表格构造器
Actions
概述
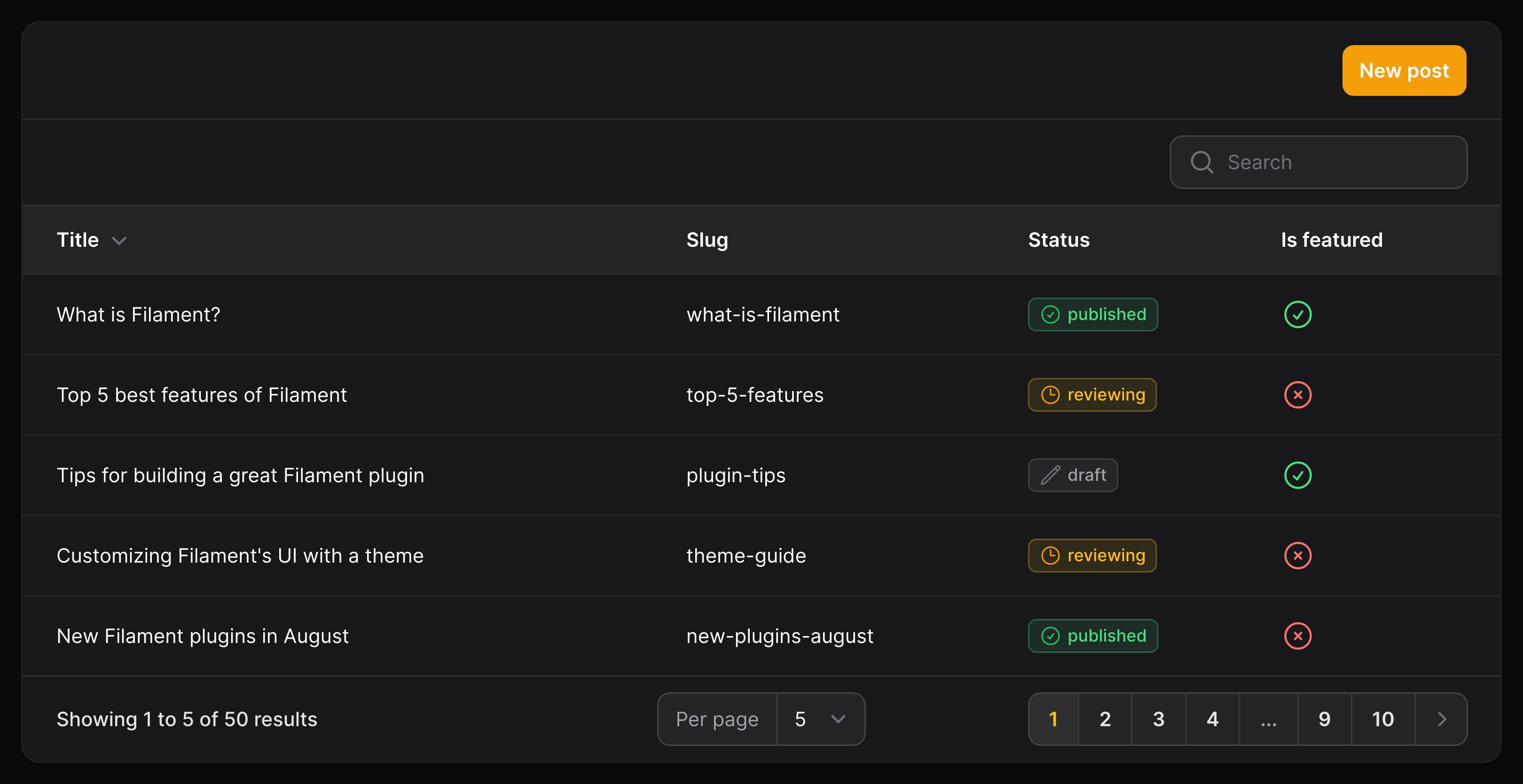
Filament 表格可以使用 Action。Action 是添加到表格行末或表格头部的按钮。比如,如果你想在表格头部添加"新建"记录的 Action,在每行中添加"编辑"和"删除" Action。批量 Action可以在记录选中时执行代码。另外,Action 也可以添加到表格列,这样该列中的每个单元格都是 action 的触发器。
强烈建议阅读自定义 Action 触发按钮 和 Action 模态框文档,去了解 Action 的全部功能。
行 Action
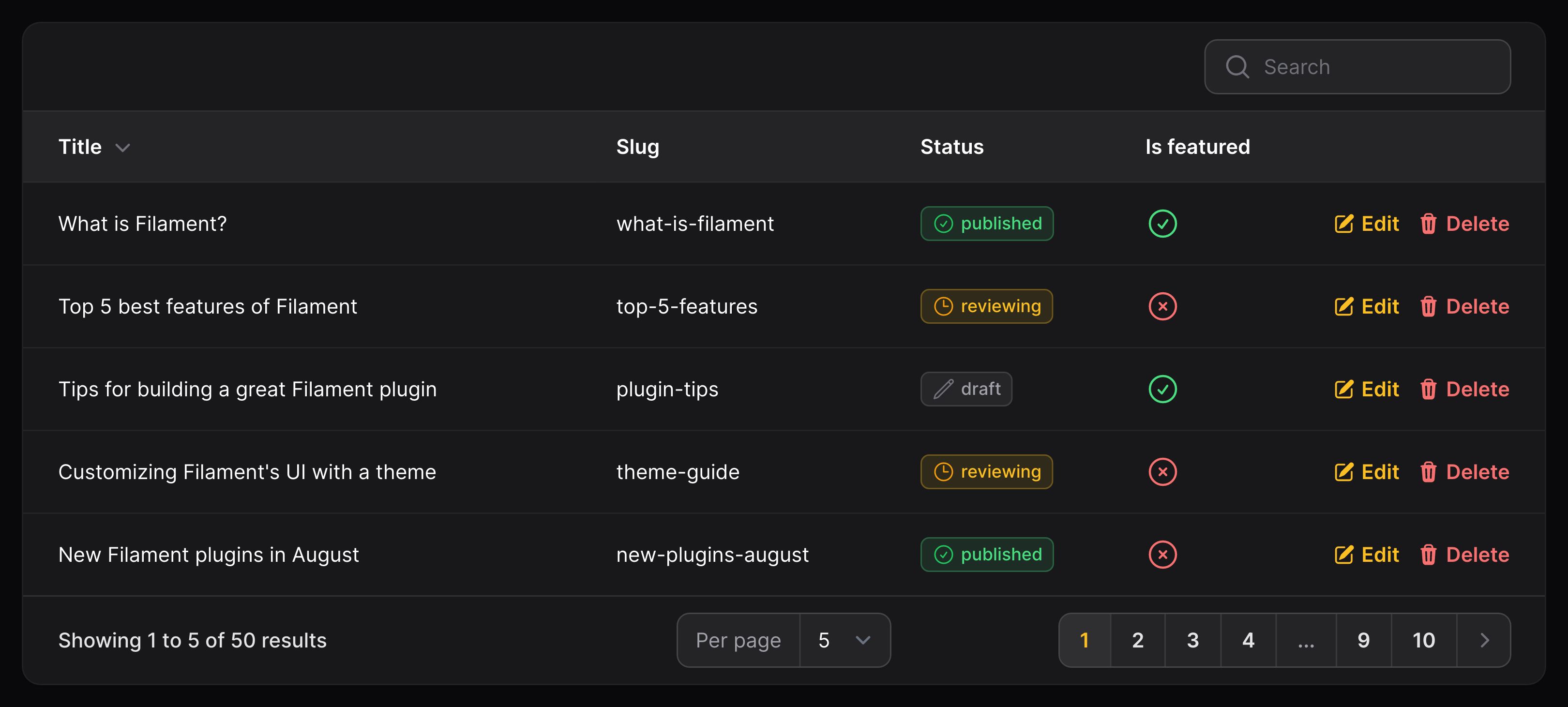
Action 按钮可以在每个表格行的末尾进行渲染。将其放入 $table->actions() 方法中:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->actions([ // ... ]);}Action 可以使用静态 make() 方法创建,传入其唯一名称。
然后将其传入到 action() 方法中执行任务,或者传入 url() 方法中创建链接:
use App\Models\Post;use Filament\Tables\Actions\Action; Action::make('edit') ->url(fn (Post $record): string => route('posts.edit', $record)) ->openUrlInNewTab() Action::make('delete') ->requiresConfirmation() ->action(fn (Post $record) => $record->delete())Action 上的所有方法都接收回调函数,在回调函数你可以访问当前表格的记录 $record。

将行 Action 放置到列的前面
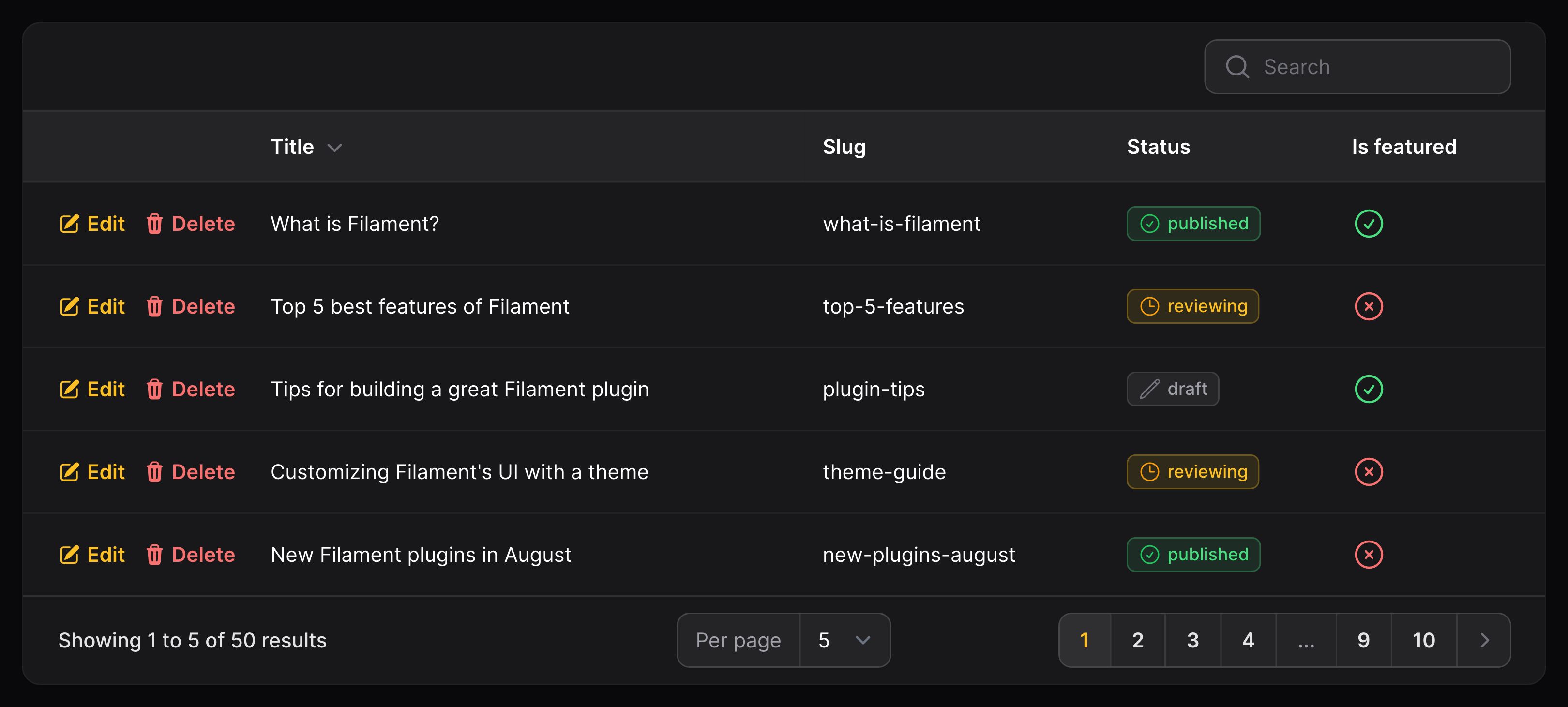
