表格构造器
开始
概述
Filament 表格构造器允许你添加交互式数据表到 Livewire 组件。它也用在其他 Filament 包中,比如在面板构造器中展示资源和关联管理器,以及表格 widget。了解表格构造器的特性将能极大节省创建自定义 Livewire 表格和使用其他 Filament 包的时间。
本教程将带你一起了解通过 Filament 表格构造器创建表格的基础。如果你计划将新表单添加到自己的 Livewire 组件,你可以先添加完表格,再回来。如果你要将表格添加到应用资源或者其他 Filament 包中,可以开始了!
定义表格列
表格的基础是行和列。Filament 使用 Eloquent 获取表格的行数据,由你负责定义该行中使用的列字段。
Filament 中由许多预构建的列字段类型,此处查看可用字段完整清单。你也可以创建自定义类字段类型。
列字段以 $table->columns() 方法中的对象的方式,保存在数组中:
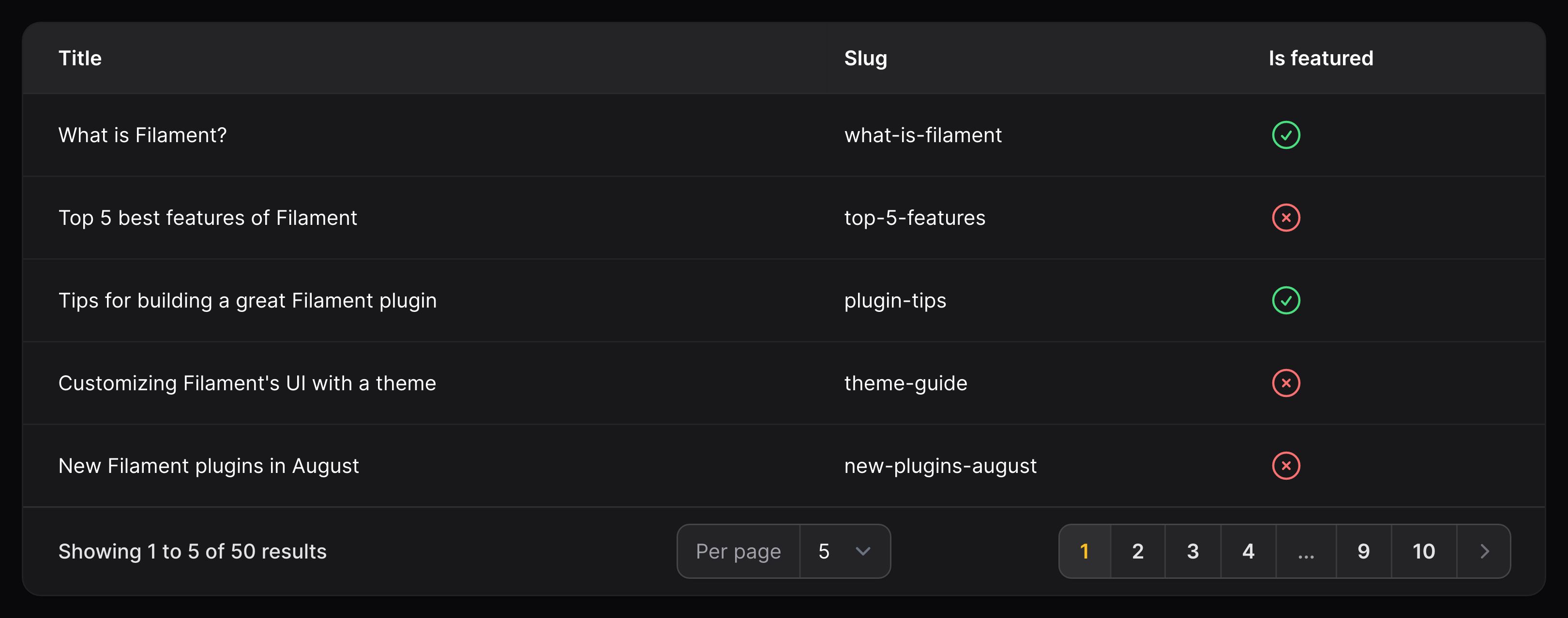
