表单构造器 - 字段
Date-time picker
概述
日期时间选择器提供了日期/时间选择的交互接口。
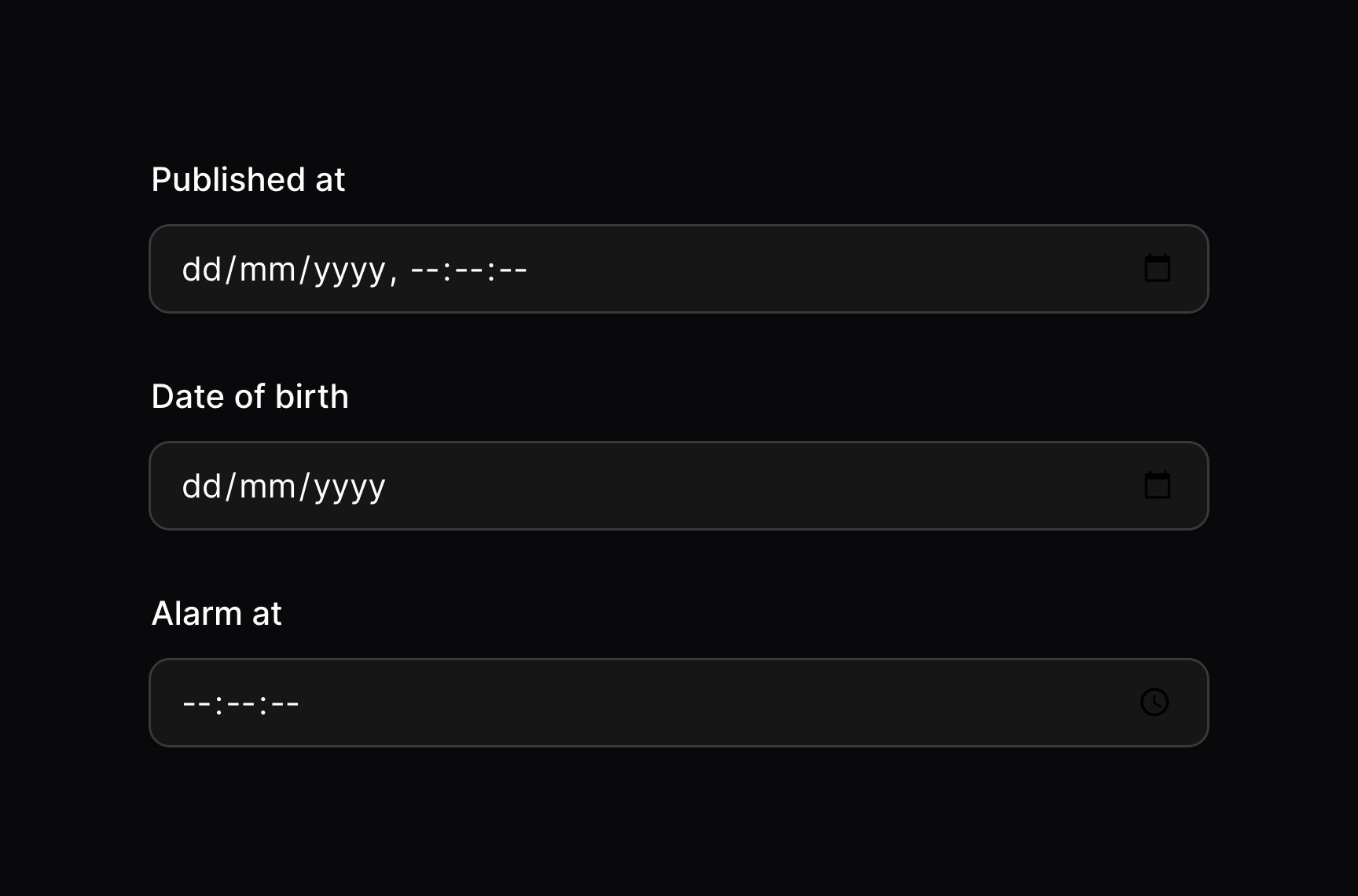
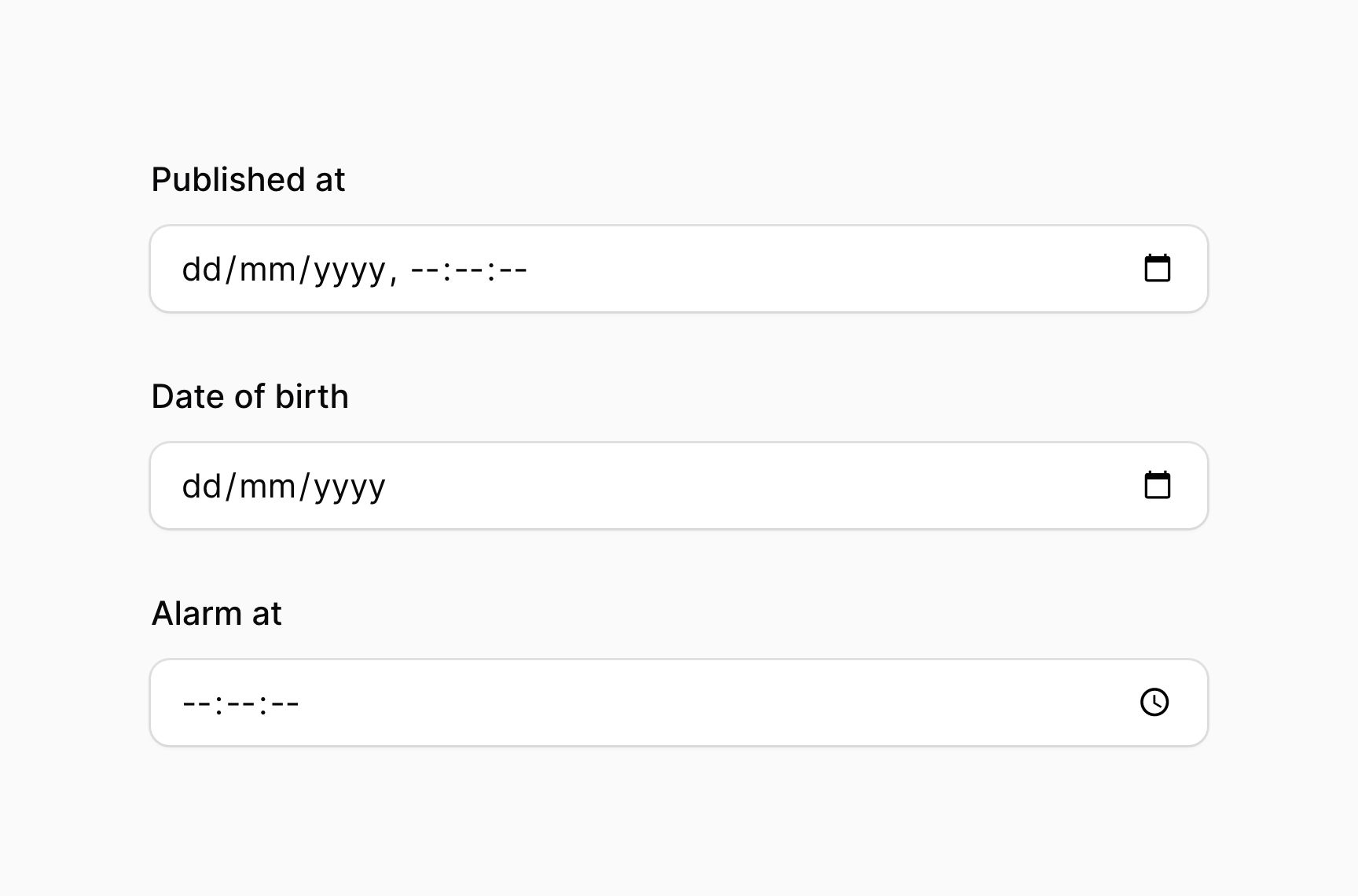
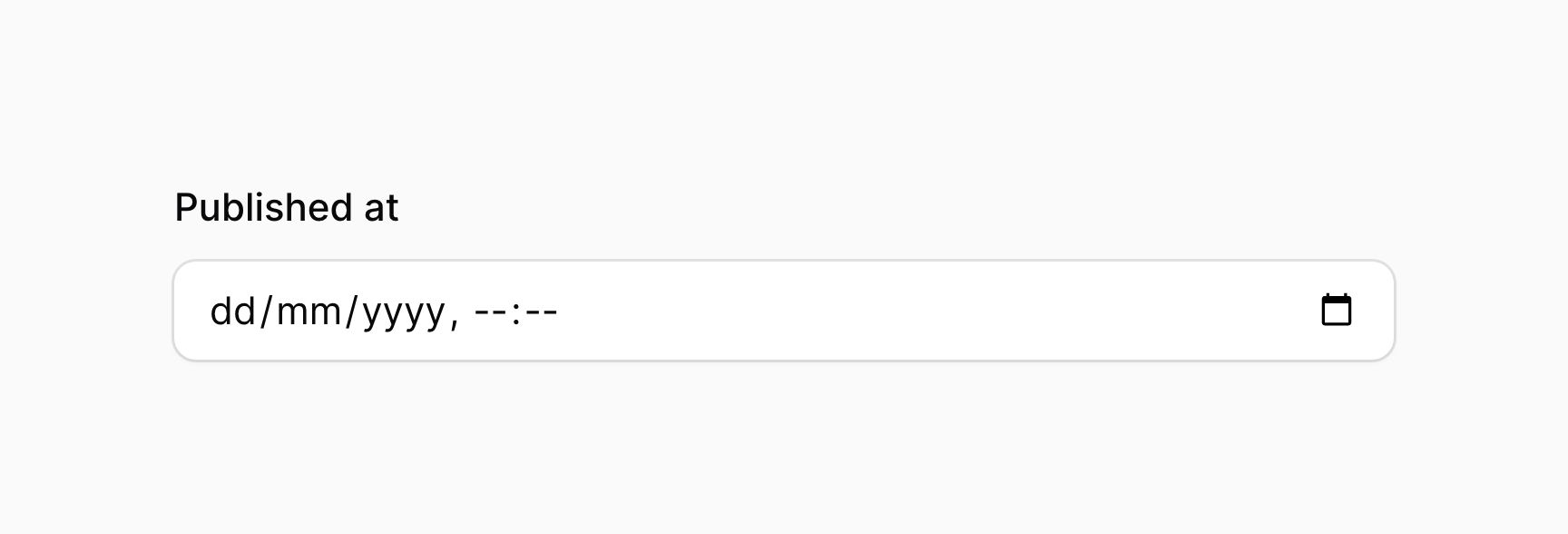
use Filament\Forms\Components\DatePicker;use Filament\Forms\Components\DateTimePicker;use Filament\Forms\Components\TimePicker; DateTimePicker::make('published_at')DatePicker::make('date_of_birth')TimePicker::make('alarm_at')
自定义存储格式
使用 format() 方法,你可以自定义存入数据库时的字段格式。它接收一个字符串日期格式,使用 PHP 日期格式化 token:
use Filament\Forms\Components\DatePicker; DatePicker::make('date_of_birth') ->format('d/m/Y')禁用秒输入
