表单构造器 - 字段
Toggle buttons
概述
Toogle Buttons 提供了从一个预定义选项列表中选择一个或者多个值的按钮组:
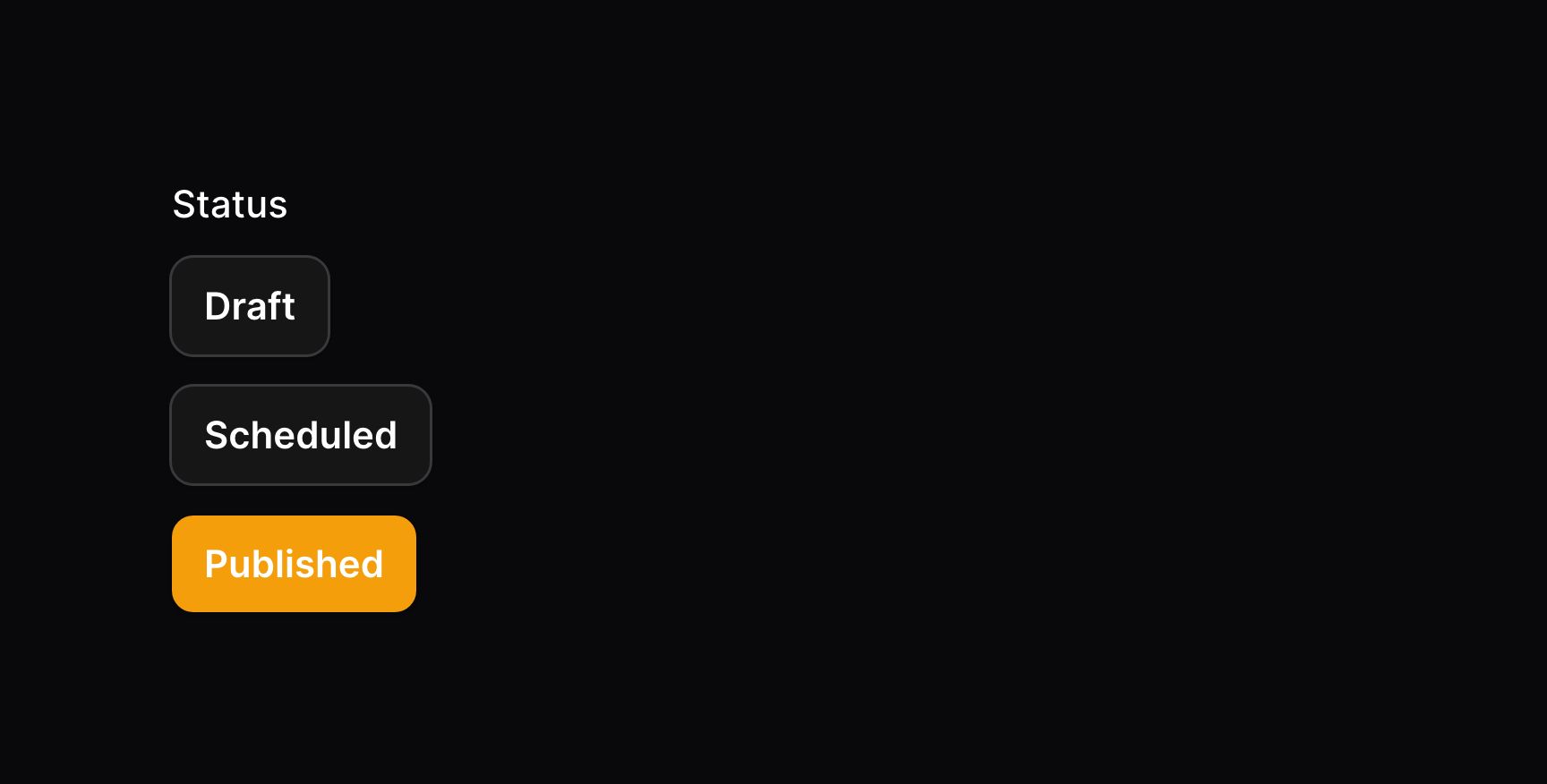
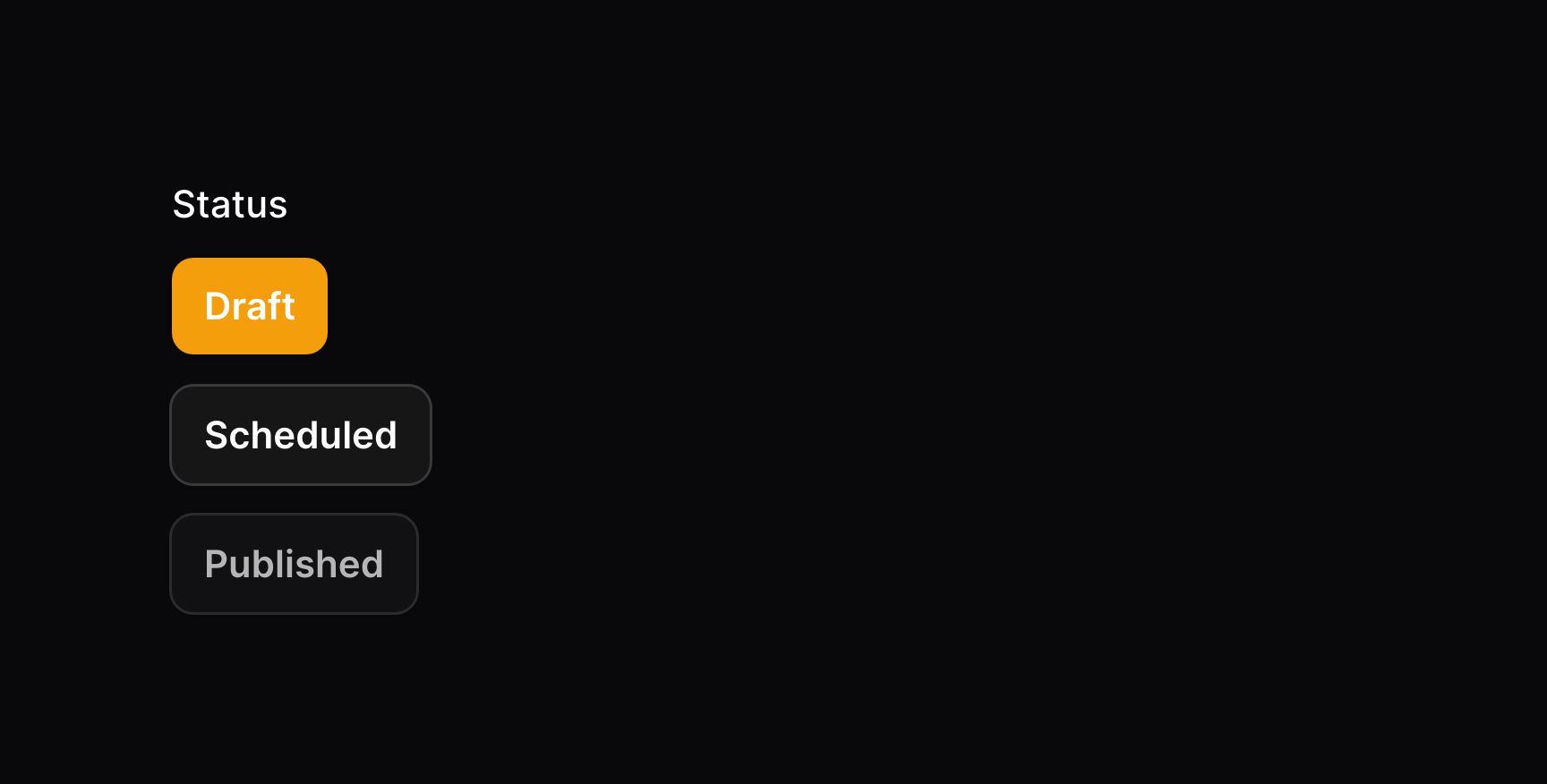
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('status') ->options([ 'draft' => 'Draft', 'scheduled' => 'Scheduled', 'published' => 'Published' ])
修改选项按钮颜色
使用 colors() 方法,可以修改选项按钮颜色。数组中的每个键对应于选项的值,其值可以是 danger、gray、info、primary、success 或 warning:
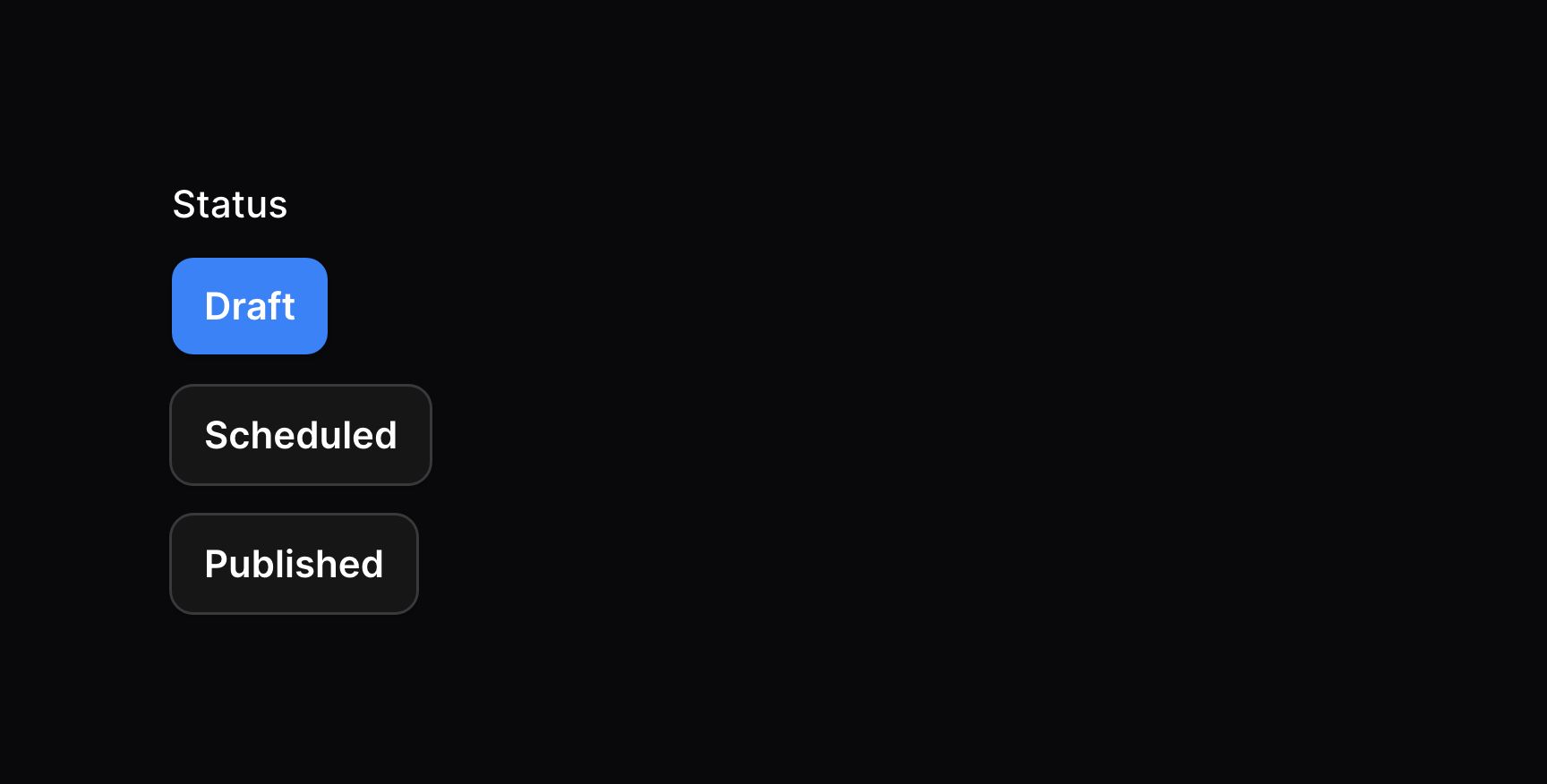
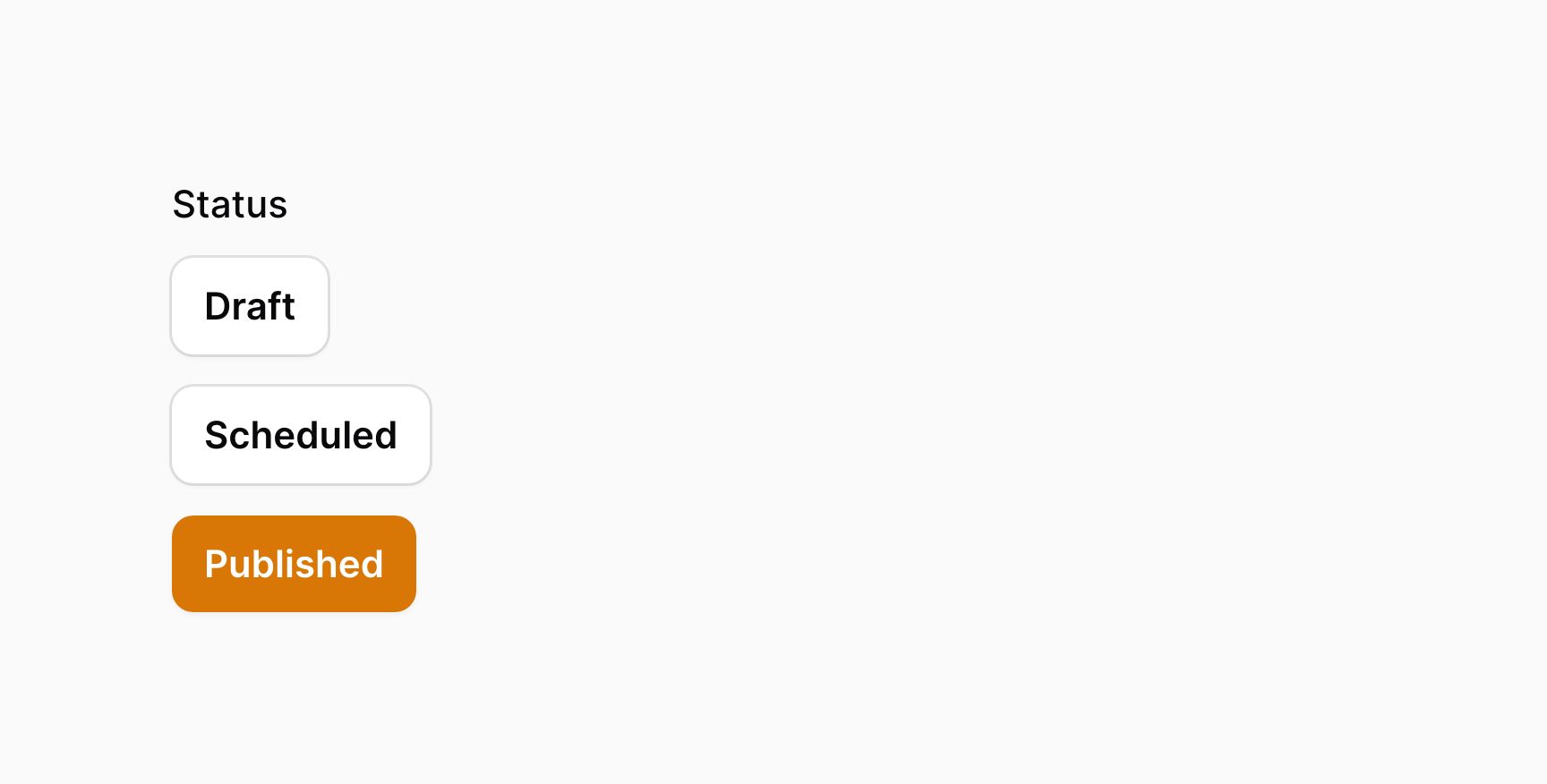
