表格构造器 - Columns
Text input column
概述
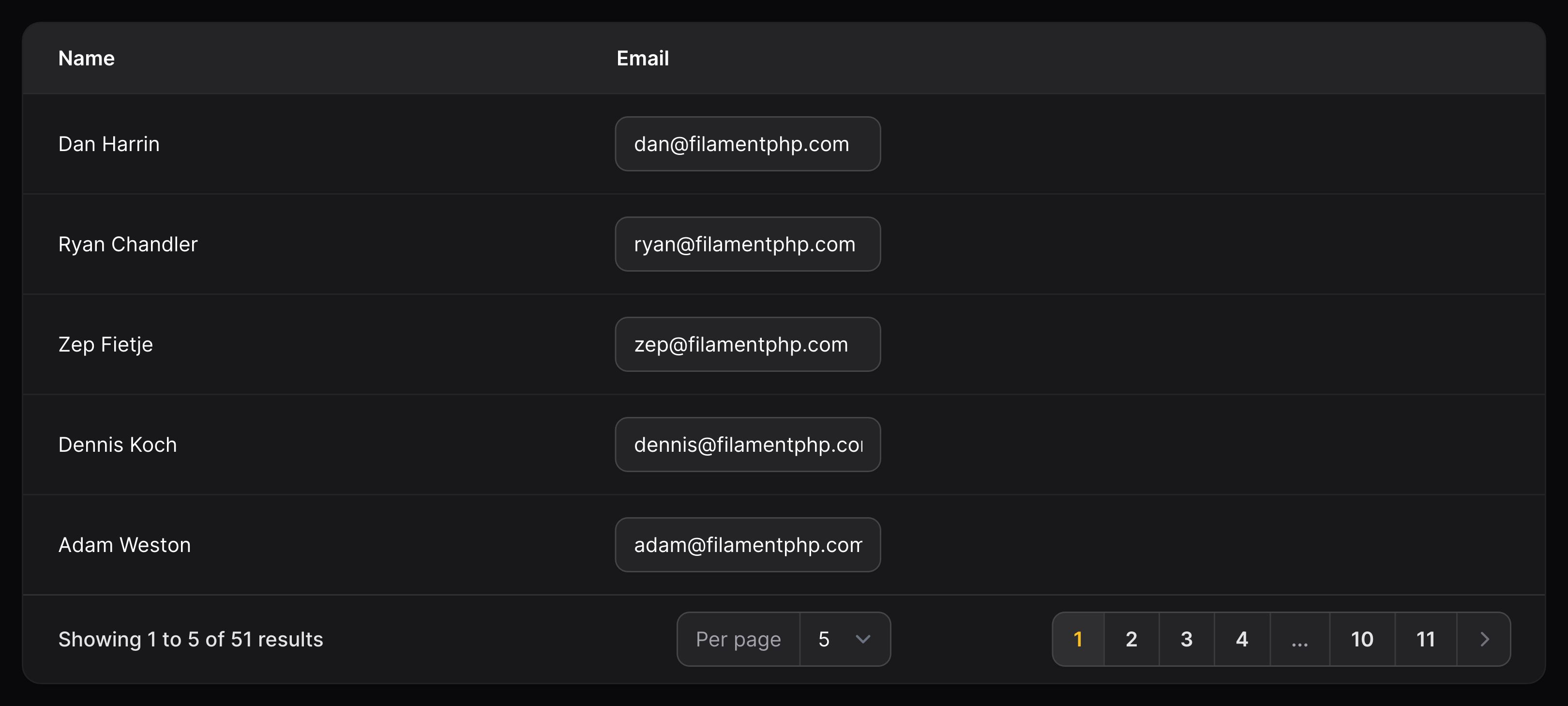
文本输入列(TextInputColumn)允许你在表格中渲染文本输入框,可用于在不打开新页面或模态框的情况下更新数据库记录:
use Filament\Tables\Columns\TextInputColumn; TextInputColumn::make('email')
验证
以数组的方式传入任何 Laravel 验证规则,你可以对输入进行验证:
use Filament\Tables\Columns\TextInputColumn; TextInputColumn::make('name') ->rules(['required', 'max:255'])自定义 HTML Input 类型
你可以使用 type() 方法传递自定义 HTML Input 类型:
use Filament\Tables\Columns\TextInputColumn; TextInputColumn::make('background_color')->type('color')生命周期钩子
钩子可以在输入框的生命周期的各个节点中使用以执行代码:
TextInputColumn::make() ->beforeStateUpdated(function ($record, $state) { // Runs before the state is saved to the database. }) ->afterStateUpdated(function ($record, $state) { // Runs after the state is saved to the database. })Still need help? Join our Discord community or open a GitHub discussion