使用 seconds(false) 方法,你可以在时间选择器中禁用秒输入:
use Filament\Forms\Components\DateTimePicker; DateTimePicker::make('published_at') ->seconds(false)
时区
如果你希望用户在他们自己的时区中管理日期,你可以使用 timezone() 方法:
use Filament\Forms\Components\DateTimePicker; DateTimePicker::make('published_at') ->timezone('America/New_York')虽然日期仍然使用应用配置的时区进行存储,不过日期仍然可以在新的时区中加载,并且会在表单中保存时会转换回来。
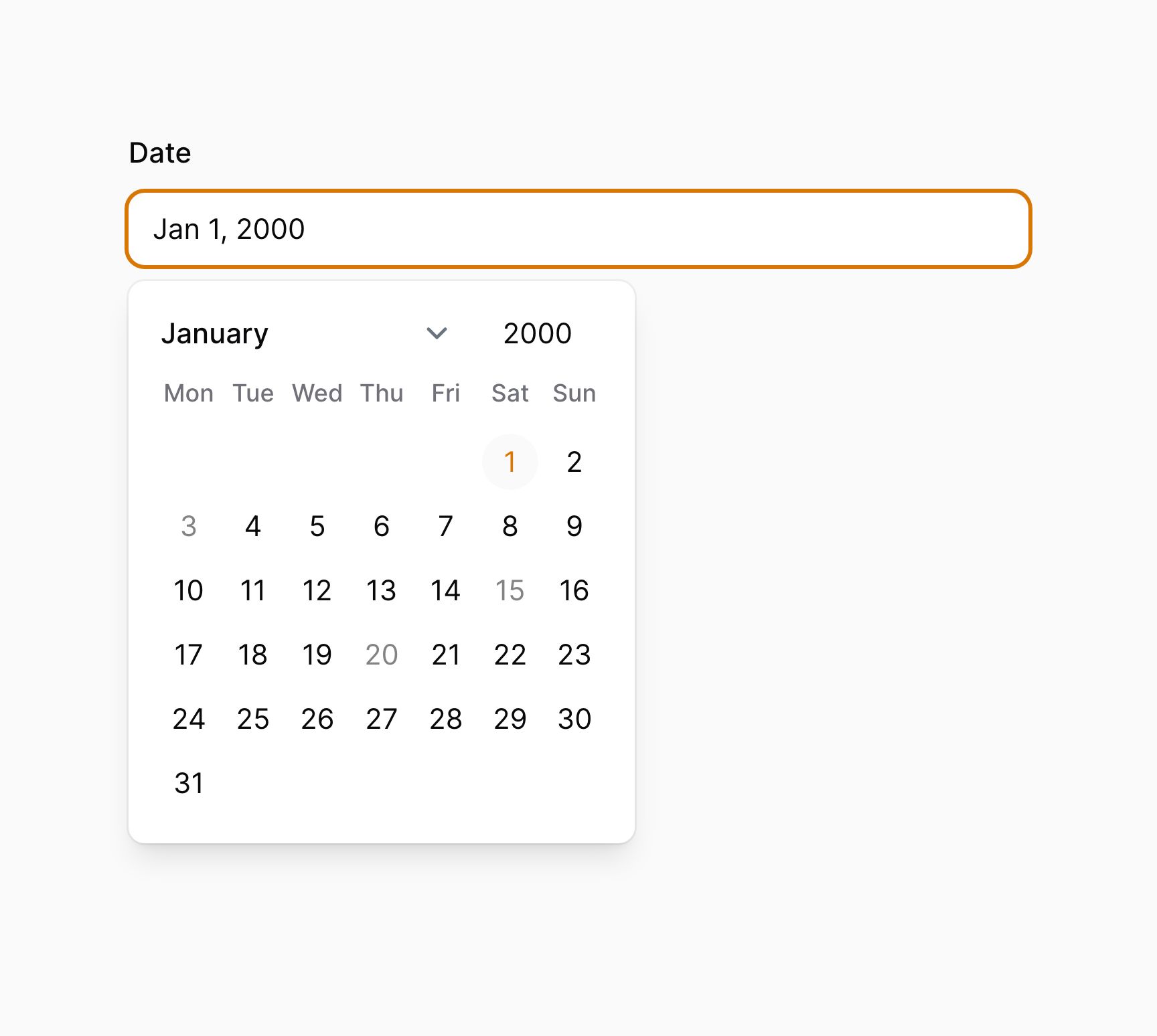
启用 JavaScript 日期选择器
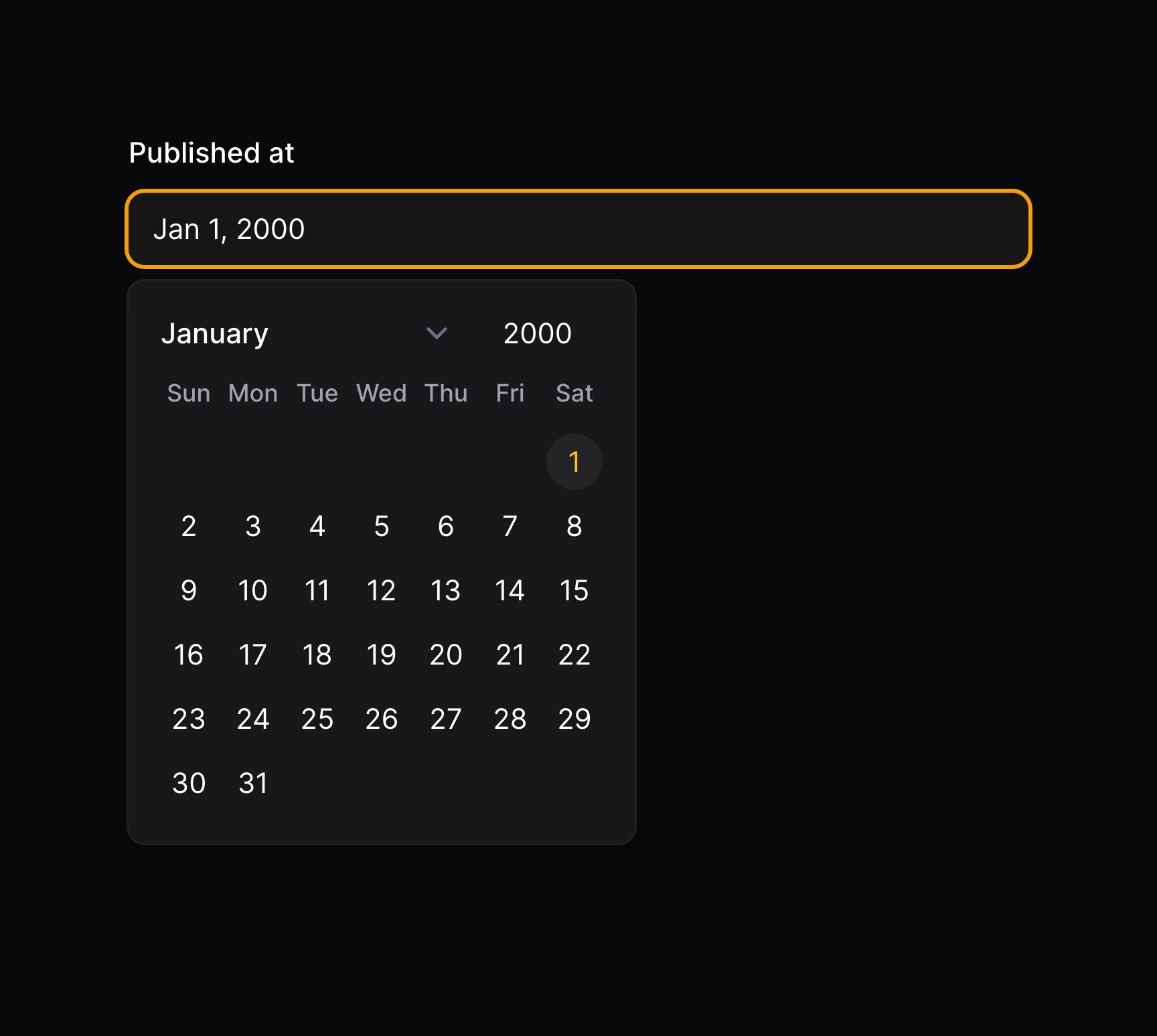
默认情况下,Filament 使用本机 HTML5 时间选择器。使用 native(false) 方法,你可以启用更可自定义的 JavaScript 日期选择器。