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('status') ->options([ 'draft' => 'Draft', 'scheduled' => 'Scheduled', 'published' => 'Published' ]) ->colors([ 'draft' => 'info', 'scheduled' => 'warning', 'published' => 'success', ])如果使用枚举作为选项,则可以使用 HasColor 接口来定义颜色。

将图标添加到选项按钮
使用 icons() 方法,你可以将图标添加到选项按钮。数组的每个键名对应于一个选项值,该值可以是任何有效的 Blade 图标:
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('status') ->options([ 'draft' => 'Draft', 'scheduled' => 'Scheduled', 'published' => 'Published' ]) ->icons([ 'draft' => 'heroicon-o-pencil', 'scheduled' => 'heroicon-o-clock', 'published' => 'heroicon-o-check-circle', ])如果使用枚举作为选项,则可以使用 HasIcon 接口来定义颜色。
如果你只想展示图标,可以使用 hiddenButtonLabels() 隐藏选项标签。
布尔值选项
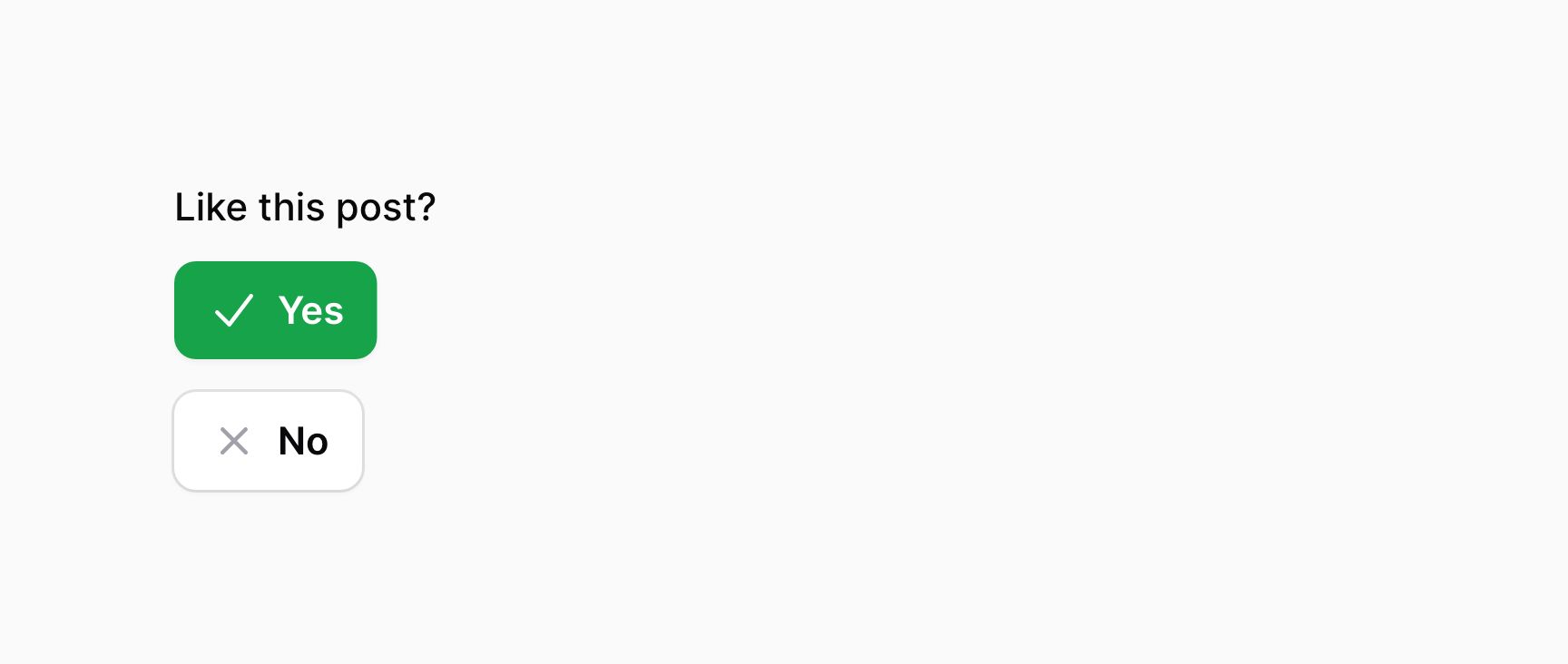
如果你需要一个带有 "Yes" 和 "No" 选项的简单布尔值切换按钮组,可以使用 boolean() 方法:
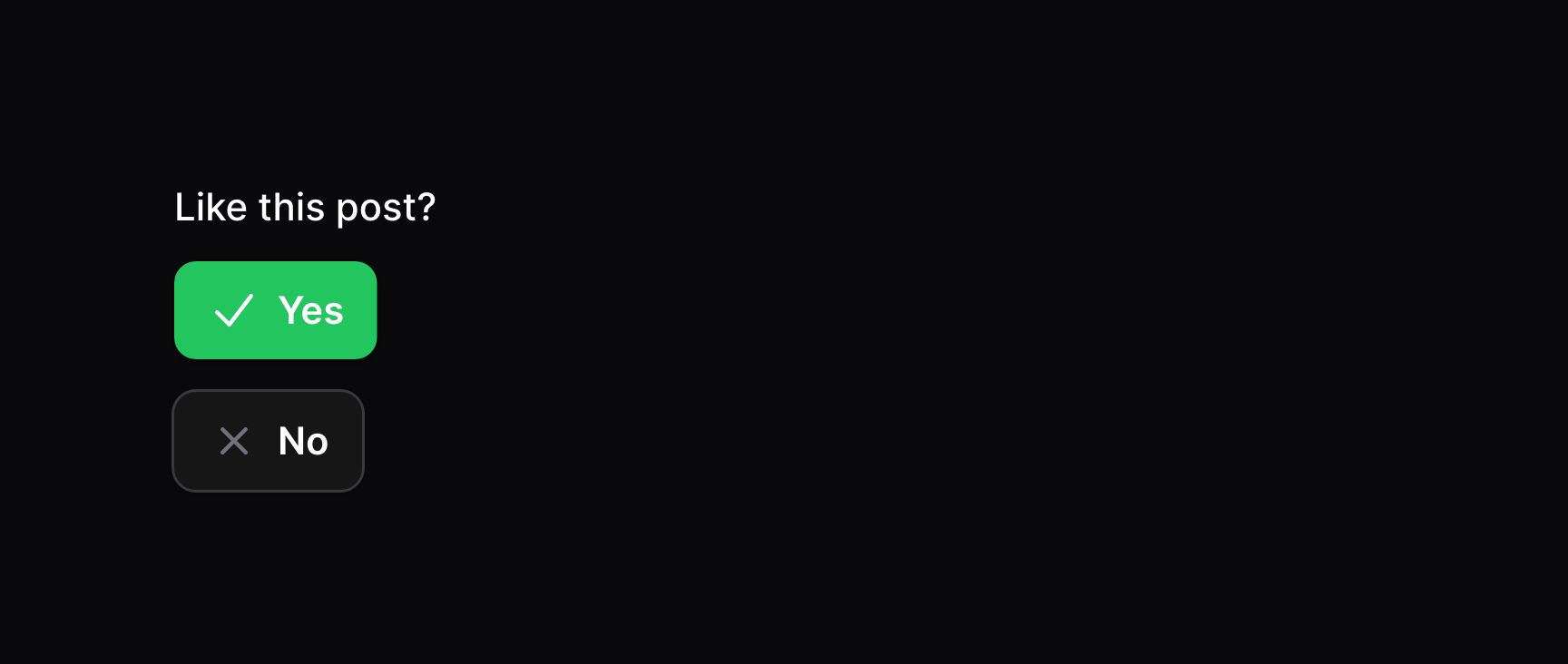
ToggleButtons::make('feedback') ->label('Like this post?') ->boolean()选项将会自动设置好颜色以及图标,不过你也可以使用 colors() 或 icons() 重写。