use Filament\Tables\Columns\IconColumn;use Filament\Tables\Columns\TextColumn;use Filament\Tables\Table; public function table(Table $table): Table{ return $table ->columns([ TextColumn::make('title'), TextColumn::make('slug'), IconColumn::make('is_featured') ->boolean(), ]);}
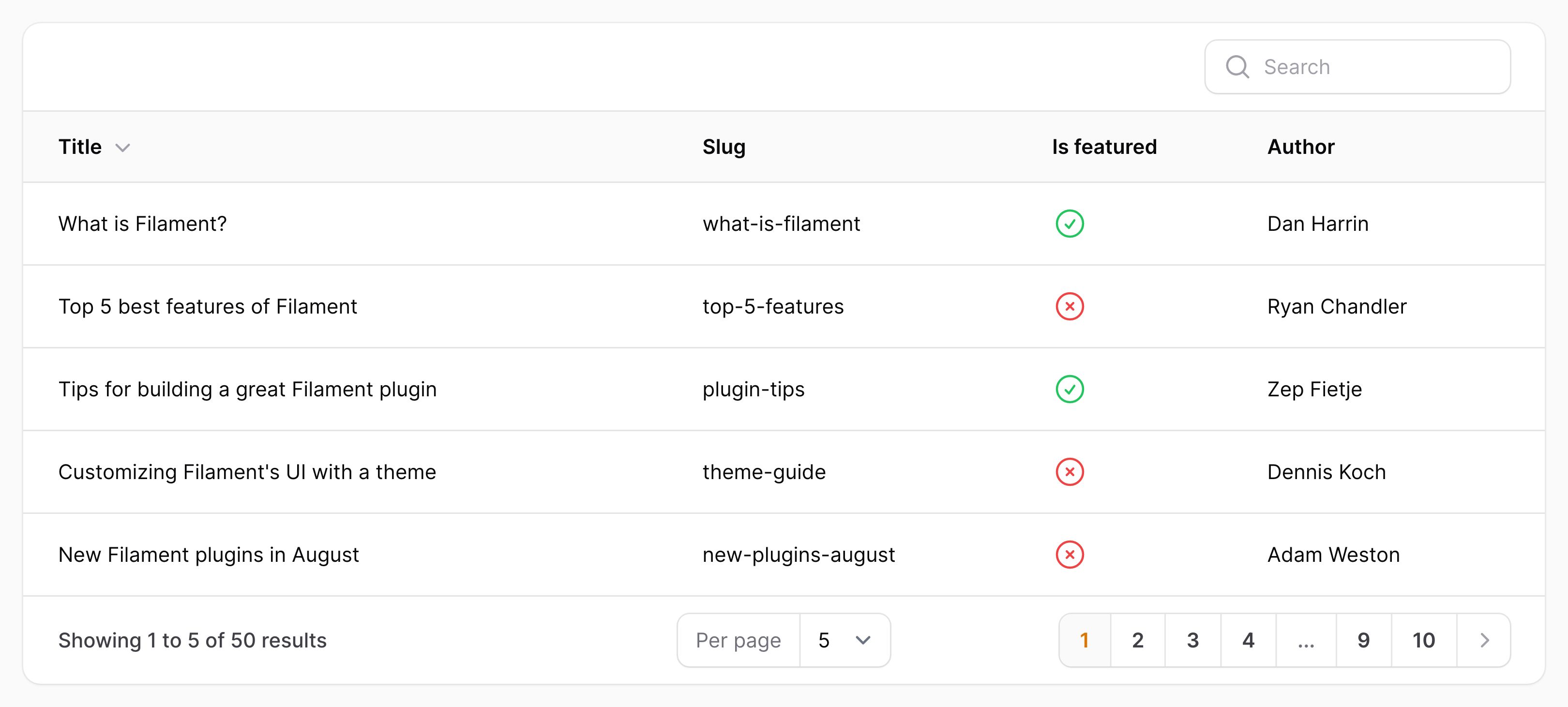
本例中,表格中有三个列字段。前两个展示文本 - 表格中每行的标题和 slug。第三列展示图标,显示绿色的打勾或者红色的打叉。
使列字段可排序和可搜索
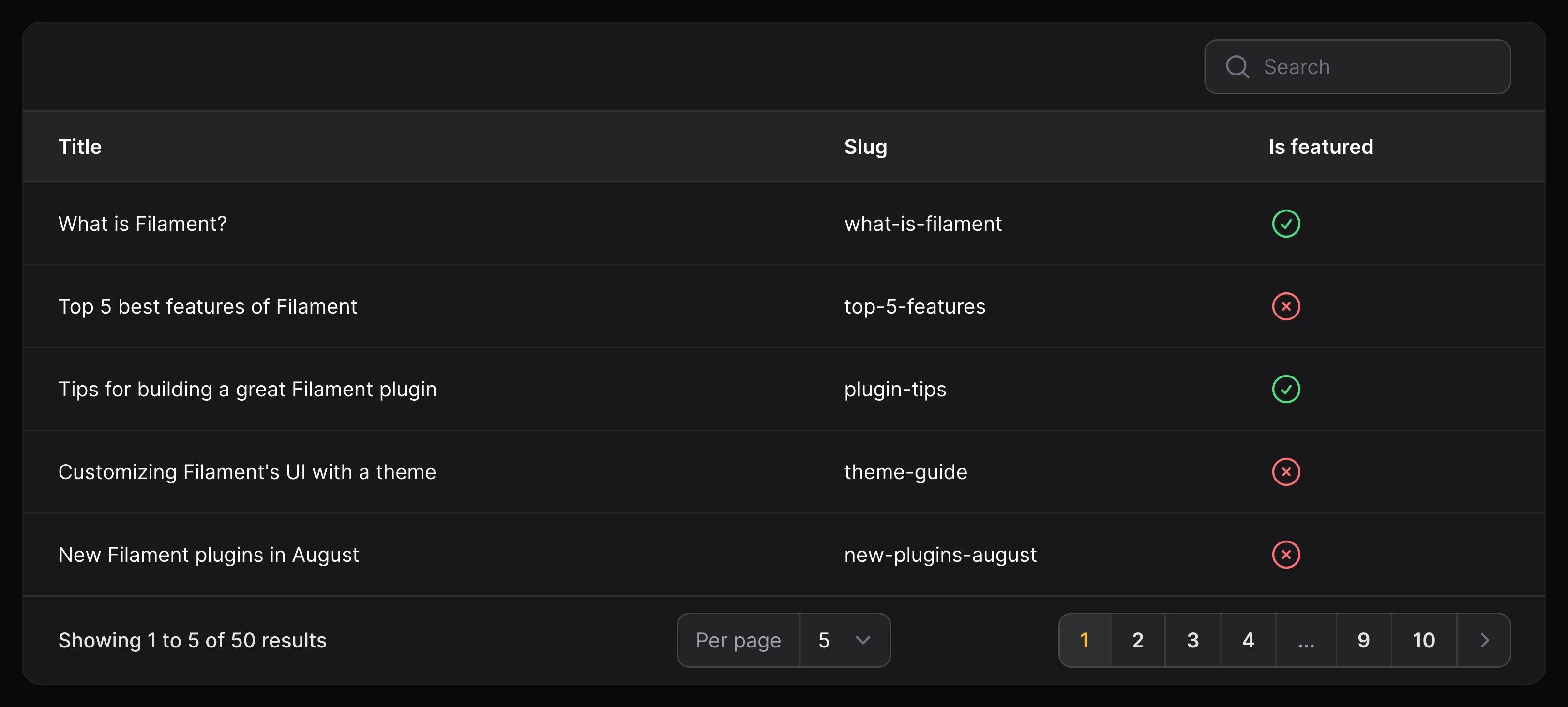
使用链式调用方法可以轻松修改列字段。比如,你可以使用 searchable() 将列字段设为可搜索。现在,表格中将有一个搜索字段,你可以使用该列的值过滤行数据:
use Filament\Tables\Columns\TextColumn; TextColumn::make('title') ->searchable()
您可以让多个列可搜索,Filament 将能够同时搜索其中任何一个列中的匹配项。
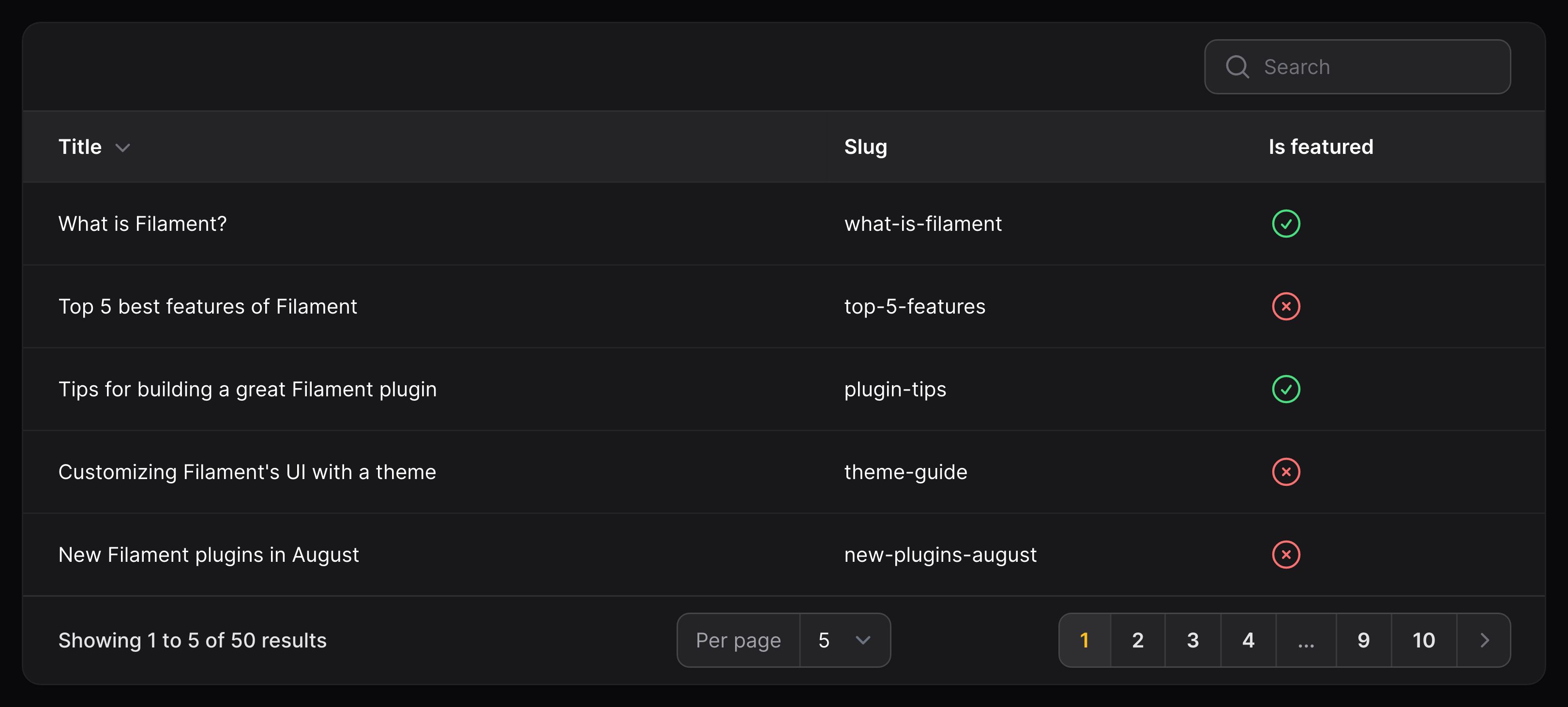
使用 sortable() 方法,你也可以让字段列可排序。这将会在列首添加一个排序按钮,点击会使之按照该列对表格进行排序:
use Filament\Tables\Columns\TextColumn; TextColumn::make('title') ->sortable()
从列中访问关联数据
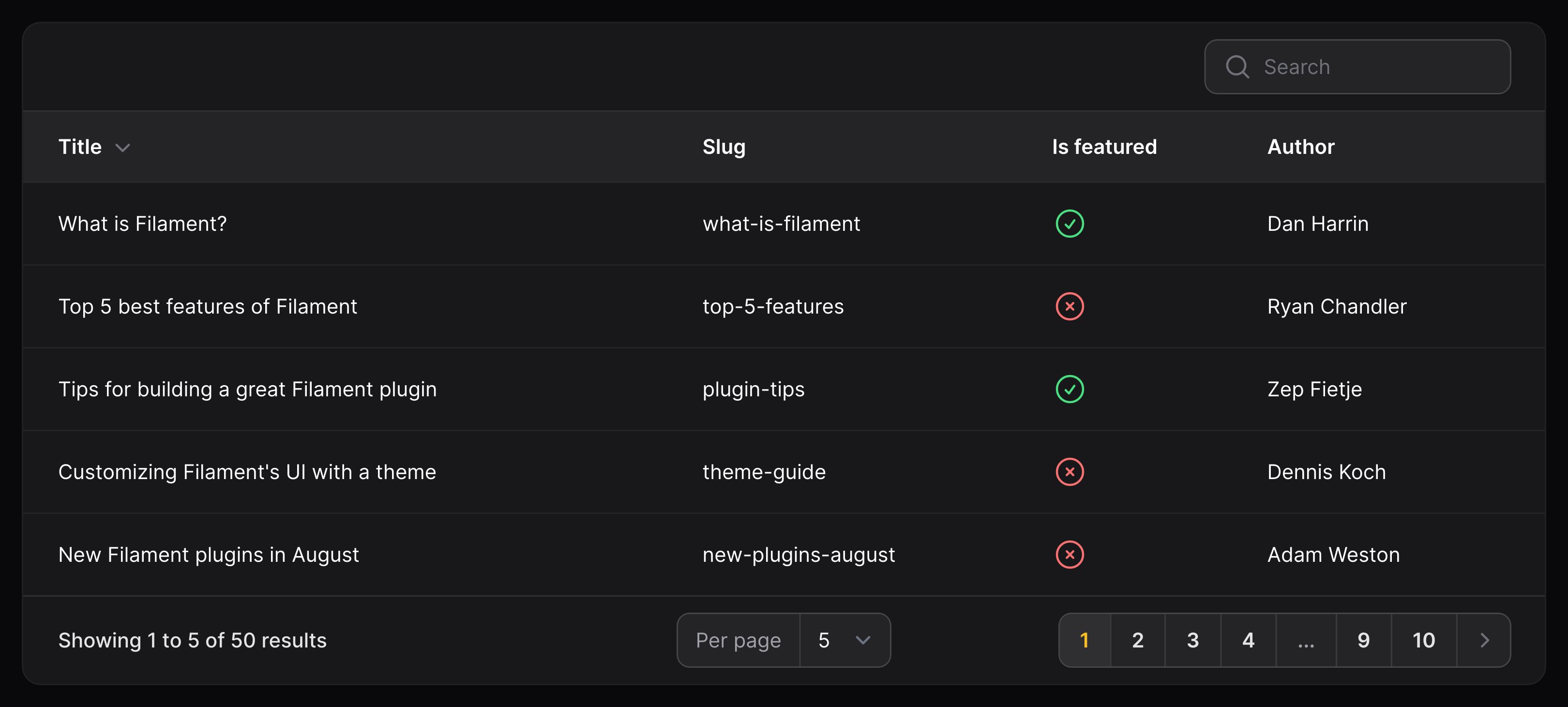
你也可以在列中展示关联数据。比如,如果 Post 模型,其关联 User 模型(文章的作者),你可以在表格中展示用户名:
use Filament\Tables\Columns\TextColumn; TextColumn::make('author.name')