默认情况下,表格中的行 Action 渲染在每一行的最后一个单元格中。你可以使用 position 参数将其移动到列的前面:
use Filament\Tables\Enums\ActionsPosition;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->actions([ // ... ], position: ActionsPosition::BeforeColumns);}
将行 Action 放置到复选框列前
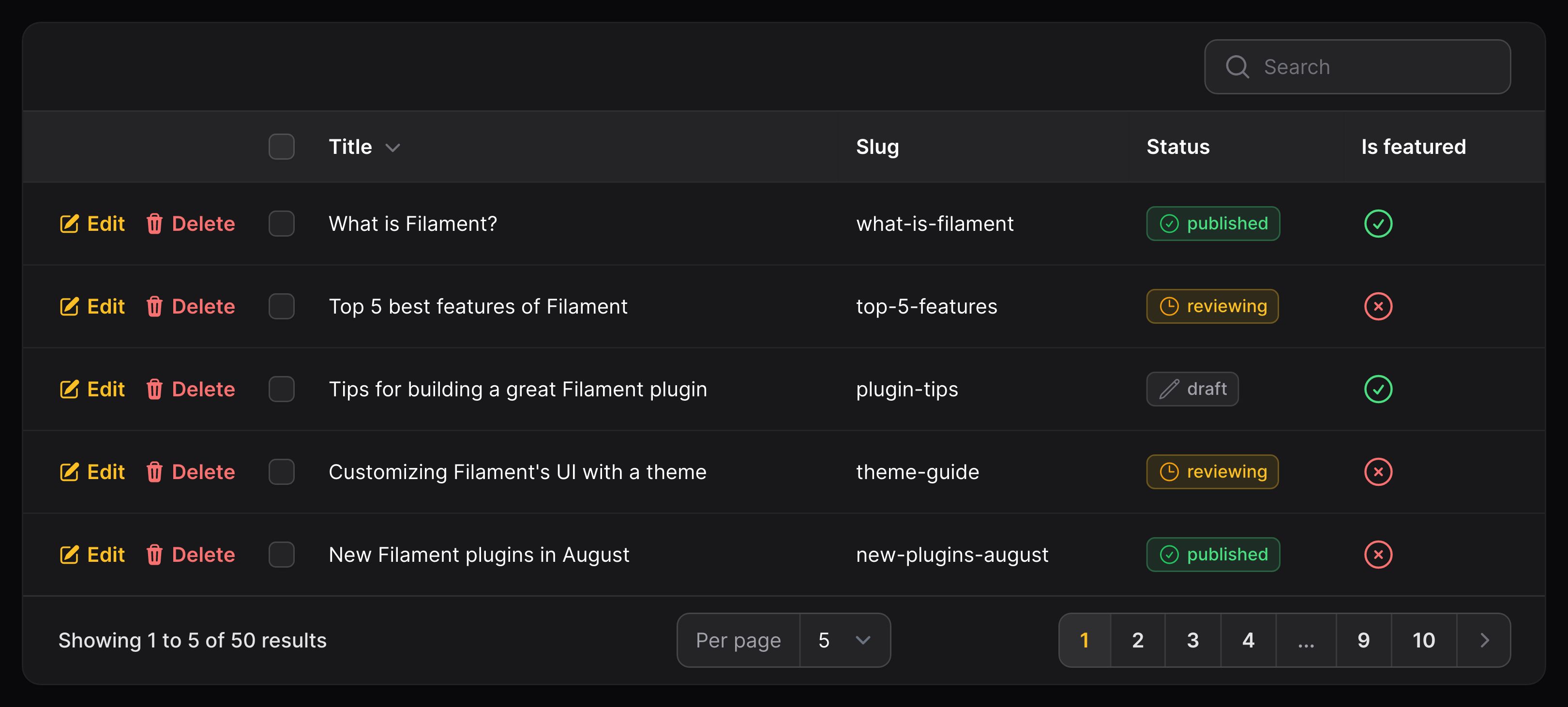
默认情况下,表格中的行 Action 渲染在每一行的最后一个单元格中。你可以使用 position 参数将其移动到复选框列的前面:
use Filament\Tables\Enums\ActionsPosition;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->actions([ // ... ], position: ActionsPosition::BeforeCells);}
访问选中的表格行
你可能希望一个 Action 可以访问表格中所有选中的行。通常,这是通过表格头部上的一个批量操作来实现。不过,你可以使用行 Action 来实现,此处为选中的行提供该 Action 的上下文。
比如,你可能希望行 Action 复制行数据到所有选中的记录。即使未定义批量操作,要强制使表格可被选中,那你需要使用 selectable() 方法。要允许该 Action 访问选中的记录,你需要使用 accessSelectedRecords() 方法。然后,你可以使用 Action 中的 $selectedRecords 参数,访问选中的记录:
