表格构造器 - Columns
Image column
概述
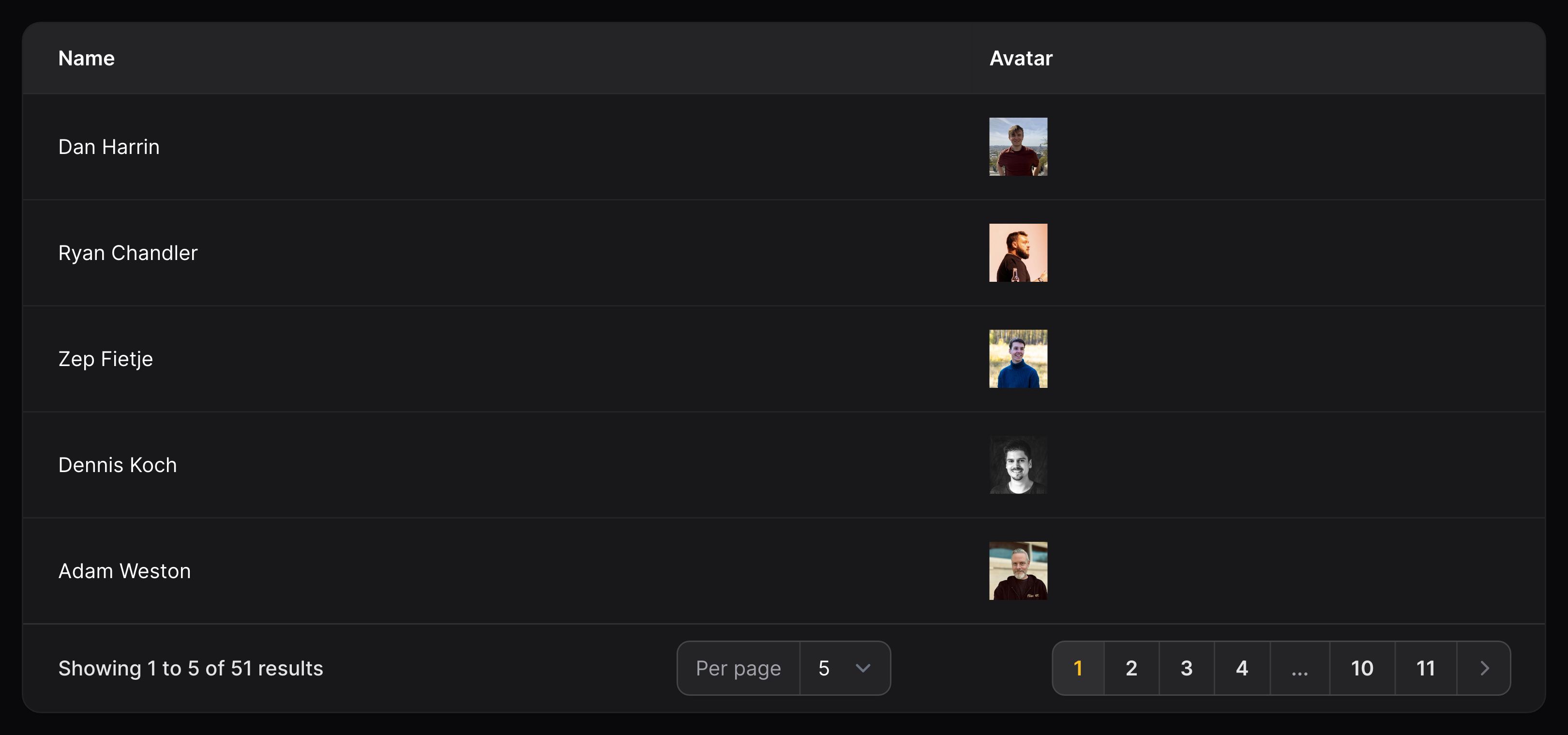
图片可以很容易地在表格中展示:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('avatar')数据库中相应的字段必须包含图片相对于存储盘根目录的相对路径。

管理图片磁盘
默认情况下,程序使用 public 磁盘来检索图片。你可以将自定义的磁盘名传入 disk() 方法:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('header_image') ->disk('s3')私有图片
Filament 可以为私有图片生成临时链接,你可以将可见度 visibility() 设置为 private:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('header_image') ->visibility('private')自定义图片大小