选项行内显示
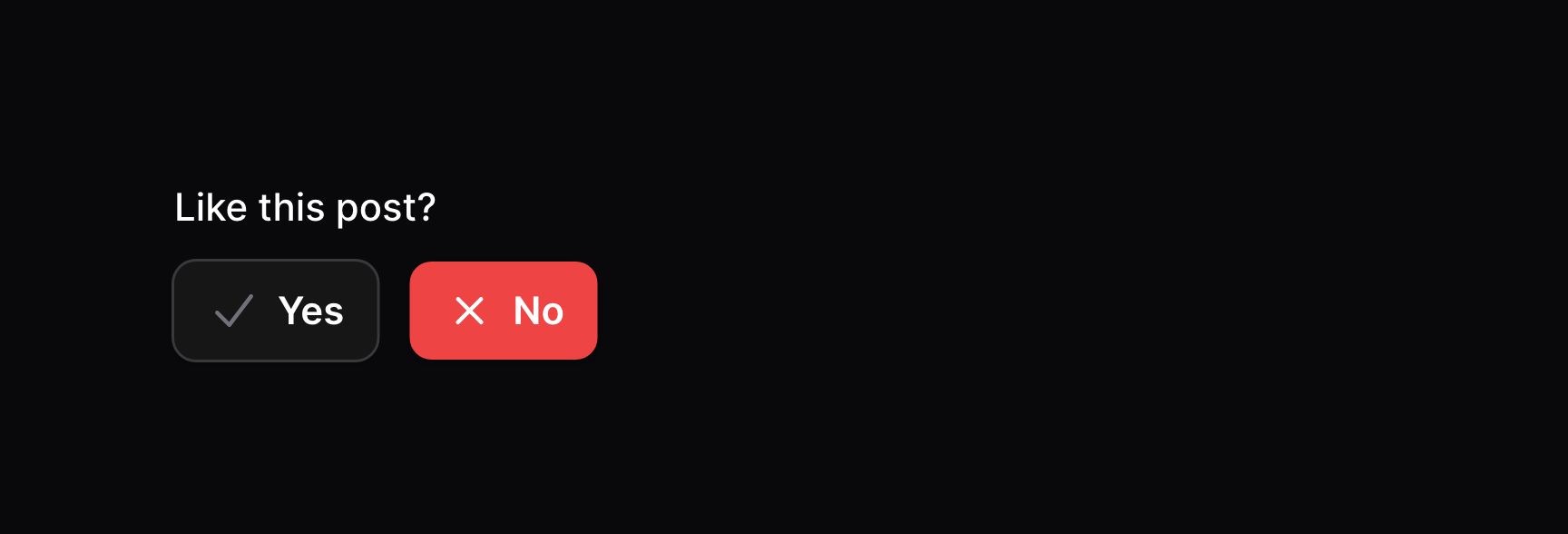
如果你想行内显示选项,请使用 inline():
ToggleButtons::make('feedback') ->label('Like this post?') ->boolean() ->inline()
选项按钮分组
如果你想将选项按钮分组到一起,使之更为紧凑,请使用 grouped() 方法。这也使它们看起来水平排列:
ToggleButtons::make('feedback') ->label('Like this post?') ->boolean() ->grouped()
选中多个按钮
ToggleButtons 组件的 multiple() 方法允许你从选项列表中选择多个值:
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('technologies') ->multiple() ->options([ 'tailwind' => 