本例中,Filament 会在 Post 模型中搜索 author 关联,并展示该关联的 name 属性。通过"点语法" - 你可以展示任何关联的任何属性,即使是嵌套遥远的关联。Filament 使用点语法来饥渴式加载关联结果。
定义表格过滤器
除了 searchable(), 你可以以另外一种方式过滤表中的行数据。我们将这样的组件称之为"过滤器(filter)",使用 $table->filters() 方法定义:
use Filament\Tables\Filters\Filter;use Filament\Tables\Filters\SelectFilter;use Filament\Tables\Table;use Illuminate\Database\Eloquent\Builder; public function table(Table $table): Table{ return $table ->columns([ // ... ]) ->filters([ Filter::make('is_featured') ->query(fn (Builder $query) => $query->where('is_featured', true)), SelectFilter::make('status') ->options([ 'draft' => 'Draft', 'reviewing' => 'Reviewing', 'published' => 'Published', ]), ]);}
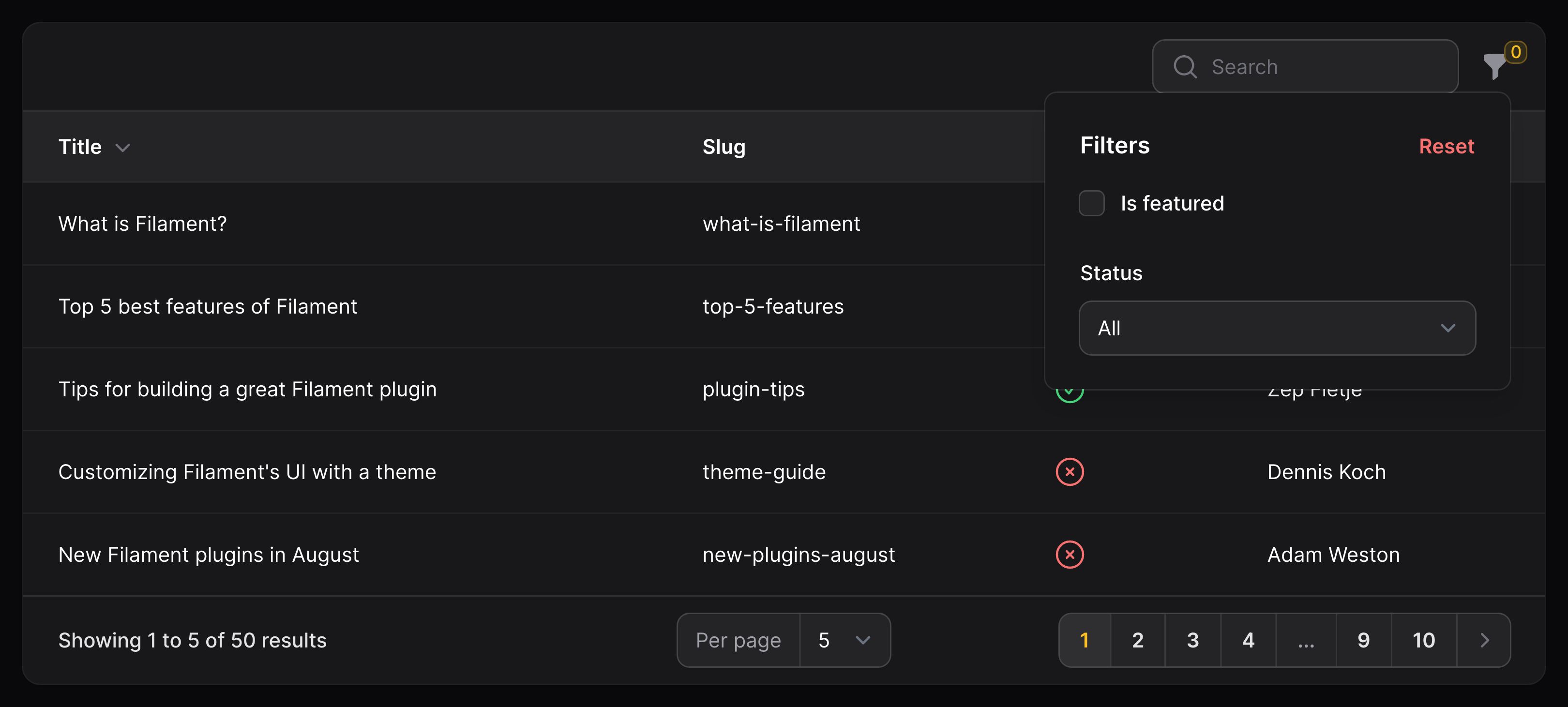
本例中,我们定义了 2 个表格过滤器。现在表格右上角有一个"过滤器"图标按钮。点击它将会打开带有 2 个过滤器的下拉菜单。
第一个过滤器被渲染成 Checkbox。当它勾选时,表格中只会展示 featured 的行数据。没有勾选时,则会展示所有数据。
第二个过滤器渲染成下拉列表。用户选中一个选项时,只会展示该状态下的数据。没有选中选项时,则展示所有数据。
你可以按照需要定义尽可能多的过滤器,并使用表格构造器中的任何组件来创建 UI。比如,你可以创建自定义日期范围过滤器。
定义表格 Action