你可以将图片大小传入到 width() 和 height(),或者 size() 中,自定义图片大小:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('header_image') ->width(200) ImageColumn::make('header_image') ->height(50) ImageColumn::make('author.avatar') ->size(40)方形图片
你可以使用 1:1 比例尺显示图片:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('avatar') ->square()
圆形图片
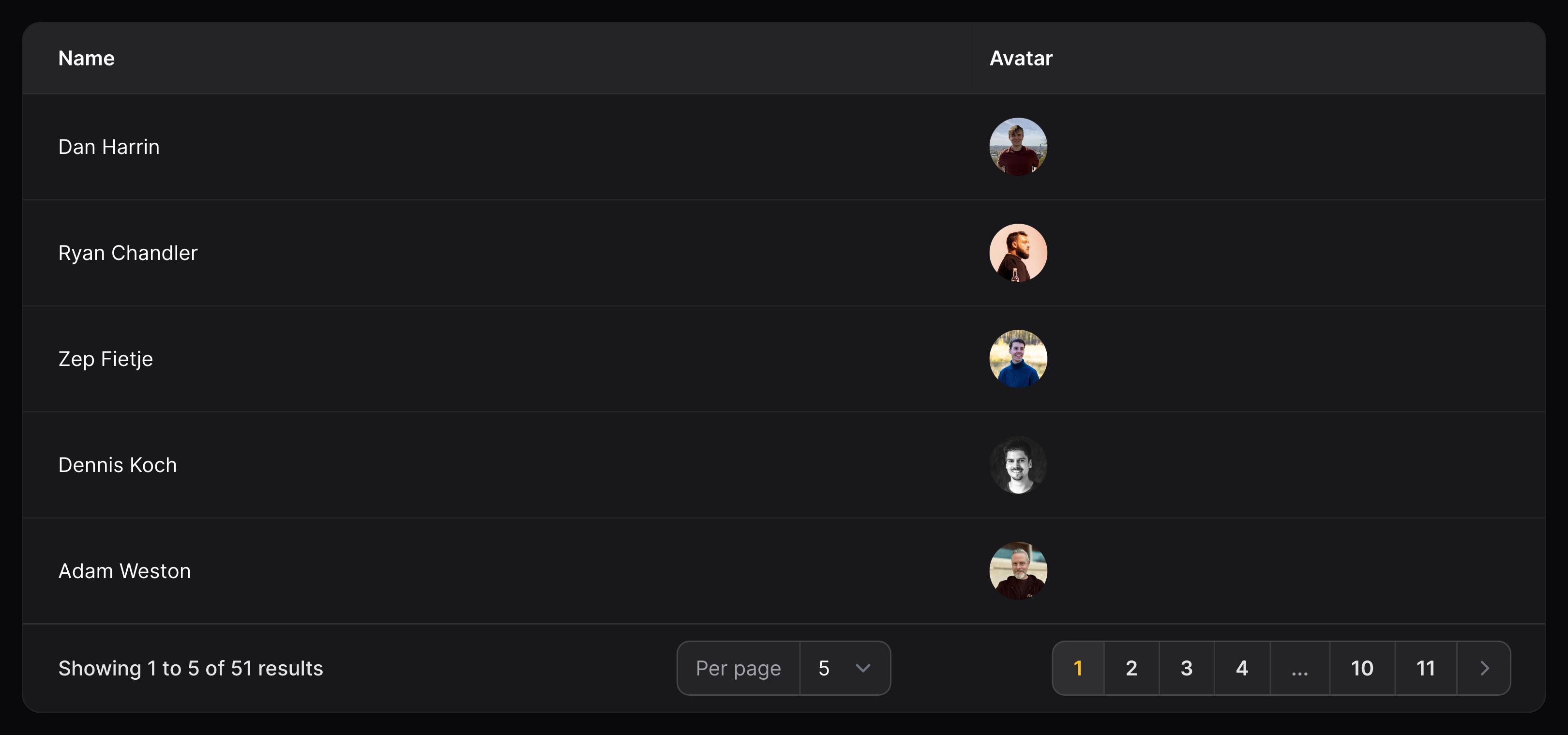
你也可以使用圆形图片,它可用于渲染头像:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('avatar') ->circular()
添加默认图片 URL
通过将 URL 传入到 defaultImageUrl() 方法中,如果图片还不存在,你可以显示占位符图片:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('avatar') ->defaultImageUrl(url('/images/placeholder.png'))堆叠图片