'Tailwind CSS', 'alpine' => 'Alpine.js', 'laravel' => 'Laravel', 'livewire' => 'Laravel Livewire', ])
这些选项以 JSON 格式返回,如果你使用 Eloquent 保存,请确保将 array cast 添加到模型属性中:
use Illuminate\Database\Eloquent\Model; class App extends Model{ protected $casts = [ 'technologies' => 'array', ]; // ...}将选项分割成多列
使用 columns() 方法,你可以将选项分割成多列:
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('technologies') ->options([ // ... ]) ->columns(2)
该方法接收与网格的 columns() 方法同样的选项。这允许你在不同临界点响应式地自定义列数。
设置网格方向
默认情况下,当你将按钮排列到列中时,按钮会以垂直方式按顺序罗列。如果你想水平排列,请使用 gridDirection('row') 方法:
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('technologies') ->options([ // ... ]) ->columns(2) ->gridDirection('row')
禁用特定选项
使用 disableOptionWhen() 方法你可以禁用特定选项。它接收一个闭包,在闭包中确定是否指定的 $value 选项该被禁用:
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('status') ->options([ 'draft' => 'Draft', 'scheduled' => 'Scheduled', 'published' => 'Published', ]) ->disableOptionWhen(fn (string $value): bool => $value === 'published')
如果你想检索没有被禁用的选项,比如,用于验证,可以使用 getEnabledOptions():
use Filament\Forms\Components\ToggleButtons; ToggleButtons::make('status') ->options([ 'draft' => 'Draft', 'scheduled' => 'Scheduled', 'published' => 'Published', ]) ->disableOptionWhen(fn (string $value): bool => $value === 'published') ->in(fn (ToggleButtons $component): array => array_keys($component->getEnabledOptions()))Still need help? Join our Discord community or open a GitHub discussion