表格构造器
高级
分页
禁用分页
默认情况下,表格带有分页功能。要禁用该功能,请使用 $table->paginated(false) 方法:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->paginated(false);}自定义分页选项
你可以将每页的记录数量选项传入到 paginated() 方法中,自定义分页选项。
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->paginated([10, 25, 50, 100, 'all']);}自定义默认分页页面选项
使用 defaultPaginationPageOption() 方法,可以自定义所显示记录的默认记录数:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->defaultPaginationPageOption(25);}防止查询字符串与分页页面冲突
默认情况下,Livewire 将分页状态保存在查询字符串的 page 参数里。如果你在同个页面中有多个表格,那么表格的分页状态可能会被其他表格覆盖。
要修复此问题,你可以定义 $table->queryStringIdentifier(),使之返回唯一字符串标识符:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->queryStringIdentifier('users');}显示第一页和最后一页的链接
使用 extremePaginationLinks() 方法可以添加第一页和最后一页链接:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->extremePaginationLinks();}使用简单分页
重写 paginateTableQuery() 方法可以使用简单分页。
首先,定位你的 Livewire 组件。如果你在面板中使用资源,并且希望在列表页中添加简单分页,你需要在资源中打开 Pages/List.php 文件,而非资源类本身。
use Illuminate\Contracts\Pagination\Paginator;use Illuminate\Database\Eloquent\Builder; protected function paginateTableQuery(Builder $query): Paginator{ return $query->simplePaginate(($this->getTableRecordsPerPage() === 'all') ? $query->count() : $this->getTableRecordsPerPage());}使用 cursor 分页
重写 paginateTableQuery() 方法,你可以使用 cursor 分页:
首先,找到 Livewire 组件。如果你使用的是面板构造器中的资源,并且希望向 List 页面添加简单的分页,则需要打开资源中的 Pages/List.php 文件,而不是资源类本身。
use Illuminate\Contracts\Pagination\CursorPaginator;use Illuminate\Database\Eloquent\Builder; protected function paginateTableQuery(Builder $query): CursorPaginator{ return $query->cursorPaginate(($this->getTableRecordsPerPage() === 'all') ? $query->count() : $this->getTableRecordsPerPage());}记录 URL(可点击的行)
使用 $table->recordUrl() 方法,你可以让表格行完全可点击:
use Filament\Tables\Table;use Illuminate\Database\Eloquent\Model; public function table(Table $table): Table{ return $table ->recordUrl( fn (Model $record): string => route('posts.edit', ['record' => $record]), );}本例中,点击每个 post 将会跳转到 posts.edit 路由。
你也可以在新的标签页中打开该 URL:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->openRecordUrlInNewTab();}如果你要让某个特定列字段重写 URL,或者在点击列字段时运行 Action,请查看列字段文档。
重新排序记录
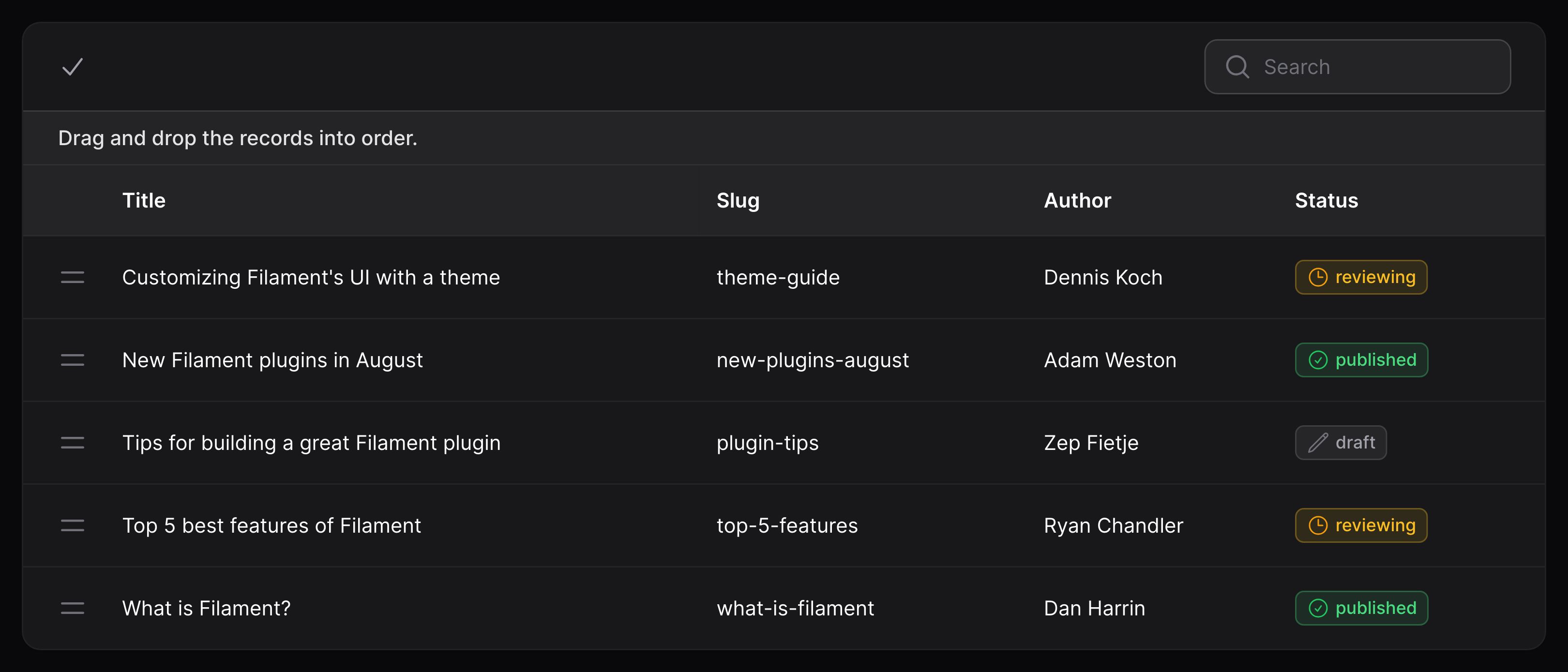