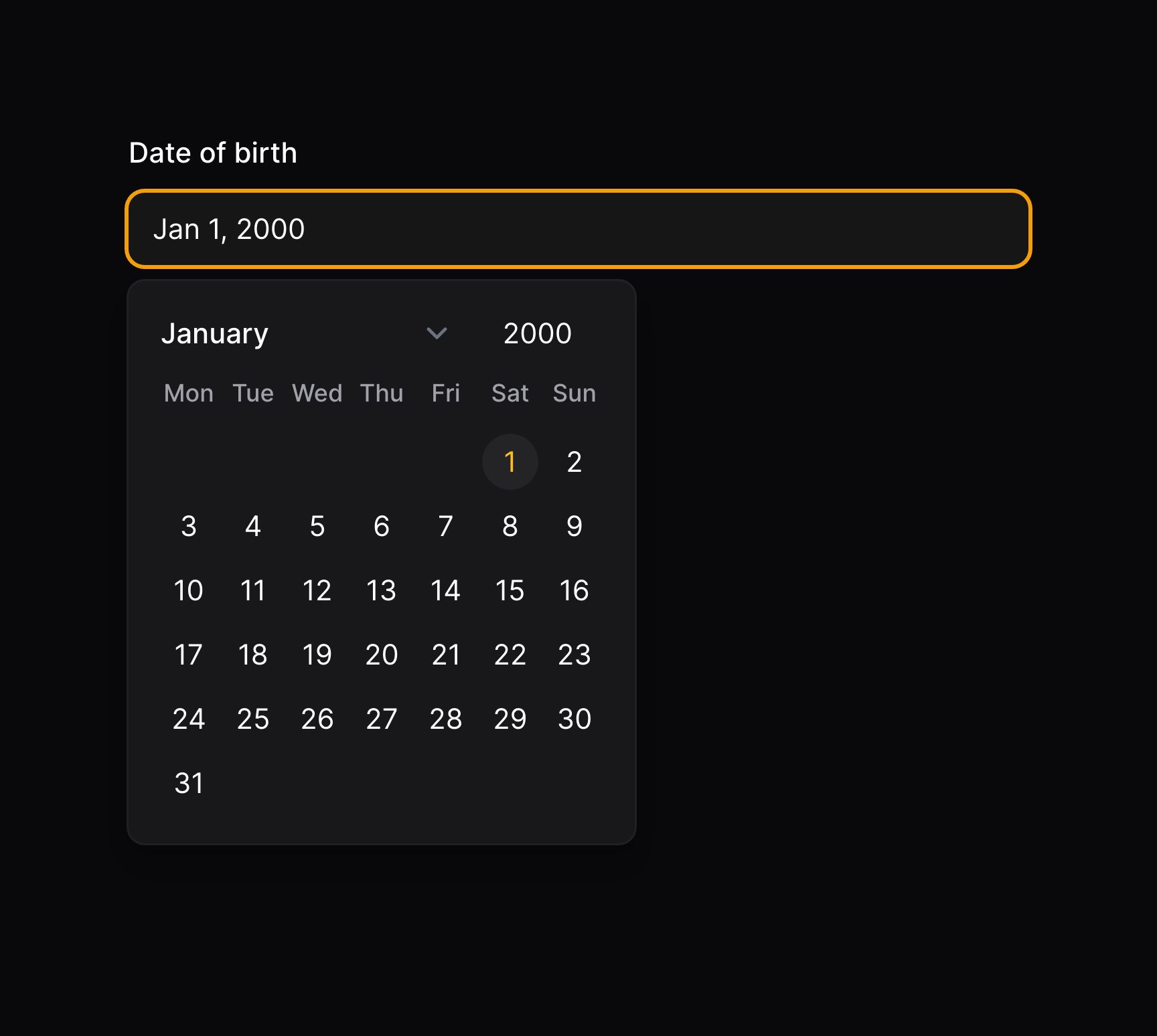
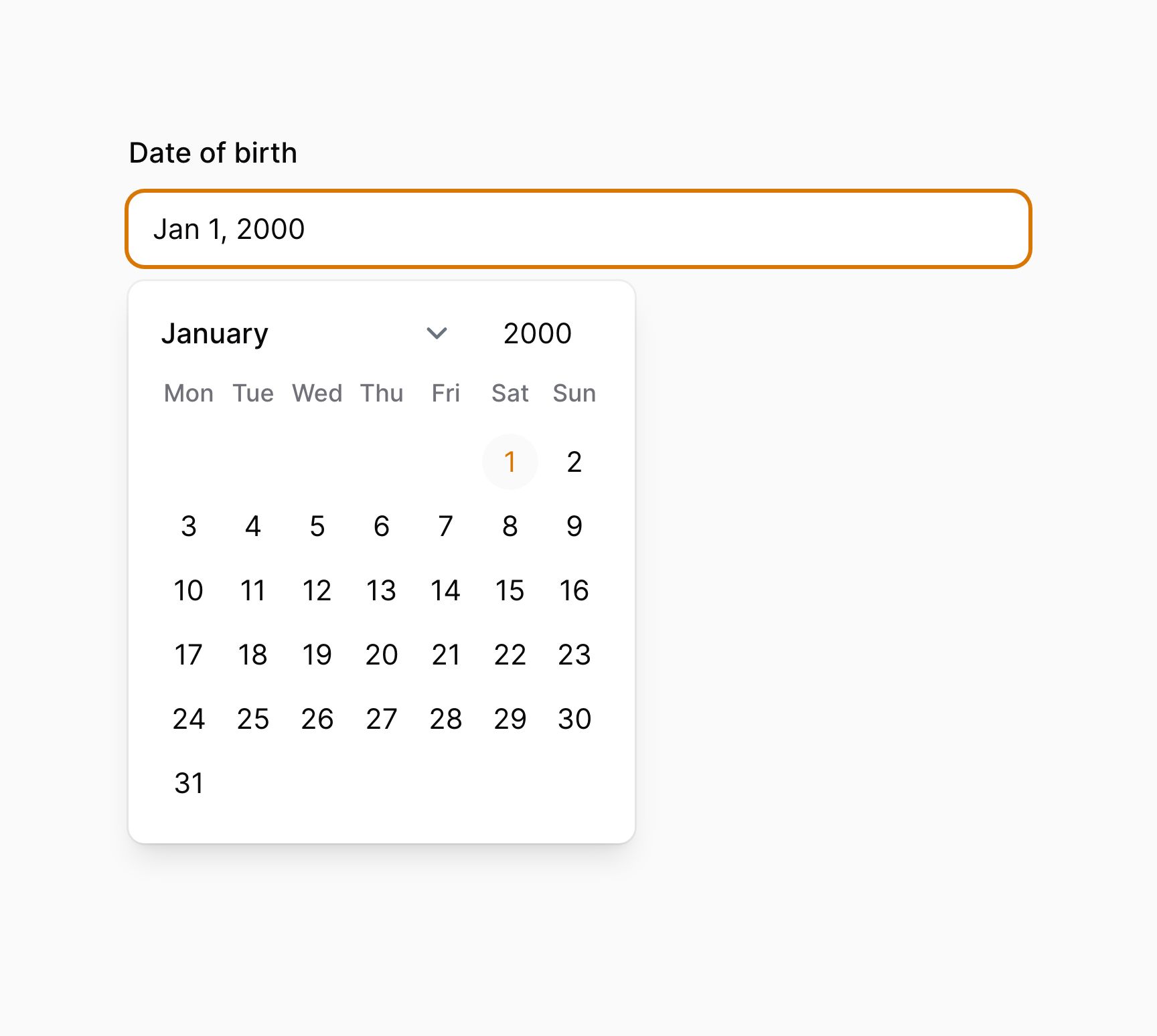
use Filament\Forms\Components\DatePicker; DatePicker::make('date_of_birth') ->native(false)
请注意,虽然 JavaScript 日期选择器是可访问的,但它不支持像本机日期选择器那样的全键盘输入。如果需要全键盘输入,则应使用本机日期选择器。
自定义显示格式
你可以自定义该字段的显示格式,使之不同于其存入到数据库的格式。为此,请使用 displayFormat() 方法,该方法接收一个字符串日期格式:
use Filament\Forms\Components\DatePicker; DatePicker::make('date_of_birth') ->native(false) ->displayFormat('d/m/Y')
如果希望使用与应用配置不同的区域(locale)设置,你也可以配置渲染显示时使用的区域设置。为此,可以使用 locale() 方法:
use Filament\Forms\Components\DatePicker; DatePicker::make('date_of_birth') ->native(false) ->displayFormat('d F Y') ->locale('fr')配置时间输入间隔
