表格构造器
空状态
概述
表格的"空状态"在表格中没有记录时渲染。

设置空状态标题
使用 emptyStateHeading() 方法可以自定义空状态标题:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->emptyStateHeading('No posts yet');}
设置空状态描述
使用 emptyStateDescription() 可以自定义空状态的描述:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->emptyStateDescription('Once you write your first post, it will appear here.');}
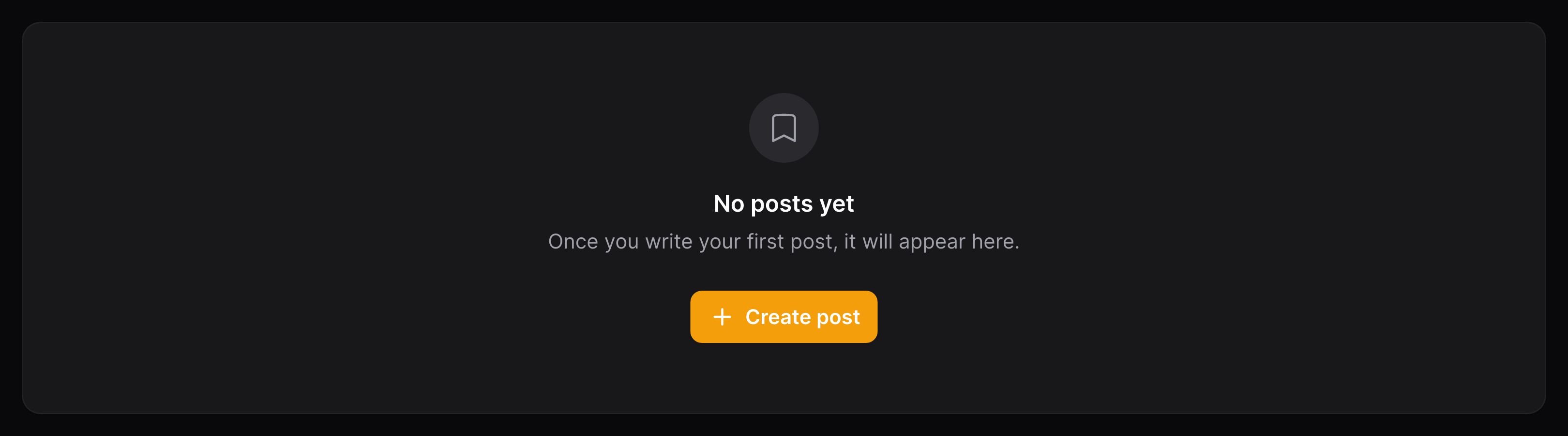
设置空状态图标
使用 emptyStateIcon() 方法,可以自定义空状态的图标:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->emptyStateIcon('heroicon-o-bookmark');}添加空状态 Action
你可以将 Action 添加到空状态,以提示用户采取措施。传递 Action 到 emptyStateActions() 方法中:
use Filament\Tables\Actions\Action;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->emptyStateActions([ Action::make('create') ->label('Create post') ->url(route('posts.create')) ->icon('heroicon-m-plus') ->button(), ]);}
使用自定义空状态视图
你可以使用完全自定义的空状态视图,将其传入 emptyState() 方法中:
use Filament\Tables\Actions\Action;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->emptyState(view('tables.posts.empty-state'));}Still need help? Join our Discord community or open a GitHub discussion