信息列表
Actions
概述
Filament 的信息列表可以使用 Action。Action 是可以添加到任何信息列表组件的按钮。同时,你也可以单独地渲染匿名 Action 集,而不必将其附到特定的信息列表组件。
定义信息列表组件 Action
信息列表中的 Action 对象是 Filament/Infolists/Components/Actions/Action 实例。你必须传递唯一的名称(name)到 Action 的 make() 方法中,用于在 Filament 内部与其他 Action 区分。你可以自定义 Action 的触发按钮,甚至于毫不费力地打开模态框:
use App\Actions\ResetStars;use Filament\Infolists\Components\Actions\Action; Action::make('resetStars') ->icon('heroicon-m-x-mark') ->color('danger') ->requiresConfirmation() ->action(function (ResetStars $resetStars) { $resetStars(); })添加 Affix Action 到 Entry
"Affix(前后缀) Action" 是可以放在 Entry 内容前后的按钮,有些 Entry 支持 "Affix Action"。下面是支持该功能的一些 Entry:
你可以将 Action 传递到 prefixAction() 或者 suffixAction() 中进行定义:
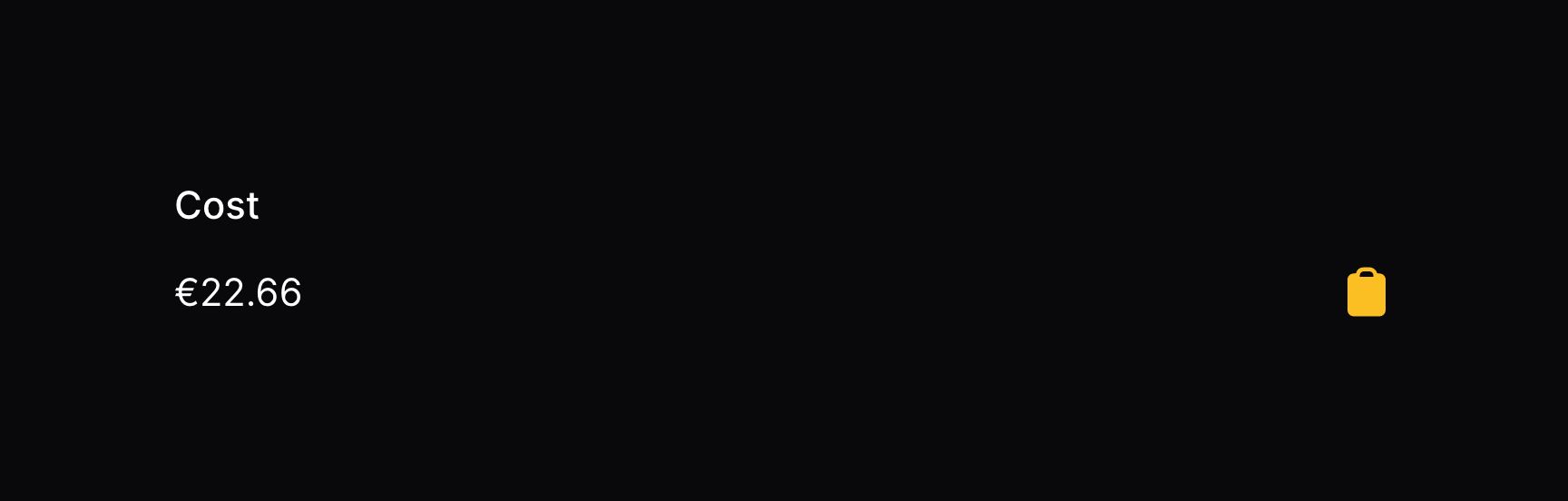
use App\Models\Product;use Filament\Infolists\Components\Actions\Action;use Filament\Infolists\Components\TextEntry; TextEntry::make('cost') ->prefix('€') ->suffixAction( Action::make('copyCostToPrice') ->icon('heroicon-m-clipboard') ->requiresConfirmation() ->action(function (Product $record) { $record->price = $record->cost; $record->save(); }) )
传递多个 Affix Action 到 Enrty 中
你可以使用 prefixActions() 或者 suffixActions() 以数组的方式,将多个前后缀 Action 传递给一个 Entry。可以调用其中任意一种方法或者两者皆用,Filament 会按注册顺序进行渲染:
use Filament\Infolists\Components\Actions\Action;use Filament\Infolists\Components\TextEntry; TextEntry::make('cost') ->prefix('€') ->prefixActions([ Action::make('...'), Action::make('...'), Action::make('...'), ]) ->suffixActions([ Action::make('...'), Action::make('...'), ])添加 hint action 到 entry