使用 hoursStep()、minutesStep() 或者 secondsStep() 方法,你可以自定义小时、分钟、秒的增减的输入间隔:
use Filament\Forms\Components\DateTimePicker; DateTimePicker::make('published_at') ->native(false) ->hoursStep(2) ->minutesStep(15) ->secondsStep(10)一周的第一天
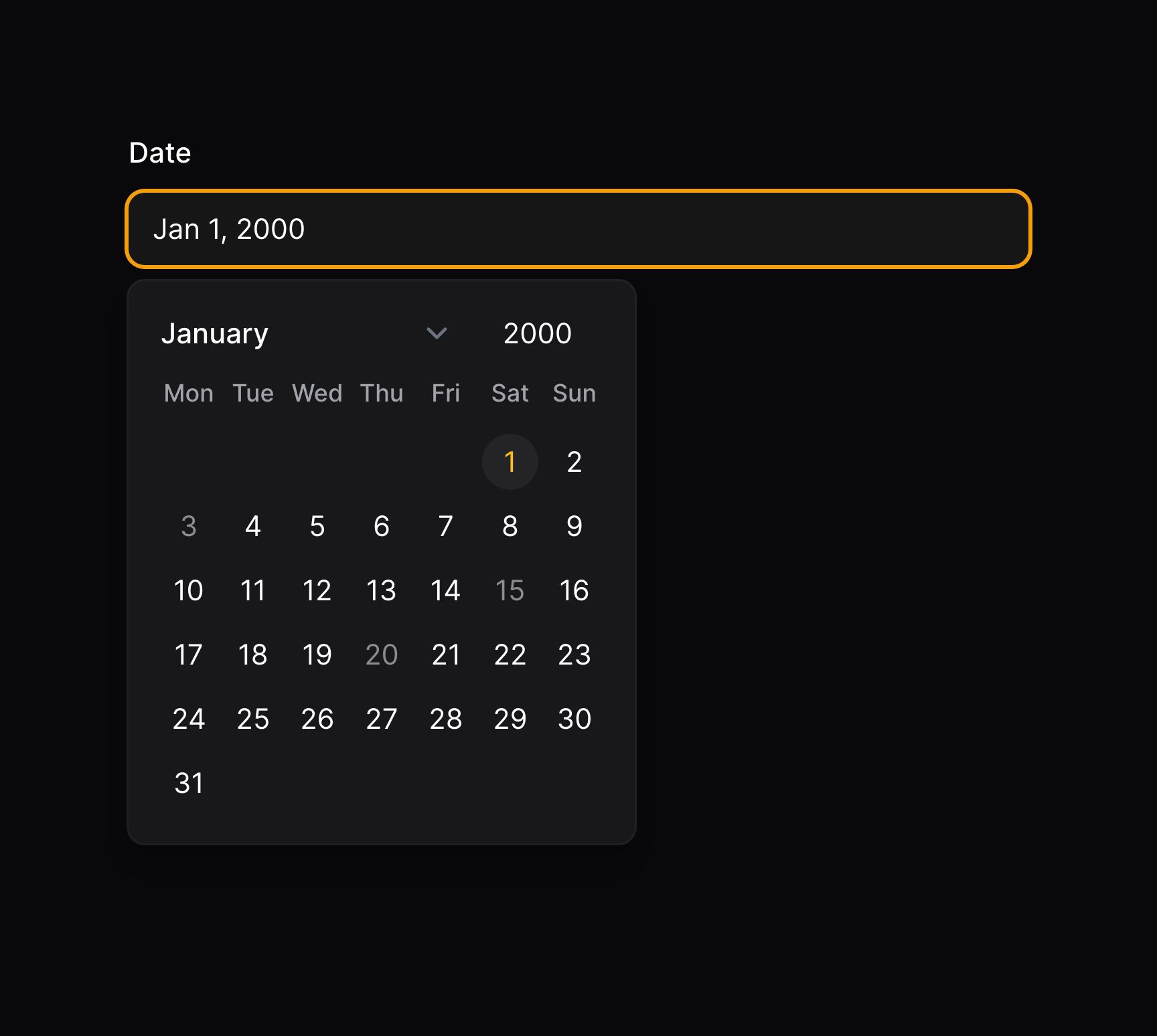
在某些国家,一周的第一天不是周一。要在日期选择器中自定义一周的第一天,请在组件中使用 firstDayOfWeek() 方法,可接收的参数值从 0 到 7,周一是 1,周日为 7 或 0:
use Filament\Forms\Components\DateTimePicker; DateTimePicker::make('published_at') ->native(false) ->firstDayOfWeek(7)
还有一些更方便的助手方法可以更语义地设置一周的第一天:
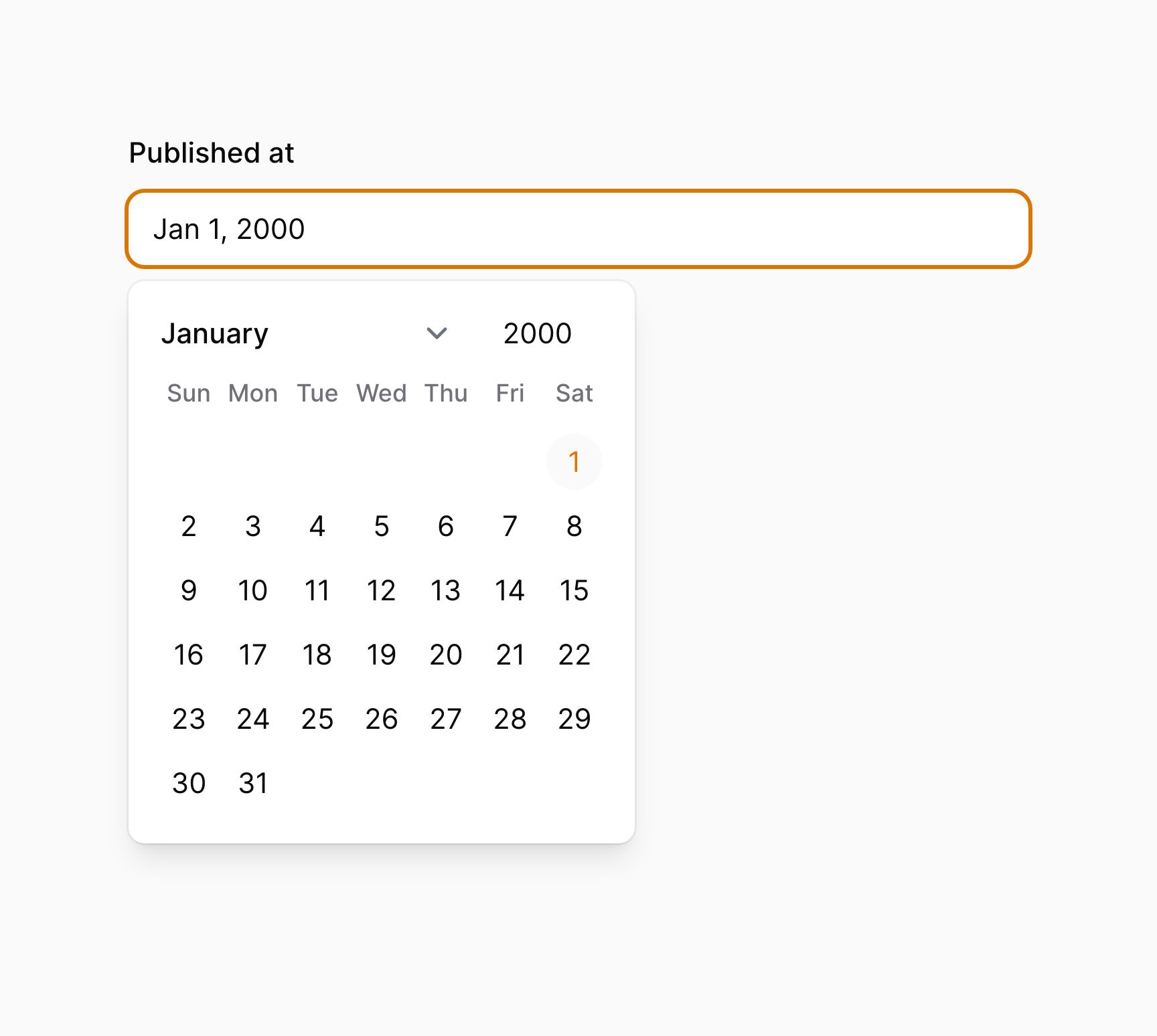
use Filament\Forms\Components\DateTimePicker; DateTimePicker::make('published_at') ->native(false) ->weekStartsOnMonday() DateTimePicker::make('published_at') ->native(false) ->weekStartsOnSunday()禁用指定日期
要防止指定日期被选中:
use Filament\Forms\Components\DateTimePicker; DateTimePicker::make('date') ->native(false) ->disabledDates(['2000-01-03', '2000-01-15', '2000-01-20'])
选中日期后关闭选择器
使用 closeOnDateSelection() 方法,可以在日期选中后关闭选择器:
use Filament\Forms\Components\DateTimePicker; DateTimePicker::make('date') ->native(false) ->closeOnDateSelection()使用 datalist 自动补全日期