use Filament\Tables\Table;use Filament\Tables\Actions\Action;use Illuminate\Database\Eloquent\Collection;use Illuminate\Database\Eloquent\Model; public function table(Table $table): Table{ return $table ->selectable() ->actions([ Action::make('copyToSelected') ->accessSelectedRecords() ->action(function (Model $record, Collection $selectedRecords) { $selectedRecords->each( fn (Model $selectedRecord) => $selectedRecord->update([ 'is_active' => $record->is_active, ]), ); }), ]);}批量操作
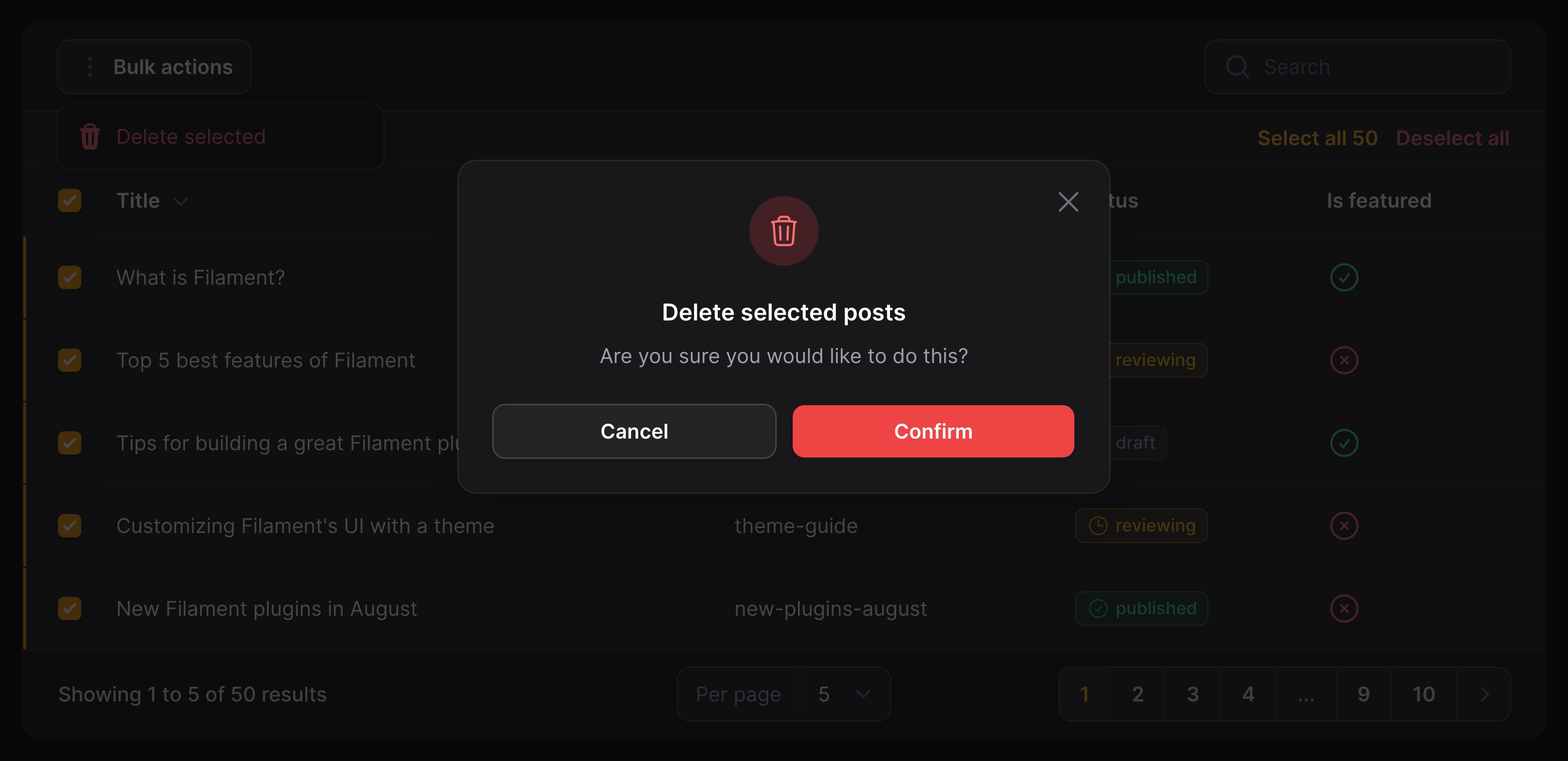
表格也支持批量操作(bulk actions)。当用户在表格中选择多行时,可使用该 Action。通常,当行被选中后,会有一个批量操作按钮显示在表格的左上角。用户点击该按钮时,它会显示一个 Action 的下拉菜单供选择。你可以将批量操作放到 $table->bulkActions() 方法中:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->bulkActions([ // ... ]);}BulkAction 可以使用静态的 make() 方法,传入唯一名称创建。然后传入一个回调到 action() 中执行任务:
use Filament\Tables\Actions\BulkAction;use Illuminate\Database\Eloquent\Collection; BulkAction::make('delete') ->requiresConfirmation() ->action(fn (Collection $records) => $records->each->delete())该函数允许你访问表格当前选中的记录 $records。它是一个 Eloquent 模型集合。