使用 $table->reorderable() 方法,可以允许用户在表格使用拖拽功能重排记录:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->reorderable('sort');}如果你在模型中使用了批量赋值保护,你也需要将 sort 属性添加到 $fillable 数组中。
当表格可以重新排序时,表格中会有一个新按钮用于切换排序。

reorderable() 方法接收一个保存记录排序的字段名。比如像 spatie/eloquent-sortable 使用 order_column 作为排序字段,你可以这样使用:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->reorderable('order_column');}reorderable() 方法也接受布尔值条件作为其第二个参数,这样就可以条件性地启用重新排序:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->reorderable('sort', auth()->user()->isAdmin());}排序时启用分页
重新排序模式下,分页功能会被禁用,这样方便你在不同页面之间移动记录。通常重新排序时启用分页用户体验比较差,如果你确实要启用,可以使用 $table->paginatedWhileReordering():
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->paginatedWhileReordering();}自定义重新排序触发 Action
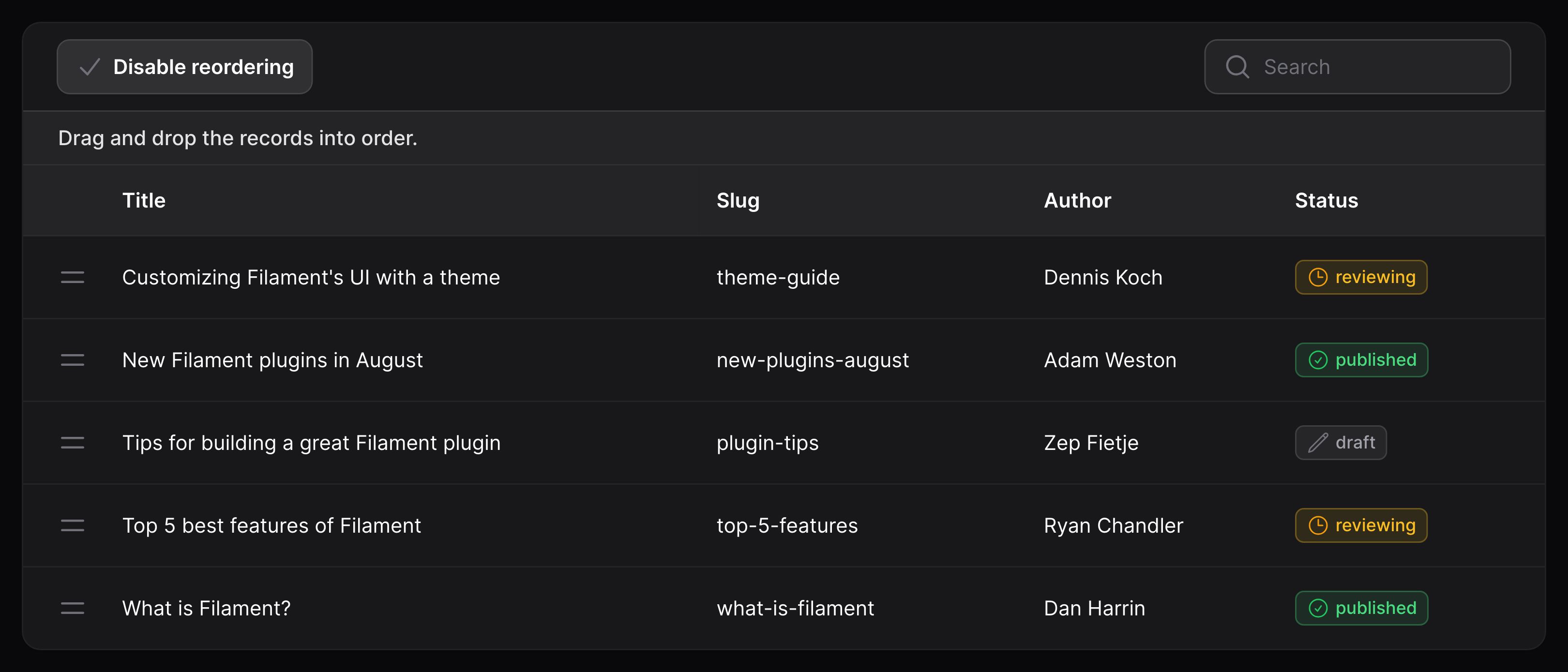
你可以使用 reorderRecordsTriggerAction() 方法,并传入返回 Action 的闭包,自定义重新排序触发按钮。自定义 Action 触发按钮中的所有方法都可以使用:
use Filament\Tables\Actions\Action;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->reorderRecordsTriggerAction( fn (Action $action, bool $isReordering) => $action ->button() ->label($isReordering ? 'Disable reordering' : 'Enable reordering'), );}
自定义表格头
使用 $table->heading() 方法,你可以为表格添加标题:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->heading('Clients') ->columns([ // ... ]);}使用 $table->description() 方法,可以在标题下添加描述:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->heading('Clients') ->description('Manage your clients here.') ->columns([ // ... ]);}将视图传递给 $table->header() 方法,可以自定义整个表格头部:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->header(view('tables.header', [ 'heading' => 'Clients', ])) ->columns([ // ... ]);}轮询表格内容
使用 $table->poll() 方法,你可以轮询表的内容,使之在设定的间隔内刷新:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->poll('10s');}延迟加载
有很多数据的表格可能需要消耗一些时间去加载,这种情况可以使用 deferLoading() 方法异步加载表格数据:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->deferLoading();}使用 Laravel Scout 搜索记录
虽然 Filament 不提供与 Laravel Scout 的直接集成,你可以重写一些方法进行集成。
使用 whereIn() 语句,过滤 Scout 查询结果:
use App\Models\Post;use Illuminate\Database\Eloquent\Builder; protected function applySearchToTableQuery(Builder $query): Builder{ $this->applyColumnSearchesToTableQuery($query); if (filled($search = $this->getTableSearch())) { $query->whereIn('id', Post::search($search)->keys()); } return $query;}Scout 内部使用 whereIn() 方法来检索结果,因此使用该方法不会对影响性能。