除非你使用了 JavaScript 日期选择器,你可以使用 datalist() 方法,为日期选择器指定 datalist 选项:
use Filament\Forms\Components\TimePicker; TimePicker::make('appointment_at') ->datalist([ '09:00', '09:30', '10:00', '10:30', '11:00', '11:30', '12:00', ])当用户使用选择器时,Datalist 会为用户提供自动补全选项。不过,这些选项是纯推荐,用户仍然可以输入任何的值。如果你希望使用一套预定义的选项对用户进行严格的限制,请查阅 Select 字段。
在该字段旁边添加前后缀
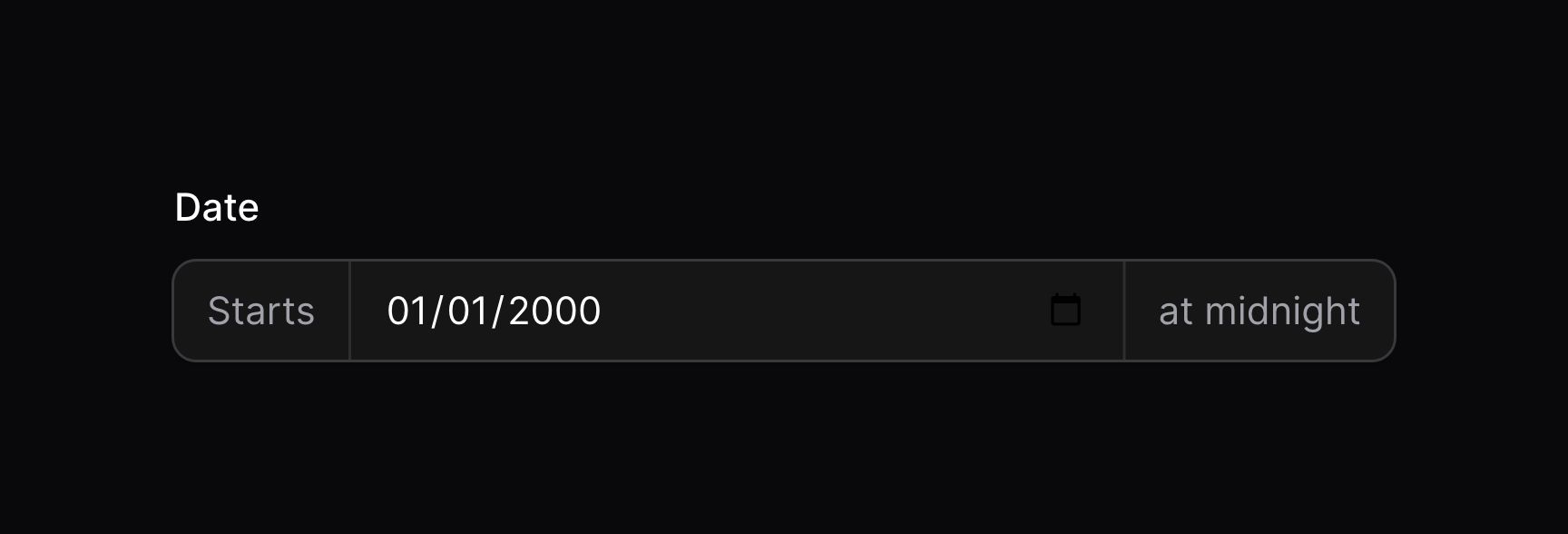
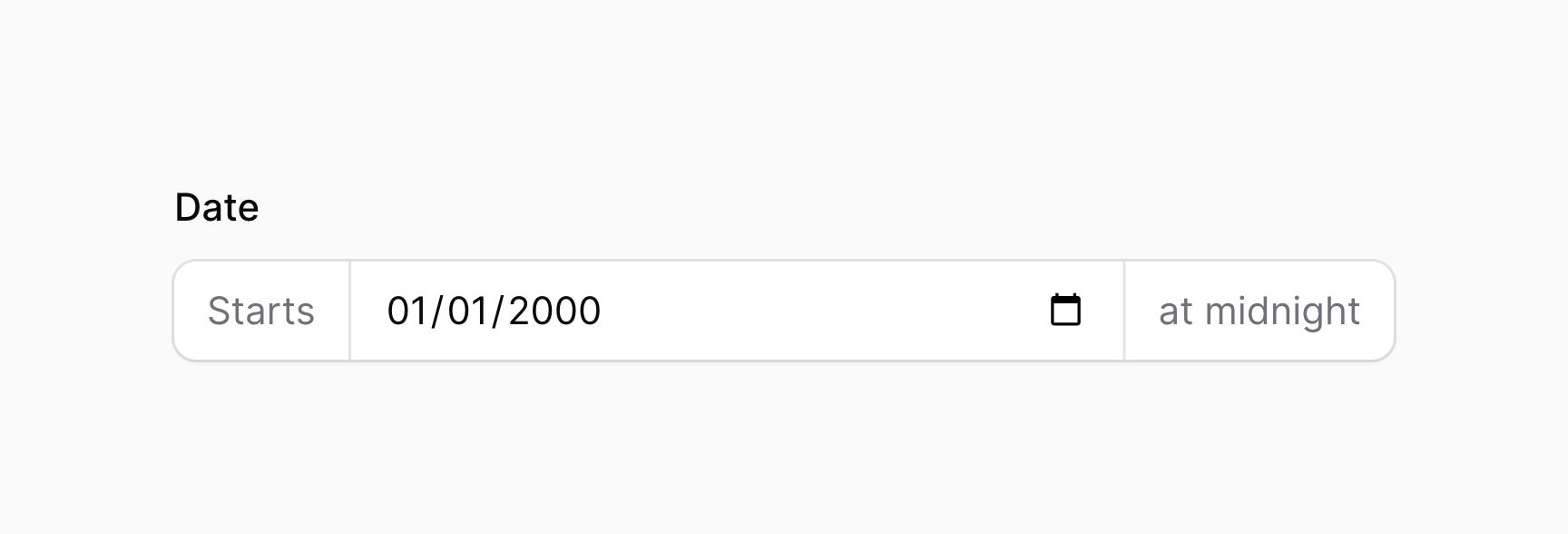
使用 prefix() 和 suffix() 方法,你可以在输入框前后放置文本:
use Filament\Forms\Components\DatePicker; DatePicker::make('date') ->prefix('Starts') ->suffix('at midnight')