批量操作分组
使用 BulkActionGroup 对象,你可以将多个批量操作一起分组到一个下拉菜单中。BulkActionGroup 外面的批量操作将紧挨着下拉触发按钮渲染:
use Filament\Tables\Actions\BulkAction;use Filament\Tables\Actions\BulkActionGroup;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->bulkActions([ BulkActionGroup::make([ BulkAction::make('delete') ->requiresConfirmation() ->action(fn (Collection $records) => $records->each->delete()), BulkAction::make('forceDelete') ->requiresConfirmation() ->action(fn (Collection $records) => $records->each->forceDelete()), ]), BulkAction::make('export')->button()->action(fn (Collection $records) => ...), ]);}此外,如果所有批量操作都分组,你可以使用 groupedBulkActions() 方法:
use Filament\Tables\Actions\BulkAction;use Filament\Tables\Actions\BulkActionGroup;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->groupedBulkActions([ BulkAction::make('delete') ->requiresConfirmation() ->action(fn (Collection $records) => $records->each->delete()), BulkAction::make('forceDelete') ->requiresConfirmation() ->action(fn (Collection $records) => $records->each->forceDelete()), ]);}批量操作完成后取消记录选择
使用 deselectRecordsAfterCompletion() 方法,你可以在批量按钮执行后取消记录选择:
use Filament\Tables\Actions\BulkAction;use Illuminate\Database\Eloquent\Collection; BulkAction::make('delete') ->action(fn (Collection $records) => $records->each->delete()) ->deselectRecordsAfterCompletion()某些行禁用批量操作
你可以条件性地禁用特定行的批量操作功能:
use Filament\Tables\Table;use Illuminate\Database\Eloquent\Model; public function table(Table $table): Table{ return $table ->bulkActions([ // ... ]) ->checkIfRecordIsSelectableUsing( fn (Model $record): bool => $record->status === Status::Enabled, );}阻止所有页面的批量选择
selectCurrentPageOnly() 方法可以用来阻止用户在表格中一次性批量选择所有记录,相反只允许它们一次选择一个页面:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->bulkActions([ // ... ]) ->selectCurrentPageOnly();}头部 action
