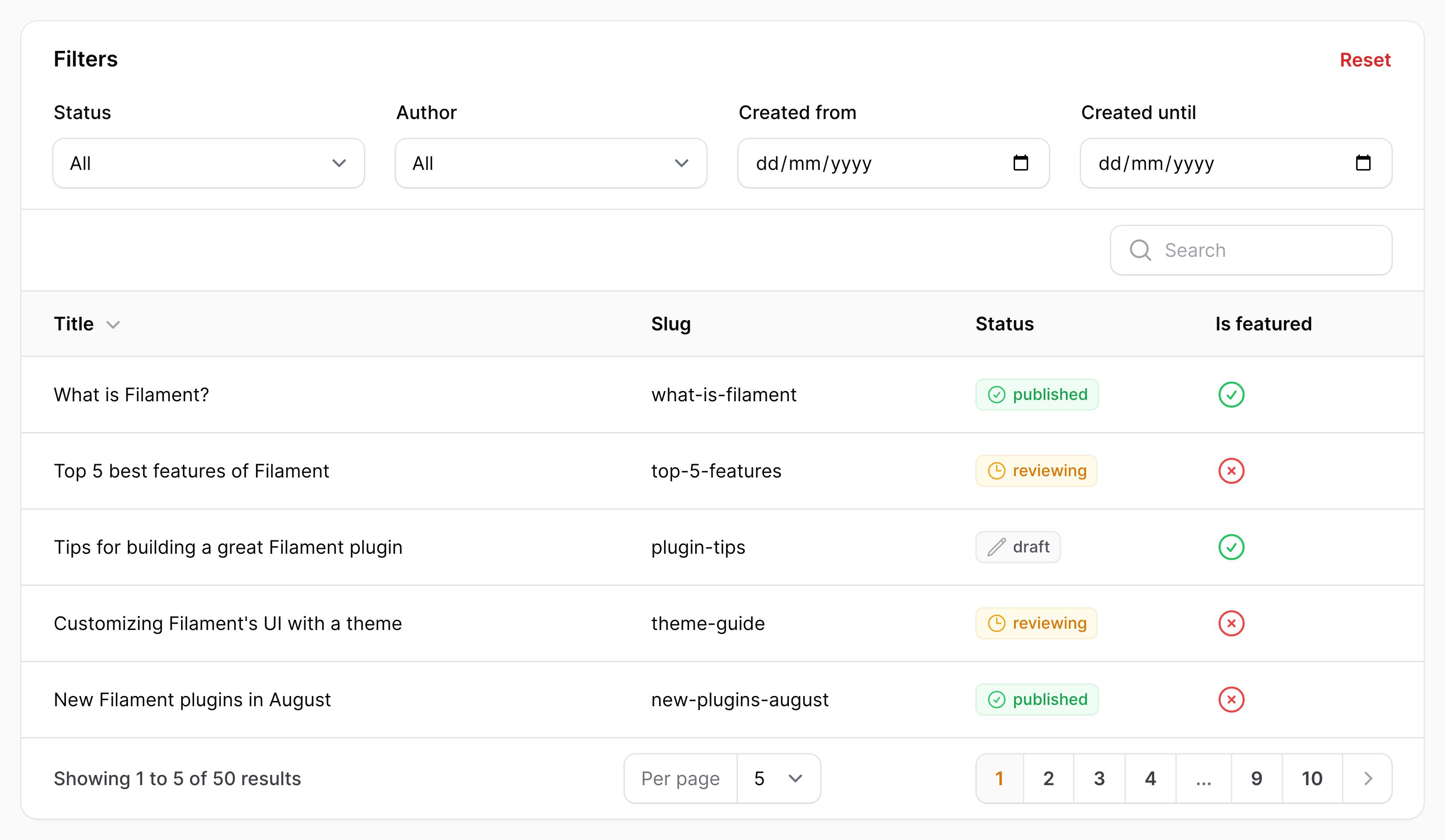
要在表格内容之下渲染过滤器,而非使用下拉菜单中渲染,你可以这样使用:
use Filament\Tables\Enums\FiltersLayout;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ // ... ], layout: FiltersLayout::BelowContent);}
隐藏过滤器指示器
可以使用 hiddenFilterIndicators() 将表格上方的激活过滤器指示器隐藏:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ // ... ]) ->hiddenFilterIndicators();}自定义过滤器表单 schema
你可以一次自定义整个过滤器表单的 Schema,以便将筛过滤器重新安排到所需的布局中,并使用表单可用的任何布局组件。为此,请使用 filterFormSchema() 方法,传递一个闭包函数,该函数接收可插入的已定义 $filters 数组:
use Filament\Forms\Components\Section;use Filament\Tables\Filters\Filter;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->filters([ Filter::make('is_featured'), Filter::make('published_at'), Filter::make('author'), ]) ->filtersFormColumns(2) ->filtersFormSchema(fn (array $filters): array => [ Section::make('Visibility') ->description('These filters affect the visibility of the records in the table.') ->schema([ $filters['is_featured'], $filters['published_at'], ]) ->columns(2) ->columnSpanFull(), $filters['author'], ]);}本例中,Section 组件内放置了两个过滤器,并且使用 columns() 方法指定该 Section 有两列。同时,我们使用 columnSpanFull() 方法指定该 Section 占据过滤器表单的全宽,即 2 列宽。在 $filters 数组中使用过滤器名作为键名,我们将过滤器表单插入到表单 Schema 中。
Still need help? Join our Discord community or open a GitHub discussion