使用图标作为前后缀
使用 prefixIcon() 和 suffixIcon() 方法,你可以在输入框前后放置图标:
use Filament\Forms\Components\TimePicker; TimePicker::make('at') ->prefixIcon('heroicon-m-play')设置前后缀图标颜色
前后缀图标默认是灰色,不过你可以使用 prefixIconColor() 和 suffixIconColor() 方法将其设为不同颜色:
use Filament\Forms\Components\TimePicker; TimePicker::make('at') ->prefixIcon('heroicon-m-check-circle') ->prefixIconColor('success')使该字段只读
不要与禁用该字段混为一谈,你可以使用 readOnly() 方法使该字段只读:
use Filament\Forms\Components\DatePicker; DatePicker::make('date_of_birth') ->readonly()请注意,此设置仅在原生日期选择器上强制执行。如果你使用 JavaScript 日期选择器,则需要使用 disabled()。
与 disabled() 相比,它有一些不同之处:
- 使用
readOnly()时,该字段仍然会在表单提交时发送到服务器。它可以通过浏览器控制台或者 JavaScript 操作改变。你可以使用dehydrated(false)来阻止该行为。 - 当使用
readOnly()时,它的样式没有任何改变。 - 当使用
readOnly()时,该字段仍然是可聚焦的。
日期时间选择器验证
除了验证页面中的所有规则,还有一些专门用于日期时间选择器的规则。
最大日期/最小日期验证
你可以限制选择器所能够选择的最小和最大日期。minDate 和 maxDate 接收一个 DateTime 实例(比如 Carbon)或者字符串:
use Filament\Forms\Components\DatePicker; DatePicker::make('date_of_birth') ->native(false) ->minDate(now()->subYears(150)) ->maxDate(now())Still need help? Join our Discord community or open a GitHub discussion