行 Action 和批量操作都可以在表头中渲染。请将其放到 $table->headerActions() 方法中:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->headerActions([ // ... ]);}这对于像 "create" 这种不依赖于特定表格行的 Action 或者需要更为显眼的批量 Action,非常有用,

列 Action
可以将 Action 添加到列中,这样点击该列的单元格时,它将充当 Action 的触发器。了解更多列 Action的相关信息,请查阅文档。
预构建表格 Action
Filament 中带有多个你可以添加到表格预构建 Action 及批量 Action。它们的目标是简化大部分通用 Eloquent 相关的操作:
Action 分组
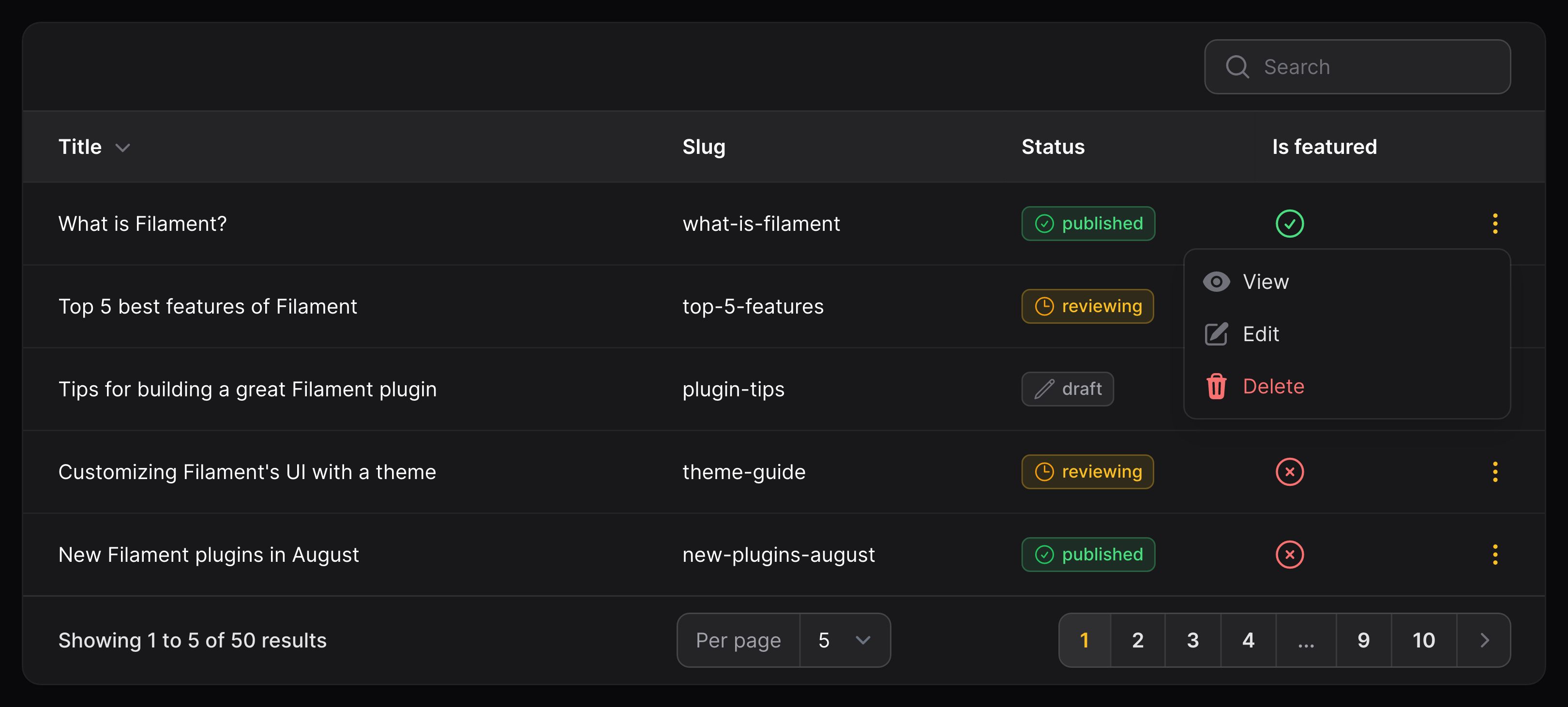
使用 ActionGroup 对象,你可以将多个 action 分组到一个下拉菜单中:
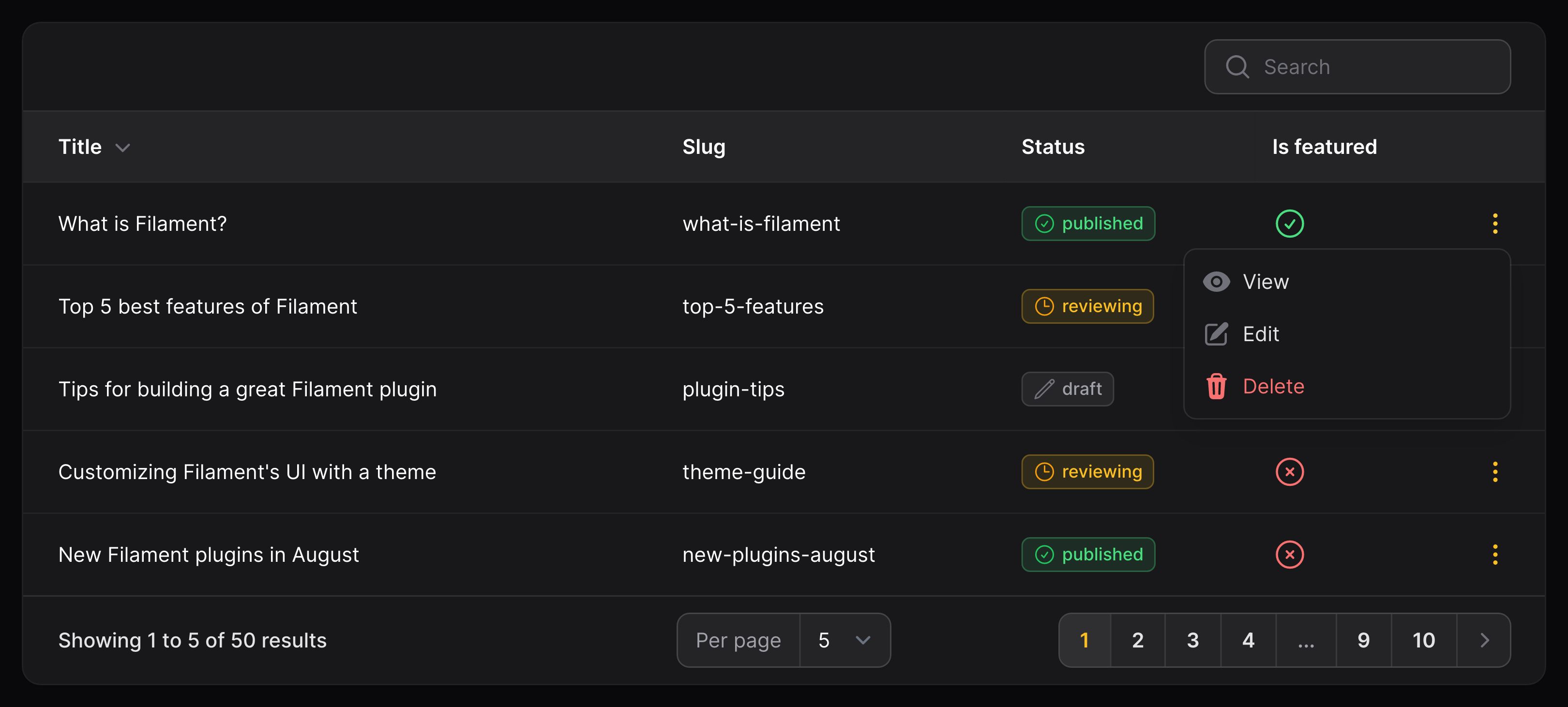
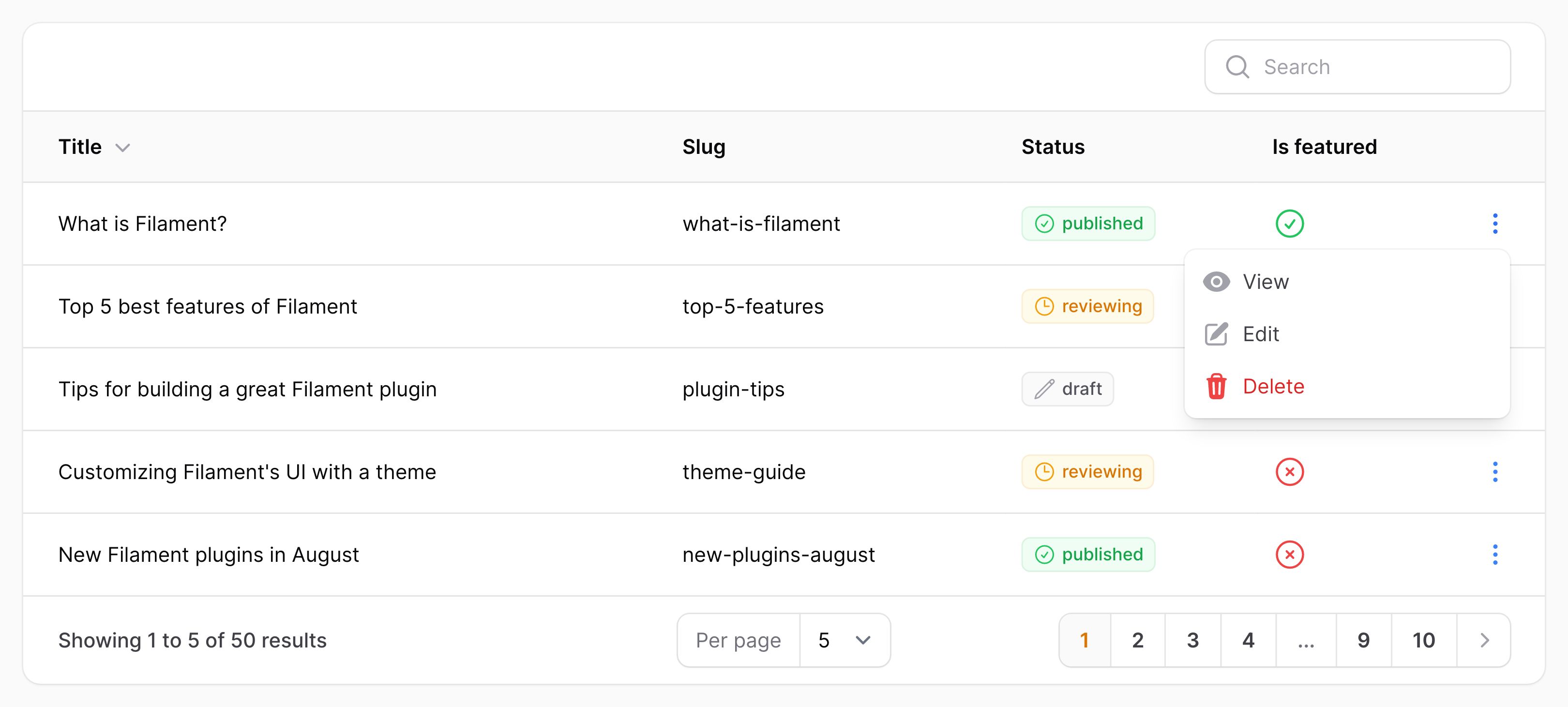
use Filament\Tables\Actions\ActionGroup;use Filament\Tables\Actions\DeleteAction;use Filament\Tables\Actions\EditAction;use Filament\Tables\Actions\ViewAction;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->actions([ ActionGroup::make([ ViewAction::make(), EditAction::make(), DeleteAction::make(), ]), // ... ]);}
选择 Action 分组按钮样式
开箱即用,Action 分组触发器有三种样式 —— "按钮"、"链接"和"图标按钮"。
