信息列表 - 布局
Split
概述
Split 组件允许你通过 flexbox 使用灵活的宽度定义布局。
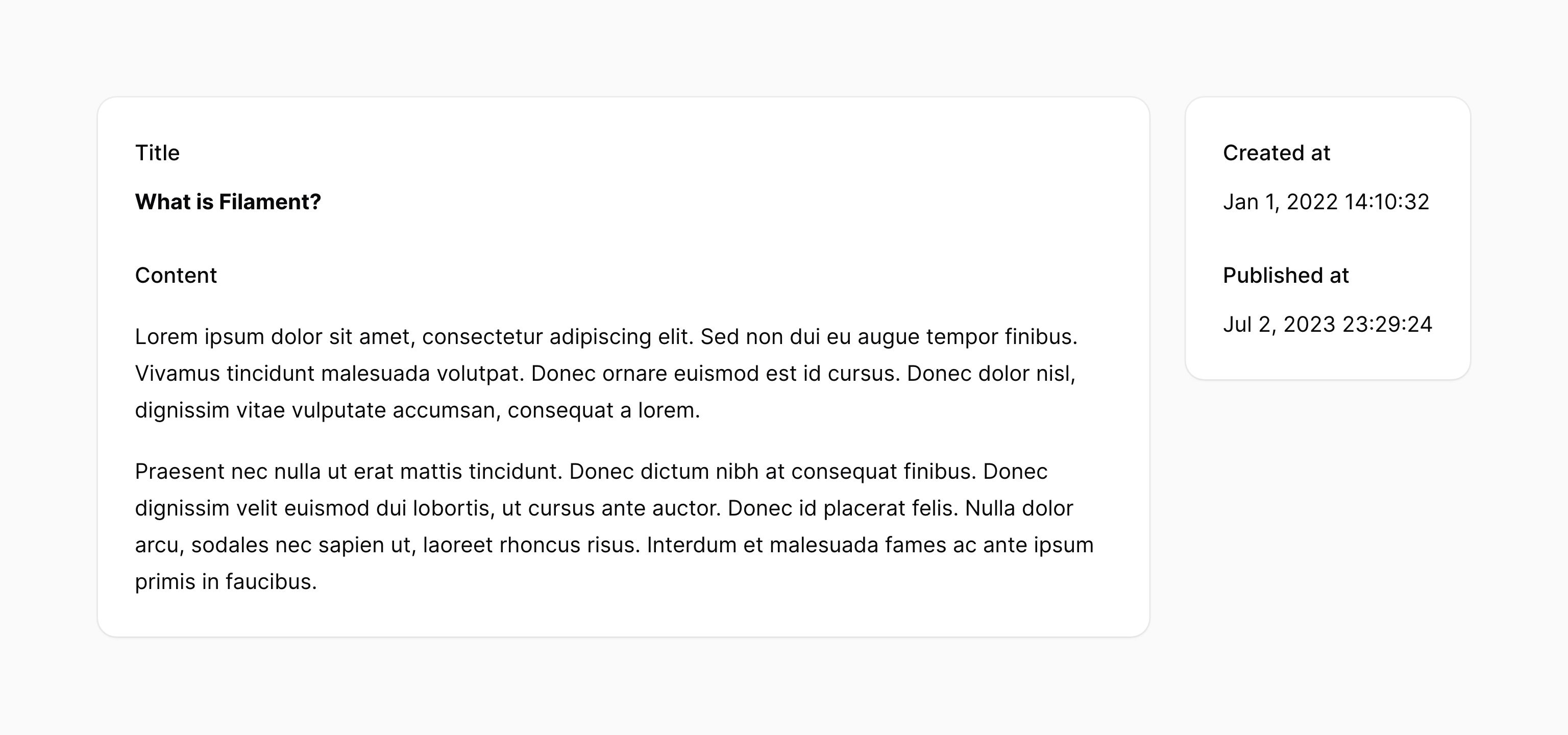
use Filament\Infolists\Components\Section;use Filament\Infolists\Components\Split;use Filament\Infolists\Components\TextEntry;use Filament\Support\Enums\FontWeight; Split::make([ Section::make([ TextEntry::make('title') ->weight(FontWeight::Bold), TextEntry::make('content') ->markdown() ->prose(), ]), Section::make([ TextEntry::make('created_at') ->dateTime(), TextEntry::make('published_at') ->dateTime(), ])->grow(false),])->from('md')本例中,第一个 Section 将会增长(grow())去消费可用的水平空间,而不影响第二个 Section 中需要渲染的空间数量。这会创建了一个侧边栏效果。
form() 方法用来控制 Split 布局所使用的 Tailwind 临界点(sm, md, lg, xl, 2xl)。本例中,Split 布局会用于 medium 以上的设备。在比此值更小的设备中,Section 会互相堆叠起来。

Still need help? Join our Discord community or open a GitHub discussion