Filament 表格使用 Action。它是可以添加到任何表格行尾部的按钮,或者表格头部。比如,你可以在头部中使用 Action 来创建新记录,然后再每一行中使用编辑和删除 Action。批量操作 Action可用于表格记录选中时执行代码。
use App\Models\Post;use Filament\Tables\Actions\Action;use Filament\Tables\Actions\BulkActionGroup;use Filament\Tables\Actions\DeleteBulkAction; public function table(Table $table): Table{ return $table ->columns([ // ... ]) ->actions([ Action::make('feature') ->action(function (Post $record) { $record->is_featured = true; $record->save(); }) ->hidden(fn (Post $record): bool => $record->is_featured), Action::make('unfeature') ->action(function (Post $record) { $record->is_featured = false; $record->save(); }) ->visible(fn (Post $record): bool => $record->is_featured), ]) ->bulkActions([ BulkActionGroup::make([ DeleteBulkAction::make(), ]), ]);}
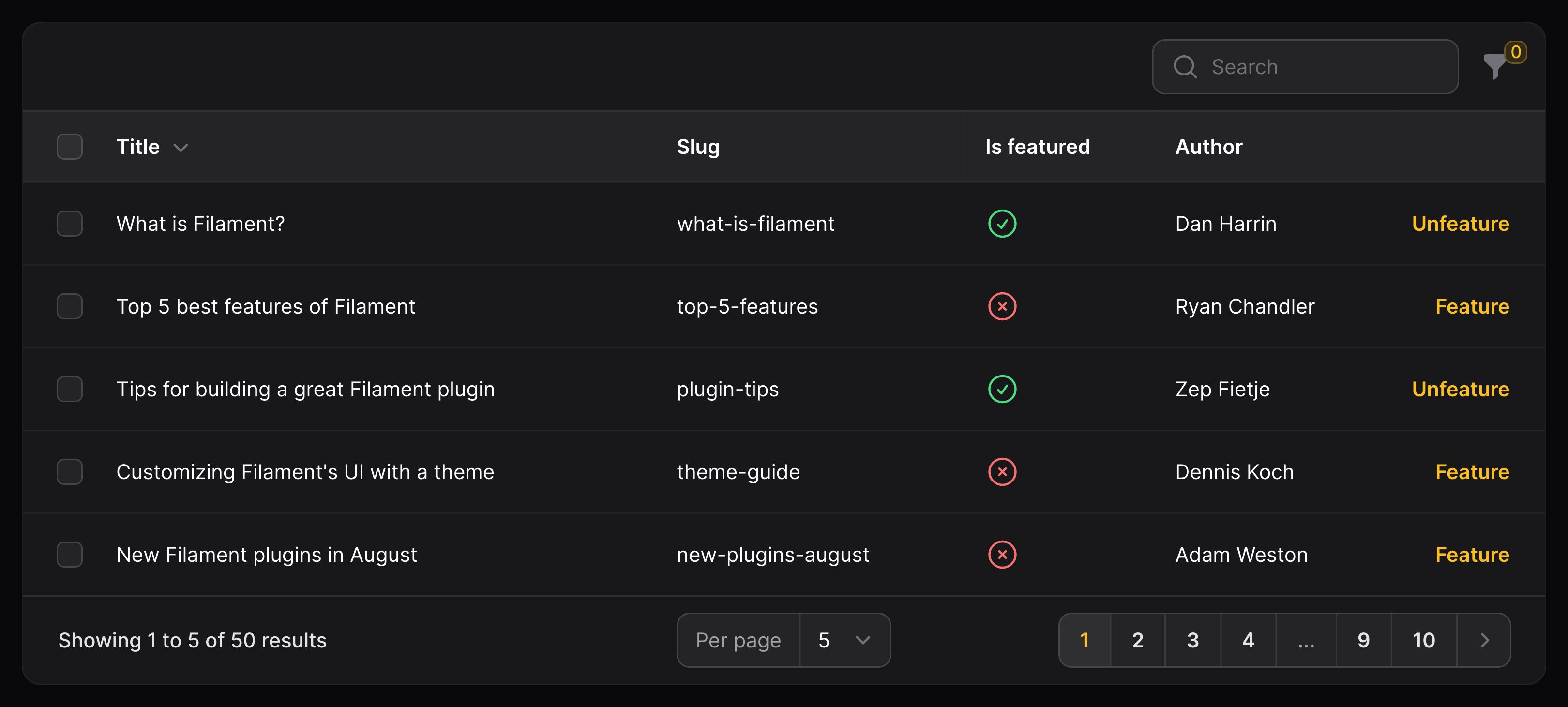
本例中,我们为表格行定义了两个 Action。第一个为 "feature" Action。点击时,它会将该记录的 is_featured 属性设置为 true - 将其写在 action() 方法中。使用 hidden() 方法,如果记录已经是 featured 了,则该 Action 会被隐藏。第二个则是 unfeature Action。点击时,is_featured 属性设置为 false。使用 visible() 方法,如果该记录没有被 featured,该 Action 将被隐藏。
同时,我们定义了一个批量操作 Action。定义了批量操作后,表格中的每一行中都有一个 Checkbox。该批量操作 Action 为 Filament 预制,将会删除选中的记录。不过,你也可以编写自定义批量操作 Action。

Action 也可以打开模态框,要求用户确认或者渲染表格收集额外的数据。请查阅 Action 文档,了解其在 Filament 中的扩展能力。
下一步
你已经阅读完本教程,接下来呢?这是一些建议:
- 了解可用列字段,用以在表格中展示数据。
- 深入了解表格 Action,并开始使用模态框。
- 了解如何在不触碰 CSS 的情况下,创建复杂的、响应式表格布局。
- 在表格中添加小结,对表中数据进行概述。
- 了解所有自定义表格的高级技术。
- 使用辅助函数套件为表格编写自动化测试。
Still need help? Join our Discord community or open a GitHub discussion