applyColumnSearchesToTableQuery() 方法确保搜索各个列仍然有效。如果你想使用 Scout 进行搜索输入,你可以用你自己的实现来代替这个方法。
要显示全局搜索输入,表中至少有一列需要是 searchable() 可搜索的。或者,如果你使用 Scout 来控制哪些列已经可以搜索,你可以简单地将 searchable() 传递给整个表:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->searchable();}查询字符串
Livewire 有一个特性,可以将数据存储到 URL 的查询字符串,以便跨请求访问。
在 Filament,这个特性将允许你将表格过滤器、排序、搜索和分页状态存储到 URL 中。
要在查询字符串中保存过滤器,排序及表格的搜索状态:
use Livewire\Attributes\Url; #[Url]public bool $isTableReordering = false; /** * @var array<string, mixed> | null */#[Url]public ?array $tableFilters = null; #[Url]public ?string $tableGrouping = null; #[Url]public ?string $tableGroupingDirection = null; /** * @var ?string */#[Url]public $tableSearch = ''; #[Url]public ?string $tableSortColumn = null; #[Url]public ?string $tableSortDirection = null;表格行样式
Striped table rows
使用 striped() 方法,可以启用表格的斑马条纹行:
use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->striped();}
自定义行 CSS 类
你可能希望根据记录数据条件性地对行的样式进行自定义。使用 $table->recordClasses() 方法指定 CSS 类字符串或数组,可以将其应用到行中:
use Closure;use Filament\Tables\Table;use Illuminate\Database\Eloquent\Model; public function table(Table $table): Table{ return $table ->recordClasses(fn (Model $record) => match ($record->status) { 'draft' => 'opacity-30', 'reviewing' => 'border-s-2 border-orange-600 dark:border-orange-300', 'published' => 'border-s-2 border-green-600 dark:border-green-300', default => null, });}这些类不会被 Tailwind CSS 自动编译。如果你想要使用还未 Blade 文件中使用过的 Tailwind CSS 类,你应该更新 tailwind.config.js 文件中的 content 配置,使其在目录中同时扫描 './app/Filament/**/*.php' 中 CSS 类。
重置表格
如果你在 Livewire 请求期间修改表格的定义,比如在 table() 方法中消费一个公共属性,你可能需要重置表格,确保该修改被应用。为此,你可以在 Livewire 组件中调用 resetTable() 方法:
$this->resetTable();全局设置
要自定义用于所有表格中的默认配置,你可以在服务提供者的 boot() 方法中调用静态 configureUsing() 方法。该函数将在每次创建表格时运行:
use Filament\Tables\Enums\FiltersLayout;use Filament\Tables\Table; Table::configureUsing(function (Table $table): void { $table ->filtersLayout(FiltersLayout::AboveContentCollapsible) ->paginationPageOptions([10, 25, 50]);});Still need help? Join our Discord community or open a GitHub discussion