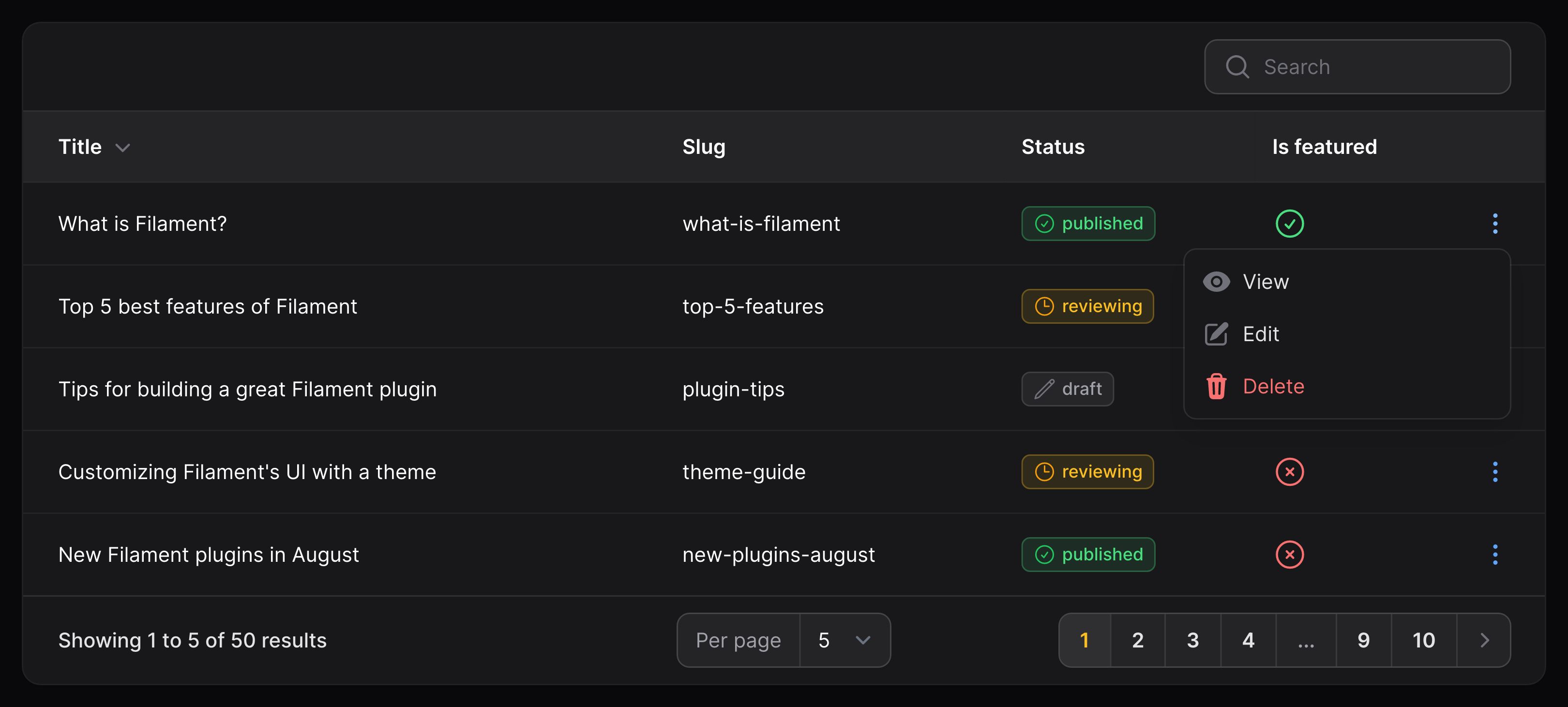
"图标按钮"触发器是带有图标、不带标签的圆形按钮。通常,这是默认的按钮样式,不过你可以手动使用 iconButton() 方法:
use Filament\Tables\Actions\ActionGroup; ActionGroup::make([ // ...])->iconButton()"按钮"触发器有背景色、标签和可选的图标。使用 button() 方法,你可以切换到该样式:
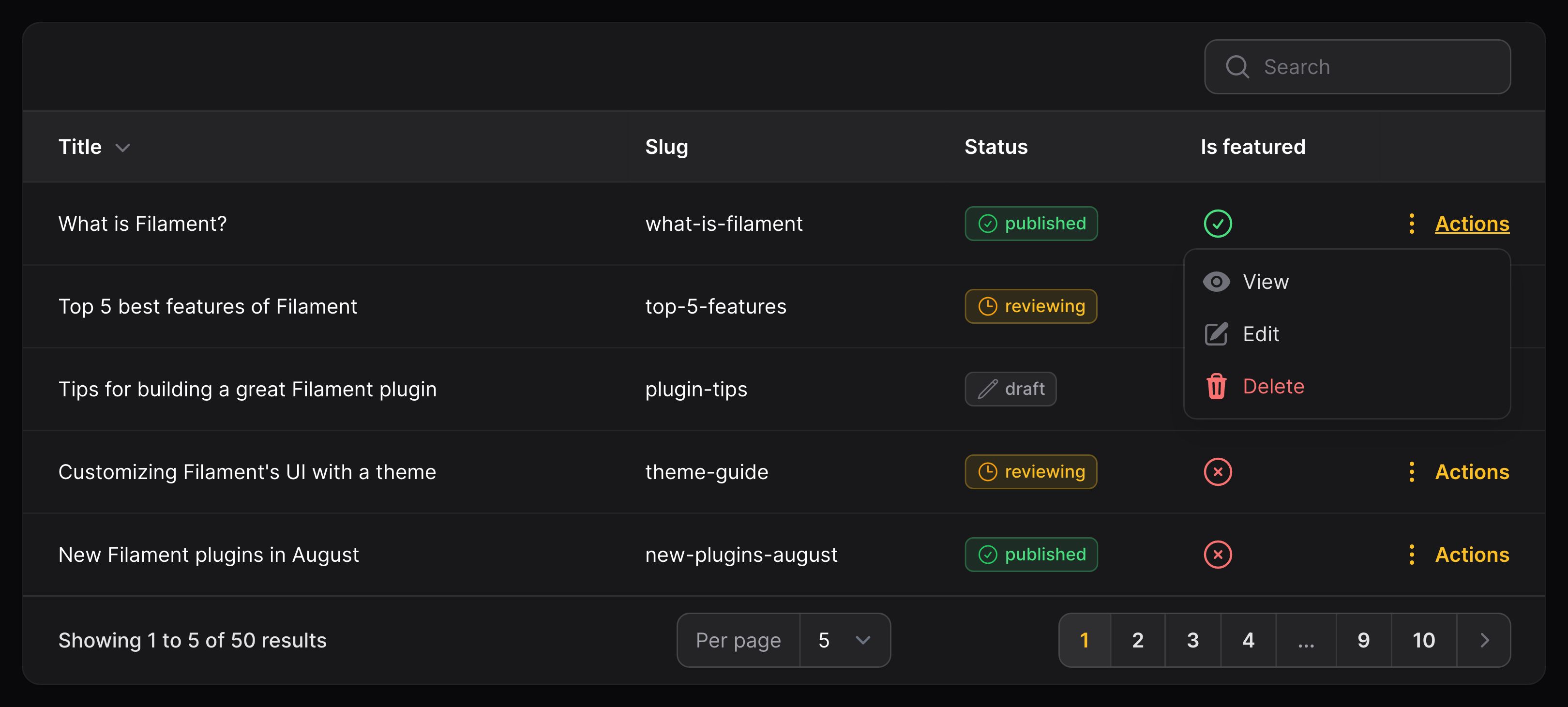
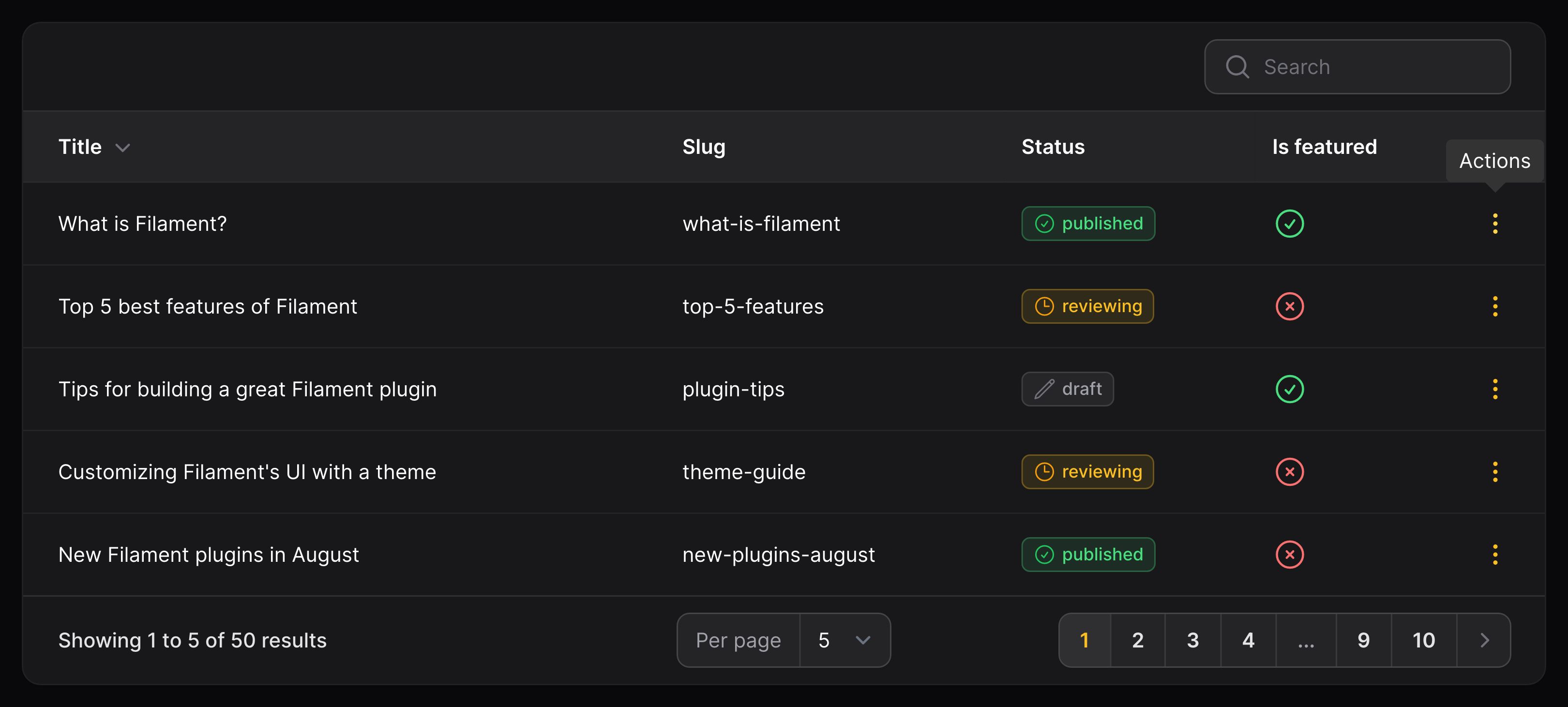
use Filament\Tables\Actions\ActionGroup; ActionGroup::make([ // ...]) ->button() ->label('Actions')
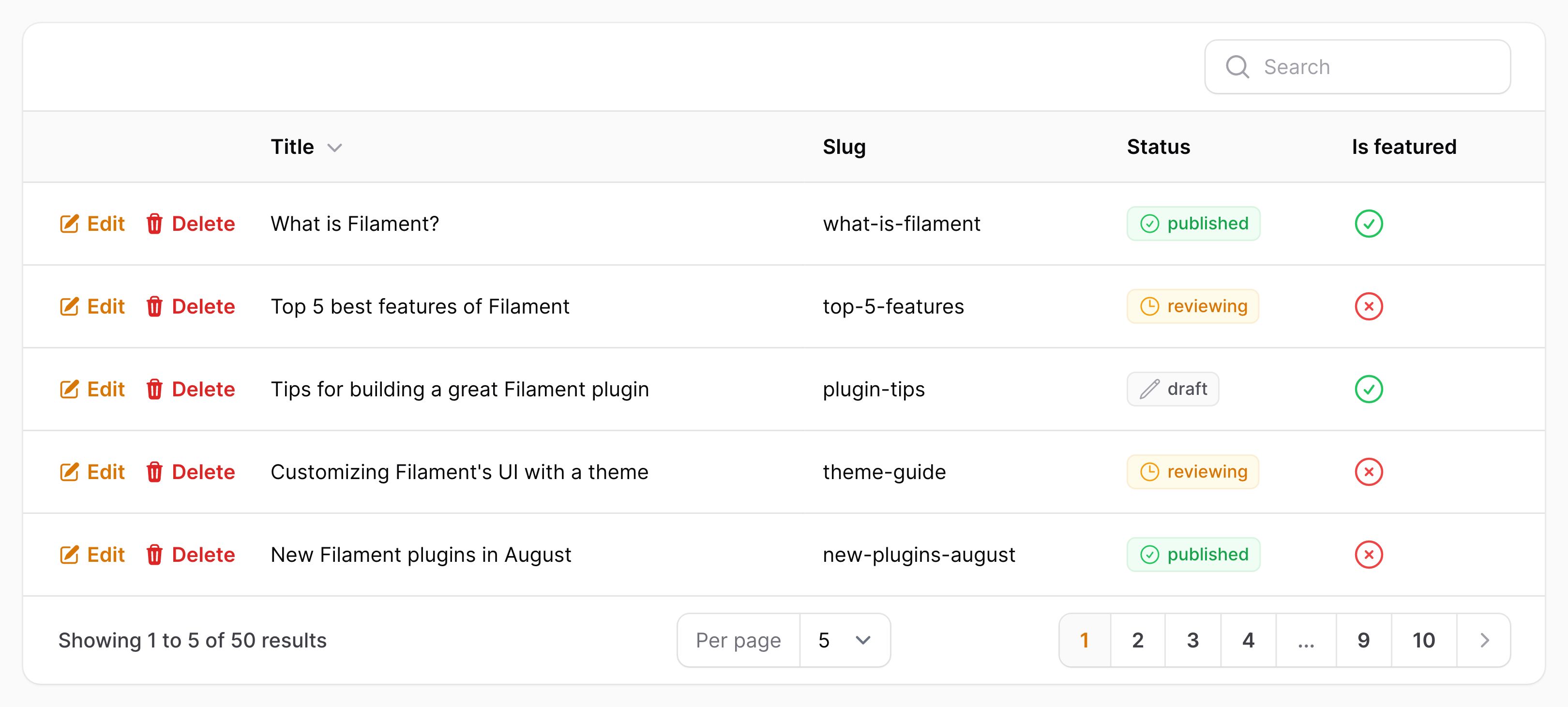
"链接"触发器没有背景色。它有一个标签及可选的图标。看起来像文本中嵌入的链接。你可以使用 link() 方法切换到该样式:
use Filament\Tables\Actions\ActionGroup; ActionGroup::make([ // ...]) ->link() ->label('Actions')
设置 action 分组图标按钮
使用 icon() 方法,你可以为 Action 分组设置图标:
use Filament\Tables\Actions\ActionGroup; ActionGroup::make([ // ...])->icon('heroicon-m-ellipsis-horizontal');设置 action 分组图标颜色
使用 color() 方法,你可以设置 action 分组按钮的颜色:
use Filament\Tables\Actions\ActionGroup; ActionGroup::make([ // ...])->color('info');