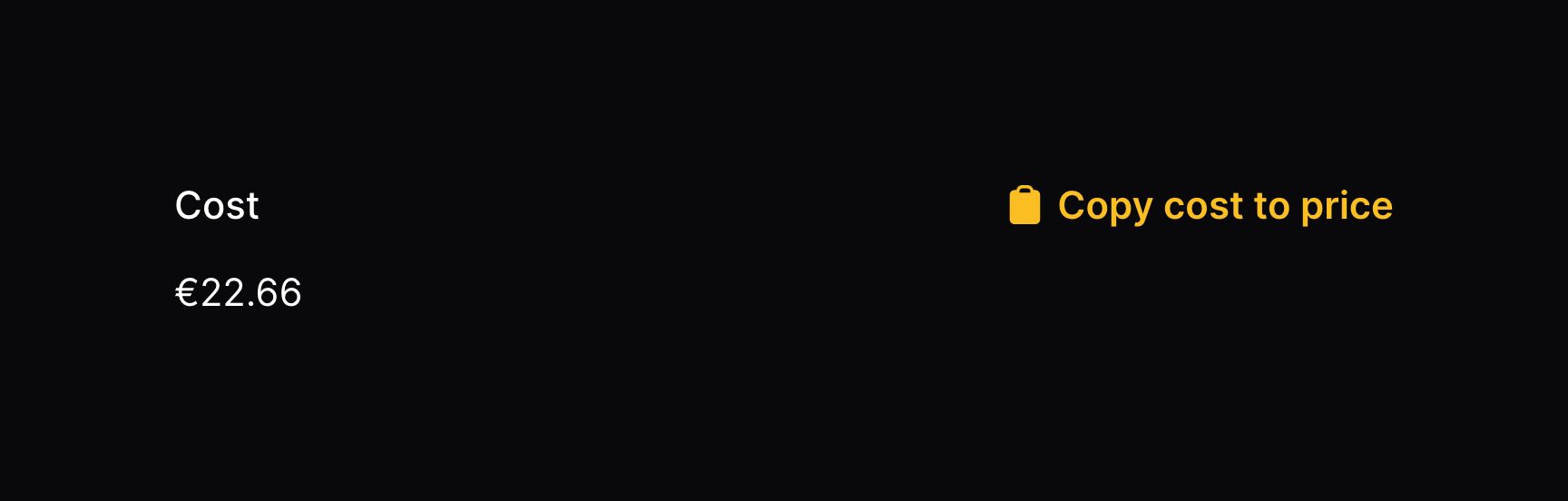
所有的 Entry 都支持 “Hint Action”,它渲染在 Entry 的提示旁边。要将 Hint Action 添加到 Entry,你需要将其传入到 hintAction() 中:
use App\Models\Product;use Filament\Infolists\Components\Actions\Action;use Filament\Infolists\Components\TextEntry; TextEntry::make('cost') ->prefix('€') ->hintAction( Action::make('copyCostToPrice') ->icon('heroicon-m-clipboard') ->requiresConfirmation() ->action(function (Product $record) { $record->price = $record->cost; $record->save(); }) )
添加多个 Hint Action 到 Entry
要将多个 Hint Action 传给 Entry,你可以用数组的方式将其传递给 hintActions()。Filament 会按照 Action 注册顺序对其进行渲染:
use Filament\Infolists\Components\Actions\Action;use Filament\Infolists\Components\TextEntry; TextEntry::make('cost') ->prefix('€') ->hintActions([ Action::make('...'), Action::make('...'), Action::make('...'), ])添加 Action 到自定义信息列表组件
如果你想在自定义的信息列表组件(比如,ViewEntry 对象或者 View 组件对象)中渲染 Action,你可以使用 registerActions() 方法:
use App\Models\Post;use Filament\Forms\Components\TextInput;use Filament\Infolists\Components\Actions\Action;use Filament\Infolists\Components\ViewEntry;use Filament\Infolists\Set; ViewEntry::make('status') ->view('filament.infolists.entries.status-switcher') ->registerActions([ Action::make('createStatus') ->form([ TextInput::make('name') ->required(), ]) ->icon('heroicon-m-plus') ->action(function (array $data, Post $record) { $record->status()->create($data); }), ])现在,要在自定义组件的视图中渲染 Action,你需要调用 $getAction() 并传入你注册的 Action 名:
<div> <select></select> {{ $getAction('createStatus') }}</div>添加"匿名" Action 到信息列表,而不附到组件上:
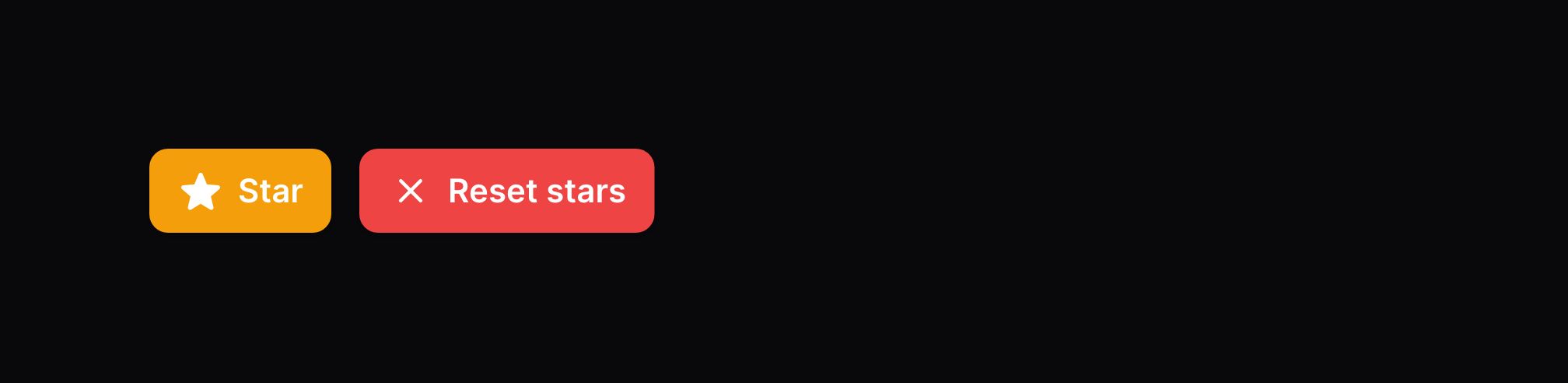
你可以使用 Actions 组件,使之在 infolist 的任何位置中渲染一组 Action。而不必将其注册到任何特定的组件中:
use App\Actions\Star;use App\Actions\ResetStars;use Filament\Infolists\Components\Actions;use Filament\Infolists\Components\Actions\Action; Actions::make([ Action::make('star') ->icon('heroicon-m-star') ->requiresConfirmation() ->action(function (Star $star) { $star(); }), Action::make('resetStars') ->icon('heroicon-m-x-mark') ->color('danger') ->requiresConfirmation() ->action(function (ResetStars $resetStars) { $resetStars(); }),]),
创建独立的信息列表组件,消费信息列表全部宽度
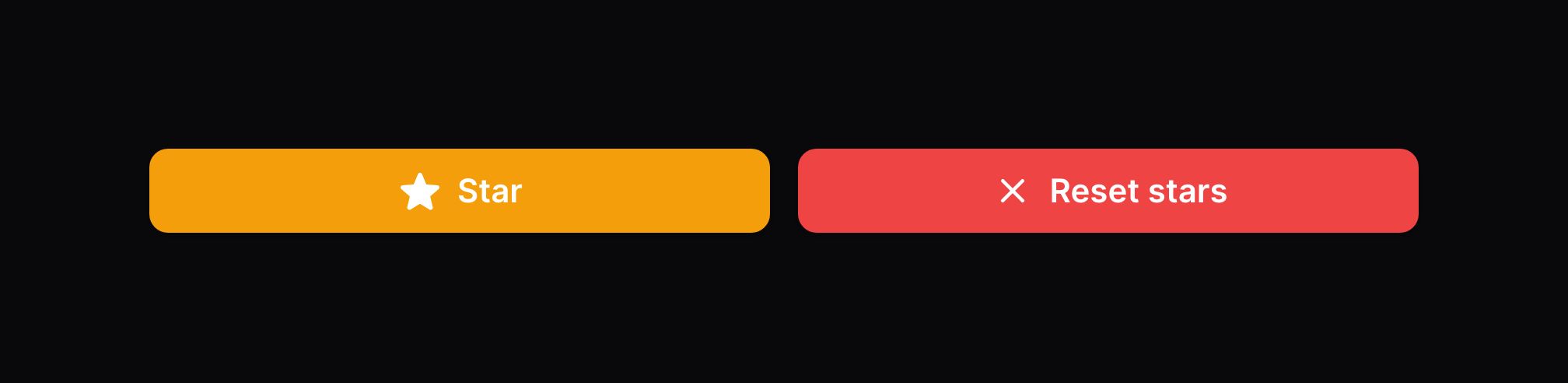
使用 fullWidth() 你可以将独立信息列表 Action 拉伸到消费信息列表的全宽:
use Filament\Infolists\Components\Actions; Actions::make([ // ...])->fullWidth(),
控制独立信息列表 Action 的水平对齐
独立的信息列表 Action 默认对齐到组件的起始位置。你可以将 Alignment::Center 或 Alignment::End 传递给 alignment() 对此进行修改:
use Filament\Infolists\Components\Actions;use Filament\Support\Enums\Alignment; Actions::make([ // ...])->alignment(Alignment::Center),
控制独立信息列表 Action 的垂直对齐
独立的信息列表 Action 在垂直方向上默认对齐到组件的起始位置。你可以将 Alignment::Center 或 Alignment::End 传递给 verticalAlignment() 对此进行修改:
use Filament\Infolists\Components\Actions;use Filament\Support\Enums\VerticalAlignment; Actions::make([ // ...])->verticalAlignment(VerticalAlignment::End),
Still need help? Join our Discord community or open a GitHub discussion