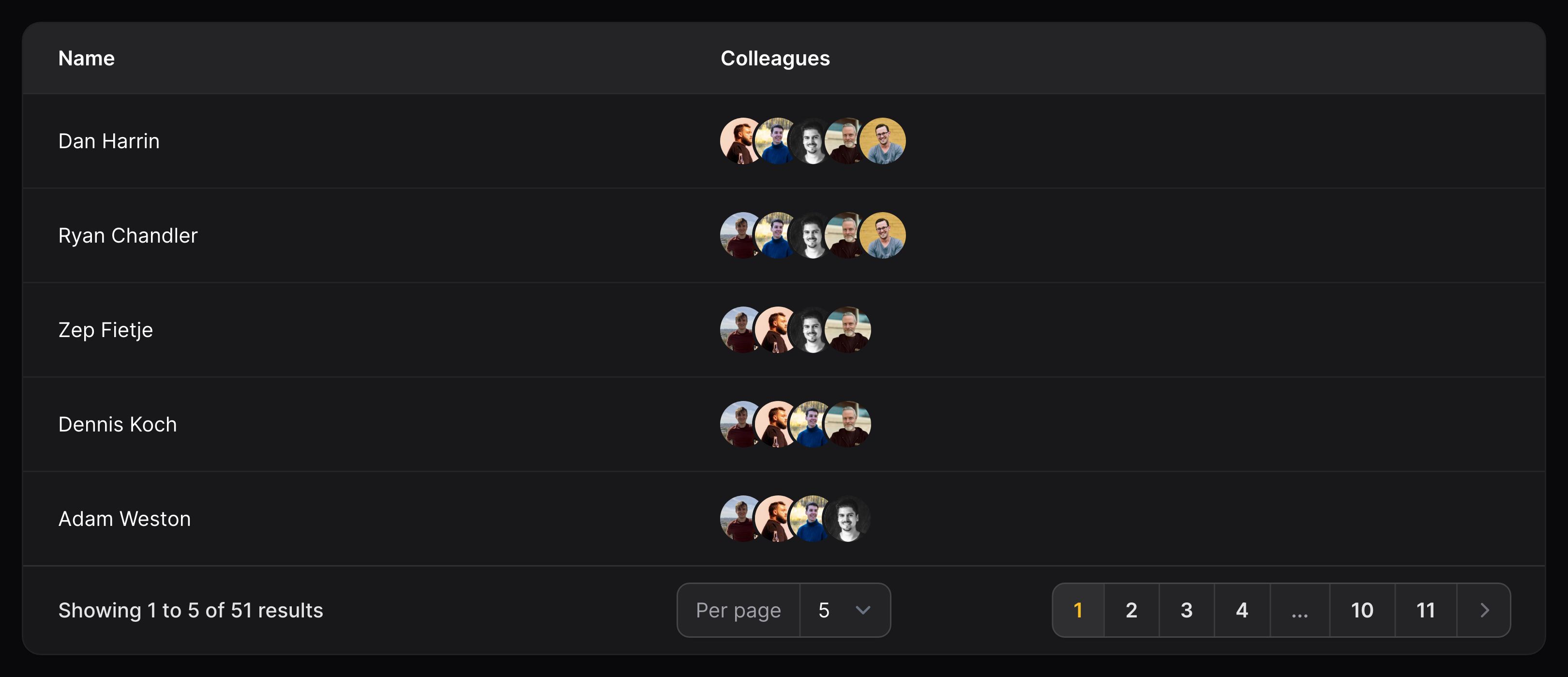
使用 stacked() 你可以将多个图像显示为重叠图像的堆栈:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('colleagues.avatar') ->circular() ->stacked()
自定义堆叠环宽度
默认环宽度为 3,不过你可以自定义将其设为 0 到 8:
ImageColumn::make('colleagues.avatar') ->circular() ->stacked() ->ring(5)自定义层叠数
默认层叠数为 4,但你可以将其自定义为 0 到 8:
ImageColumn::make('colleagues.avatar') ->circular() ->stacked() ->overlap(2)多个图片换行
如果图片无法放在一行中,可以设置 wrap() 