设置 action 分组按钮大小
按钮有三个大小 —— sm、md 或 lg。使用 size() 方法,你可以设置 action 分组按钮大小:
use Filament\Support\Enums\ActionSize;use Filament\Tables\Actions\ActionGroup; ActionGroup::make([ // ...])->size(ActionSize::Small);
设置 action 分组 tooltip
使用 tooltip() 方法,你可以设置 action 分组的 tooltip:
use Filament\Tables\Actions\ActionGroup; ActionGroup::make([ // ...])->tooltip('Actions');
表格 action utility 注入
所有的 Action,不只是表格 Action,在大部分配置方法中可以访问许多 utilities。不过,除此之外,表格 Action 还能访问更多:
注入当前 Eloquent 记录
如果你像访问该 action 的当前 Eloquent 记录,请定义 $record 参数:
use Illuminate\Database\Eloquent\Model; function (Model $record) { // ...}请注意,批量操作、头部 action 和空状态 action 不能访问 $record,因为它们与任何表格行都不相关。
注入当前 Eloquent 模型类
如果你想访问表格的当前 Eloquent 模型类,请定义 $model 参数:
function (string $model) { // ...}注入当前表格实例
如果你想要访问列字段所属的当前表格配置实例,请定义 $table 参数:
use Filament\Tables\Table; function (Table $table) { // ...}Still need help? Join our Discord community or open a GitHub discussion