进行换行:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('colleagues.avatar') ->circular() ->stacked() ->wrap()注意:换行的宽度(width)受列标签影响,因此你需要使用简单的标签或者隐藏标签使得换行更紧凑。
设置限制
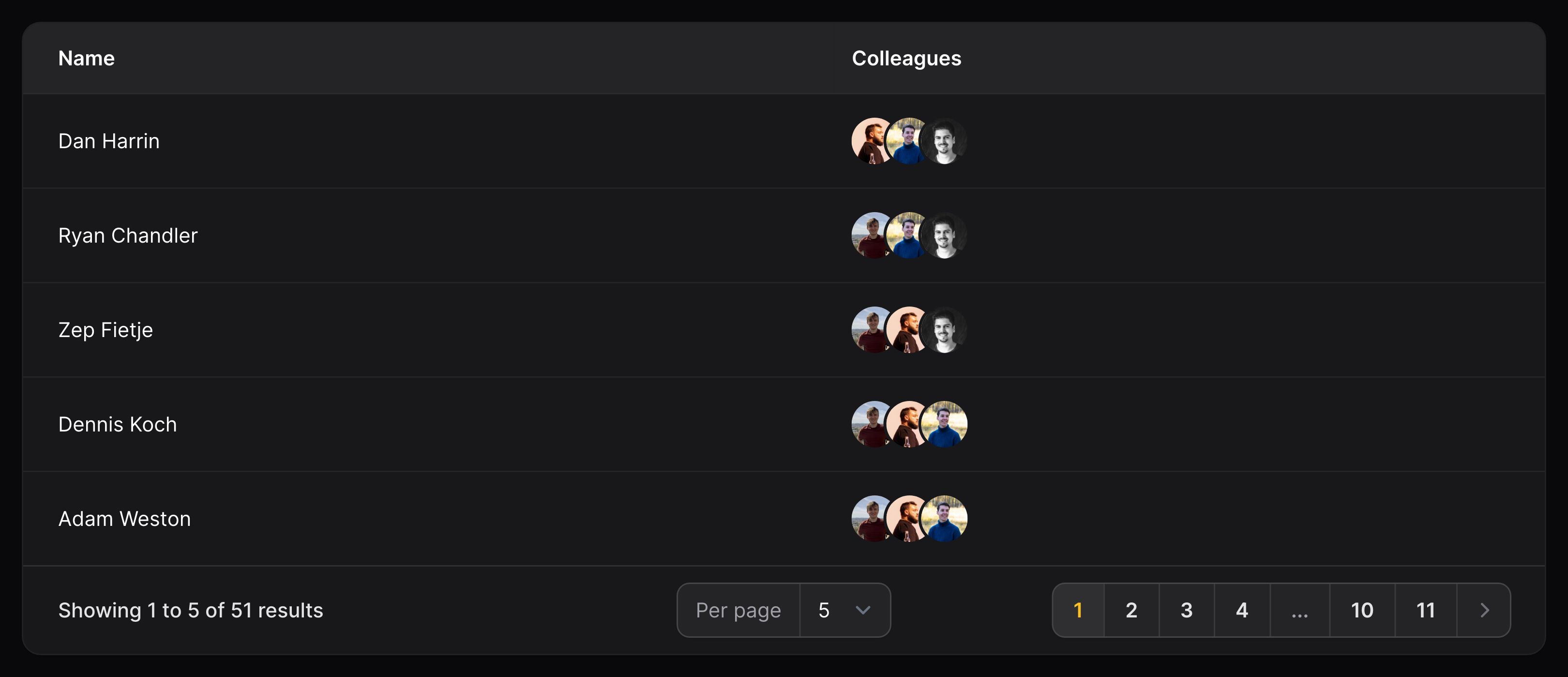
使用 limit(),你可以限制你要显示的最大图片数量:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('colleagues.avatar') ->circular() ->stacked() ->limit(3)
显示剩余图片数
当设置限制时,你也可以传递 limitedRemainingText() 显示剩余的图片数量:
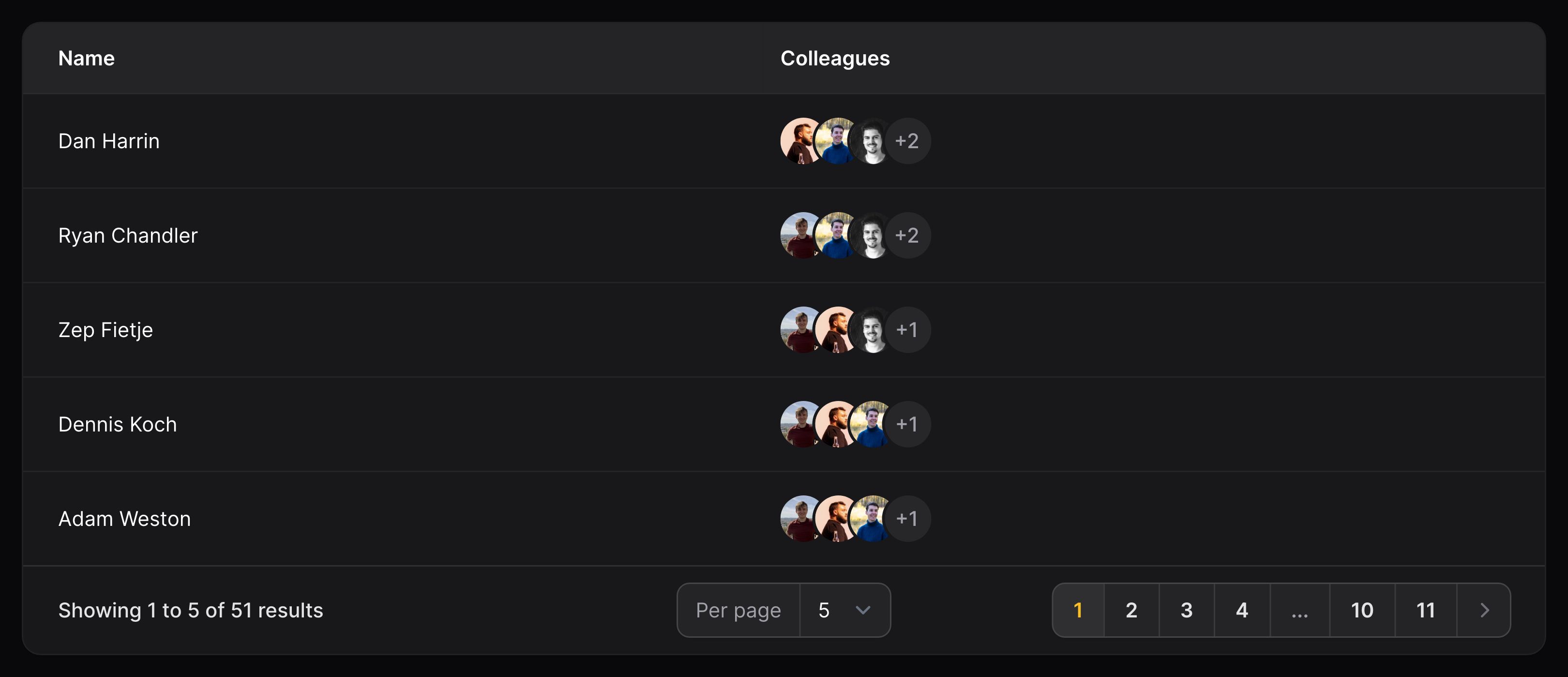
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('colleagues.avatar') ->circular() ->stacked() ->limit(3) ->limitedRemainingText()
剩余数文本分开显示
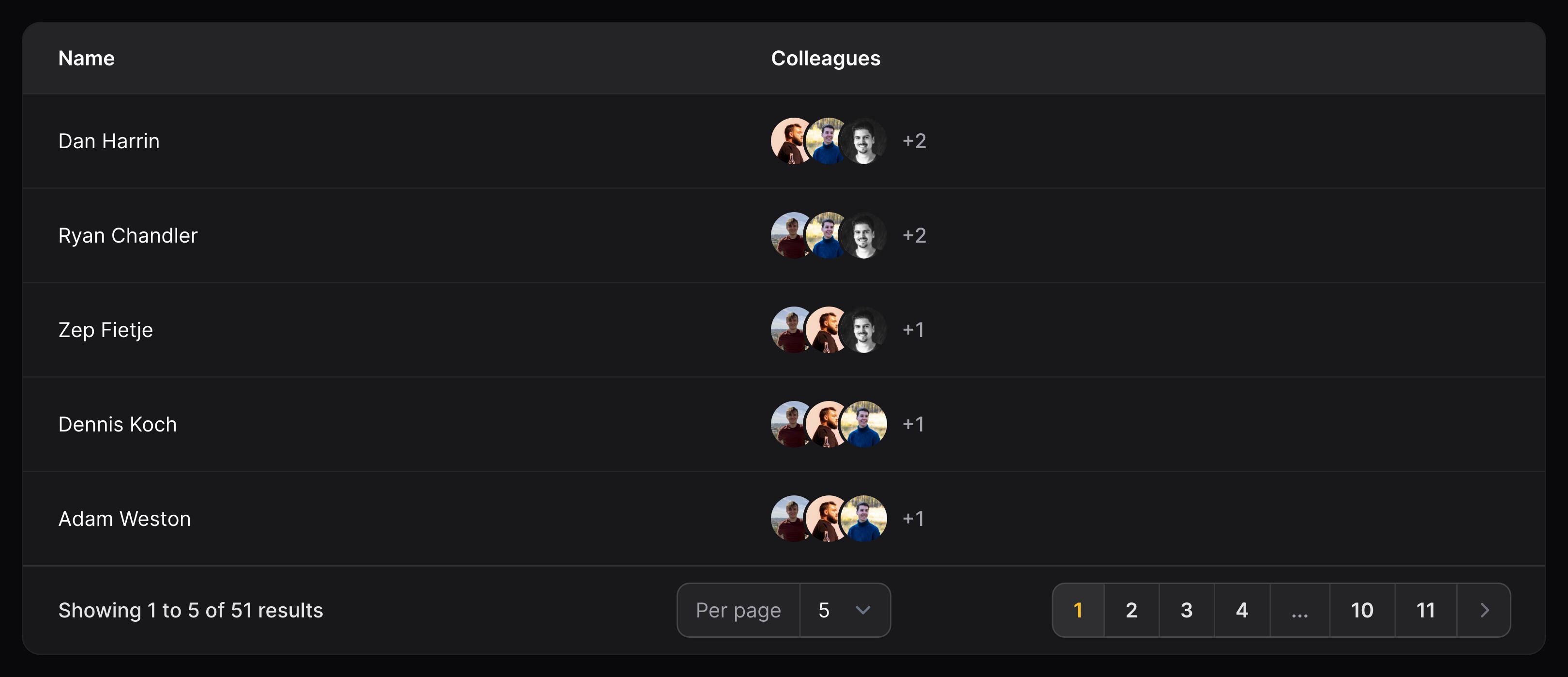
默认情况下,limitedRemainingText() 会将剩余图片的数量以数字的形式显示在其他图片上。如果你希望将数量显示在图片后面,你可以使用 isSeparate: true 参数:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('colleagues.avatar') ->circular() ->stacked() ->limit(3) ->limitedRemainingText(isSeparate: true)
自定义剩余数文本大小
默认情况下,剩余文本的大小是 sm。你可以使用 size 参数将其自定义为 xs、md 或 lg:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('colleagues.avatar') ->circular() ->stacked() ->limit(3) ->limitedRemainingText(size: 'lg')自定义属性
使用 extraImgAttributes(),你可以自定义图片的额外属性:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('logo') ->extraImgAttributes(['loading' => 'lazy']),使用 $record 参数,你可以访问当前记录:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('logo') ->extraImgAttributes(fn (Company $record): array => [ 'alt' => "{$record->name} logo", ]),防止检测文件存在与否
表格加载后,它将自动检测图片是否存在。这全部在后台完成。当远程存储许多图片时,这可能会非常耗时。你可以使用 checkFileExistence(false) 方法禁用此功能:
use Filament\Tables\Columns\ImageColumn; ImageColumn::make('attachment') ->checkFileExistence(false)Still need help? Join our Discord community or open a GitHub discussion